标签:线图 lines ges 2-2 width 上进 echarts lin 技术

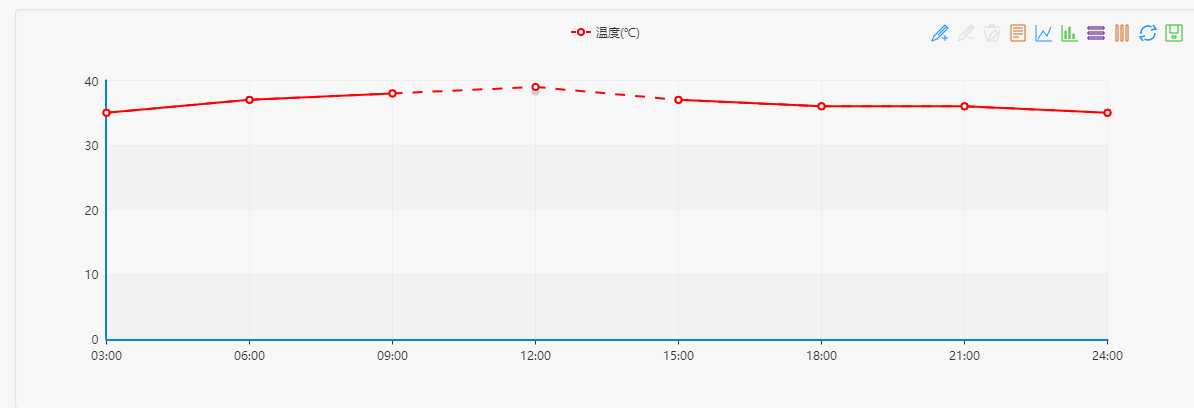
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线;对于进行物理降温后统计的体温数据,需要显示虚线。
现有的体温单是运用 Echarts 折线图,统一用实线显示。因此在这基础上进行的优化。主要的解决思路是:实线和虚线重叠,需要用虚线显示的部分,实线的data设置为 ‘-‘。
1 { 2 name: ‘温度(°C)‘, 3 type: ‘line‘, 4 stack: ‘温度1‘, 5 itemStyle: { 6 normal: { 7 lineStyle: { //系列级个性化折线样式 8 width: 5, 9 type:‘solid‘ 10 } 11 } 12 }, 13 data: [35, 37, 38, ‘-‘, 37, 36, 36, 35]14 }, 15 { 16 name: ‘温度(°C)‘, 17 type: ‘line‘, 18 stack: ‘温度2‘, 19 itemStyle: { 20 normal: { 21 lineStyle: { //系列级个性化折线样式 22 width: 2, 23 type: ‘dashed‘ 24 } 25 } 26 }, 27 data: [35, 37, 38, 39, 37, 36, 36, 35] 28 }
注意:当name值一样时,stack 的值不同,两条线就会重叠。
关于data动态数据处理:后台返回同一个数据。在前台加一个判断,当需要用虚线显示的部分,实线的数据中改为‘-‘。
标签:线图 lines ges 2-2 width 上进 echarts lin 技术
原文地址:http://www.cnblogs.com/yimi8426/p/7412745.html