标签:.com 宽高 jquer png 居中 需要 垂直 idt 文本
text-align:center; //代表文本居中
text-align:center;
height:100px; //文本包含块的高度
line-height:100px; //行内高度 垂直需要文本包含块的高度和行内高度一致
margin:0 auto;
div垂直居中分两种情况,一种是已知该div的宽高;另一种是div的宽高是未知的。
{
width:100px;
height:100px;
position:absolute;
top:50%; //距离左包含块
left:50%; //距离左包含块
margin-left:-50px; //-(该DIV的宽度/2)
margin-top:-50px; //-(该DIV的高度/2)
}
function resize(div){ var windowWidth = $(window).width(); //获取当前浏览器窗口(可见区域)的宽度 var windowHeight = $(window).height(); //获取当前浏览器窗口(可见区域)的高度 var divWidth = div.outerWidth(); //获取该DIV的宽度(包括border以内) var divHeight = div.outerHeight(); //获取该DIV的高度(包括border以内) var w = (windowWidth - divWidth)/2; var h = (windowHeight - divHeight)/2; div.css({ position:"absolute", left: w+ "px", right: h + "px" }) } resize(..);

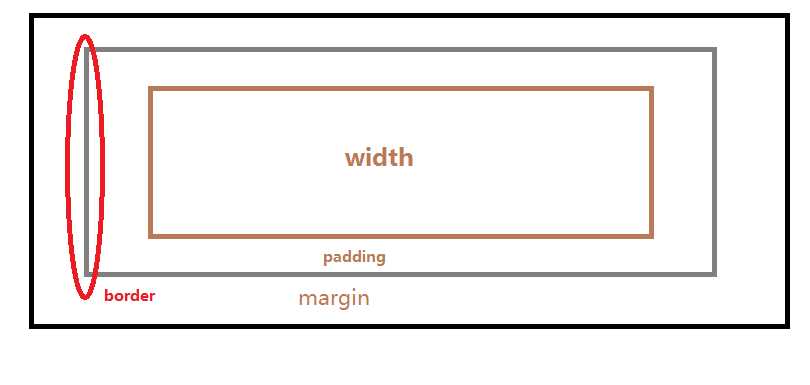
$().width() 代表获取width,不包括padding/border/margin;
$().innerWidth()代表获取padding+width;
$().outerWidth()代表获取padding+wdith+border;
$().outerWidth(true)代表获取padding+width+border+margin;
标签:.com 宽高 jquer png 居中 需要 垂直 idt 文本
原文地址:http://www.cnblogs.com/xiaoyamemeda/p/7427737.html