标签:image vue 开发者 .json -o 扩展程序 文件 tool build
开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查,那我就行一步一步教大安装
首先是下载这个工具,github下载地址:https://github.com/vuejs/vue-devtools,或者直接使用git克隆下来 git clone https://github.com/vuejs/vue-devtools
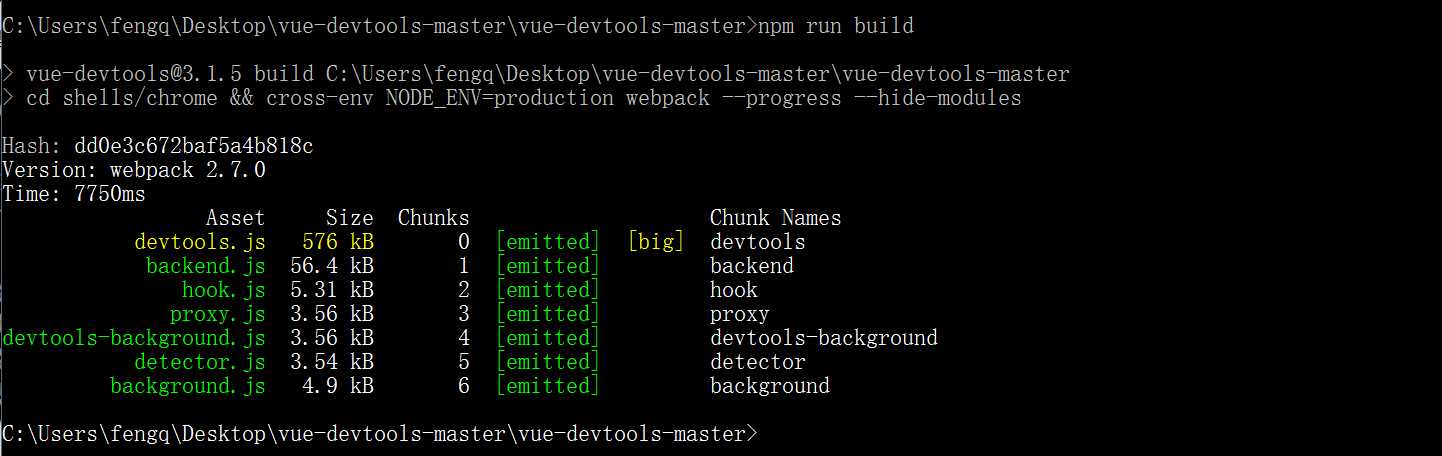
下载好后,在项目里面进入cmd 把依赖装好npm install 之后再进行npm run build





标签:image vue 开发者 .json -o 扩展程序 文件 tool build
原文地址:http://www.cnblogs.com/LO-ME/p/7420902.html