标签:npm csharp png es2017 install 一起 log 安装 项目
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools cnpm install
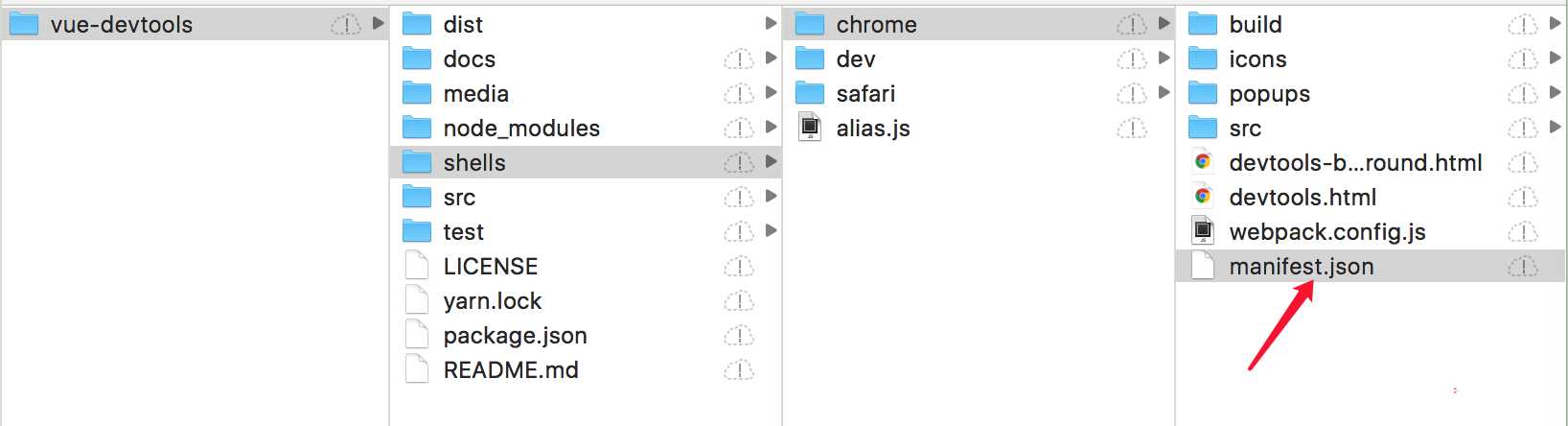
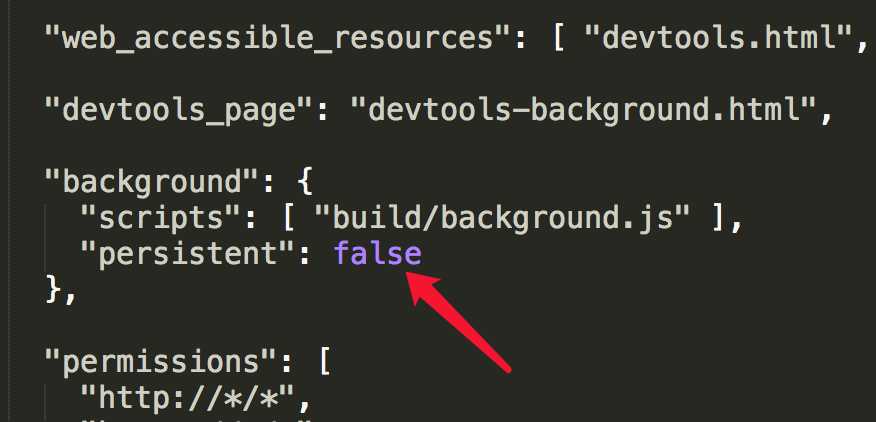
3.修改manifest.json文件

