标签:数据 log str routes dev 重载 项目 部署 image
目录结构
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 项目源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
二、命令安装 依赖1、进入到项目根目录(文件夹)

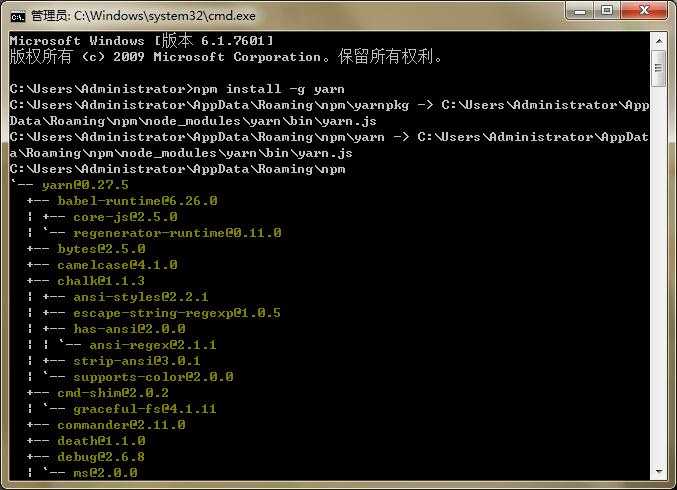
2、命令 安装yarn

成功之后如下图:

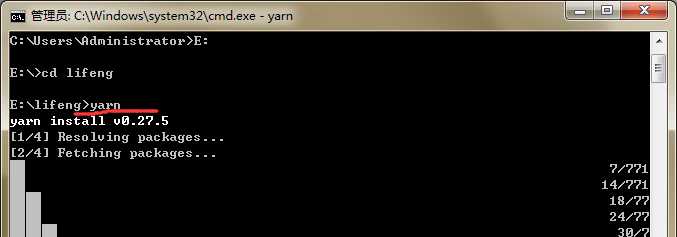
3、安装依赖

安装进行中:

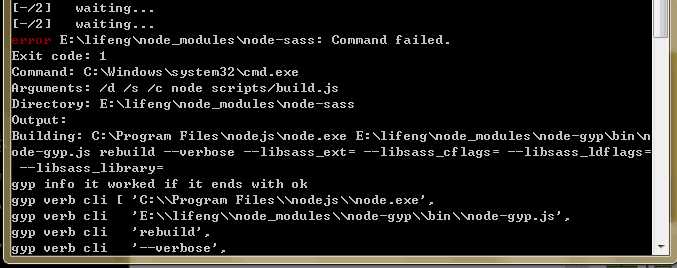
中间可能会有错误,个别依赖安装没成功,如:

提示node-sass 没安装成功,
命令yarn upgrade node-sass 更新node-sass,
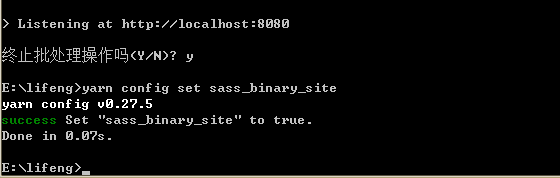
如果还是没安装成功,就单独利用淘宝镜像安装sass:
命令yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass,如图:

显示安装 成功。
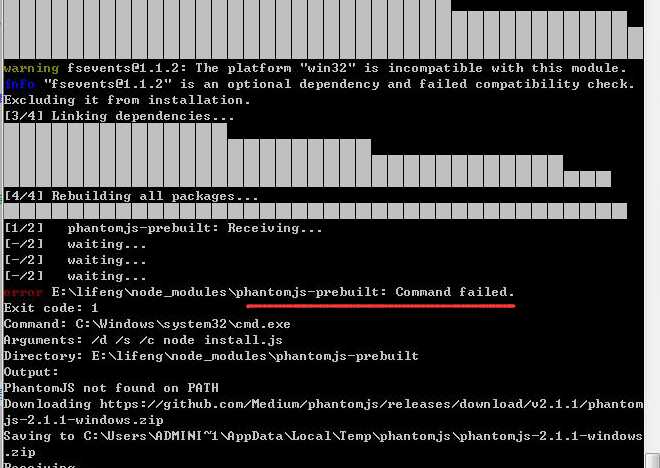
提示phantomjs没安装成功

命令yarn config set phantomjs http://npm.taobao.org/mirrors/phantomjs,设置成功;
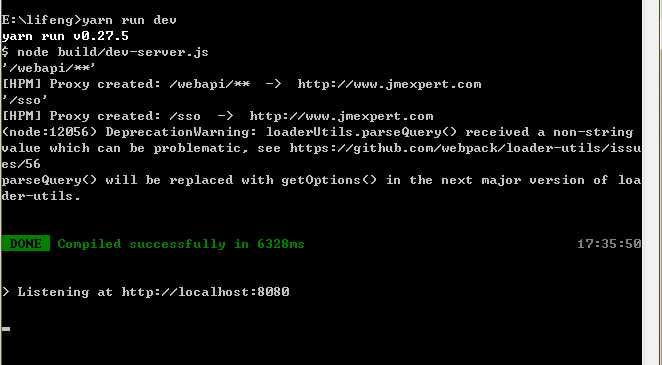
4、跑项目
命令yarn run dev,成功如图:

标签:数据 log str routes dev 重载 项目 部署 image
原文地址:http://www.cnblogs.com/ertingbo/p/7426579.html