标签:java 思路 logs [] model 相对 菜单 pre 开始
应用场景是这样的,根据客户选择城市(树状结构,大概如下所示);展示到页面,也就是说会与好多层,甚至不确定的情况,一开始选择的方式逐层判断,一层层的遍历,然后后来放弃了,想到了写菜单组件的时候使用过的组件 --- 递归组件
对没错,这里只需要把数据展开显示就好了,然后就愉快的啪啪啪了,而且不用担心嵌套层次太深,代码结构也相对之前的逐层遍历要简洁;
[ { "id": 1, "text": "A", "children": [ { "id": 4, "text": "C[父A]", "children": [ { "id": 7, "text": "F[父C]", "children": [ { "id": 3, "text": "G[父F]", "children": [] } ] }, { "id": 2, "text": "E[父C]", "children": [] } ] } ] }, { "id": 6, "text": "B", "children": [ { "id": 5, "text": "D[父B]", "children": [] } ] } ]
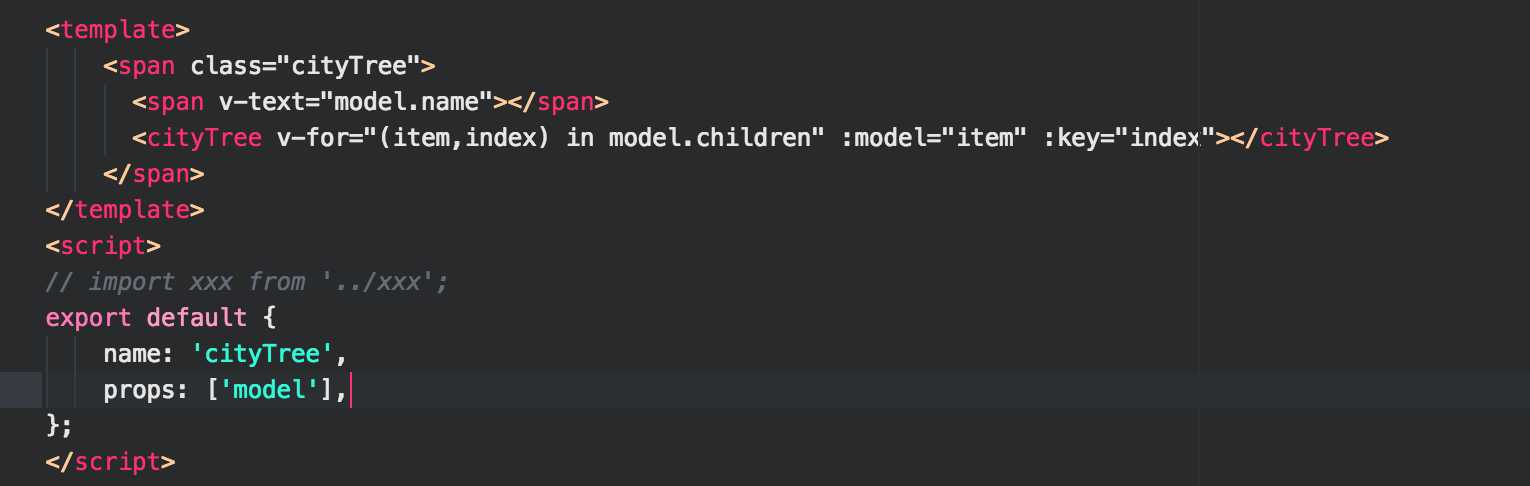
递归组件 代码如下;

组件内定义组件名字 name,接受父组件传递下来的值 model;
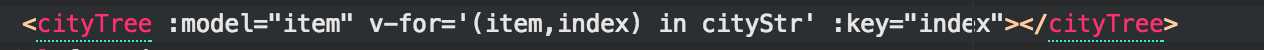
父组件中 组成并使用子组件

这样树状结构的数据 cityStr 就可以一层层的被剥离展示到页面了。
标签:java 思路 logs [] model 相对 菜单 pre 开始
原文地址:http://www.cnblogs.com/shiliangL/p/7413426.html