把"persistent":false改成true

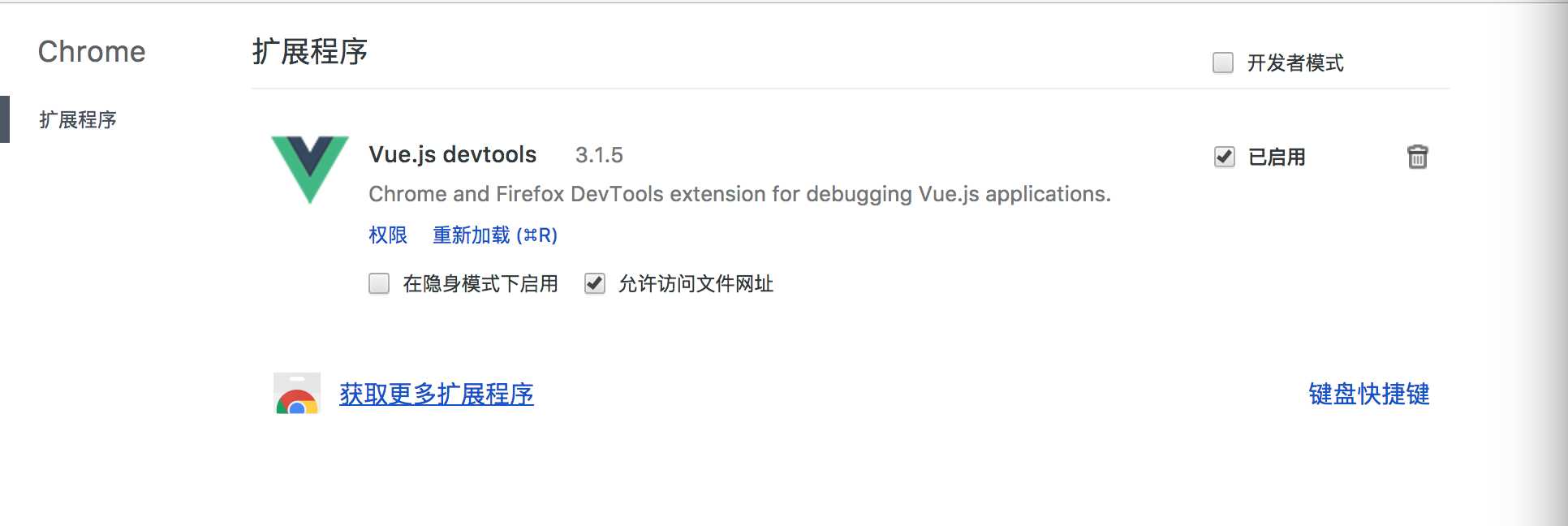
4.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

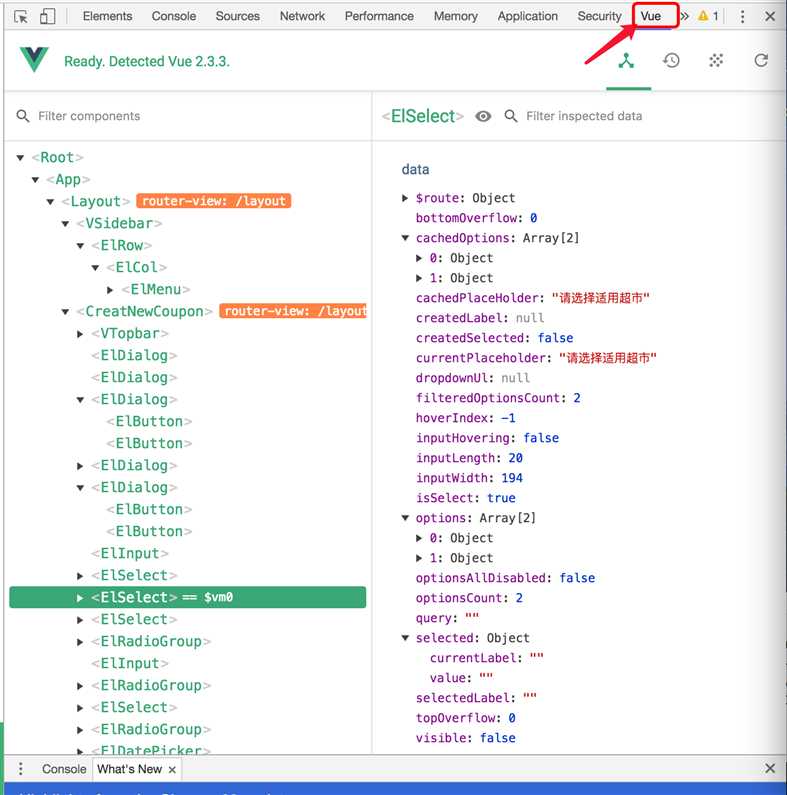
5. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

怎么样, 是不是感觉工作效率提高了呢
标签:npm csharp png es2017 install 一起 log 安装 项目
原文地址:http://www.cnblogs.com/yuqing6/p/7440549.html