标签:dex ble tin return members main tps ng-repeat text
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularJSng-repeatInnerVariable.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .odd{ background-color:red; width:400px; } .even{ background-color:#336699; width:400px; } </style> <meta charset="utf-8"> <script src="angular1.4.6.min.js"></script> </head> <body ng-controller="MainCtrl as ctrl"> <div ng-repeat="(author,member) in ctrl.members" ng-class="ctrl.getBackground({{$odd}})"> <!-- {{$odd}}是辅助变量 是否是奇数行 --> #{{$index}},id={{member.id}}.name={{author}},age={{member.age}},gender={{member.gender}}<!-- {$index}}是辅助变量索引 --> <div> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.members={ andy:{id:11,age:20,gender:‘male‘}, bill:{id:12,age:21,gender:‘female‘}, Cindy:{id:23,age:22,gender:‘male‘}, douglas:{id:54,age:23,gender:‘female‘}, Einstein:{id:85,age:24,gender:‘male‘}, }; // 根据奇偶行决定背景 self.getBackground=function(odd){ if(odd==true){ return ‘odd‘; }else{ return ‘even‘; } }; }]); //--> </script>
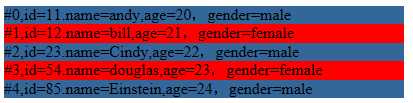
效果:

要点:
每一个以“$”为前缀的变量都是AngularJS内置的,它可以提供当前元素的统计信息.
标签:dex ble tin return members main tps ng-repeat text
原文地址:http://www.cnblogs.com/xiandedanteng/p/7414240.html