标签:git 简单 lin lock block trap nbsp png 实例
我发现用VUE的v-for生成的inline-block内容并不能正常地被letter-space增加间距。
我疯狂地比对css和computed,甚至到bootstrap源码里去翻原因,都一无所获。
最后灵光一闪做了个小测试
以下是两个class为test的div元素做对比:
(当然HTML内容得挂在一个vue实例上,不然v-for就没用了。)
<div class="test"> <div v-for="n in 3">xx</div> </div> <br> <div class="test"> <div>xx</div> <div>xx</div> <div>xx</div> </div>
.test{ letter-spacing: 10px; } .test div{ display:inline-block; border:1px solid red; }
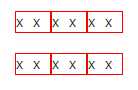
结果如图:

到此为止我还以为是个bug。
想去Vue的github上提交一下,结果简单搜索以后发现15年就有人提交过了,但作者表示没问题。接着我发现哪里好像不太对。。
于是我把html换成了这样:
<div class="test"> <div v-for="n in 3">xx</div> </div> <br> <div class="test"> <div>xx</div><div>xx</div><div>xx</div> </div>
结果:

神TM inline-block内容放在同一行都不生成letter-space的,原来每一个元素并没有被当做一个letter吗。。。
感觉自己好蠢。
关于v-for生成的inline-block内容并不能正常地被letter-space增加间距
标签:git 简单 lin lock block trap nbsp png 实例
原文地址:http://www.cnblogs.com/roay/p/7419970.html