标签:font 语言 vertica 错误 方式 分享 images 字体 car
前言:关于基线(base line),中线(middle line),行高(line height)的了解还是比较浅的,所以引用前辈的成果,稍带解释下
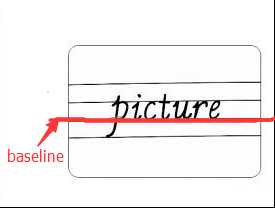
1)行高:两行文字之间“基线”之间的垂直距离
2)行距:一行文字“底线”到“顶线”之间的垂直距离

【我用英文四线谱,脑补了什么为之“基线”,大胆的猜想缘由是:编程语言都为英文】
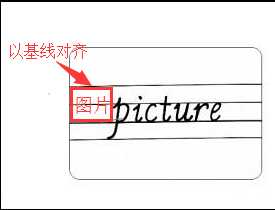
行内元素inline:span,img 等;而行内元素的对齐默认是以父级元素进行基线对齐:vertical-align:base-line
当在页面中放置img图片时:

页面中出现的图片如下:

用标签包裹更能看出间隙

出现的可能原因:
1)因为img是line内联元素
2)img是根据父级进行base-line基线对齐的
解决方案:
针对1):将img变成block块元素
针对2)有两种:
第一种:将img的对齐方式设置为vertical-align:middle
第二种:将父级的font-size:0【无法根据父级进行基线对齐,care:如果有子元素,记得在子元素上设置字体的大小】
后续疑问?
为什么将img设置为block就没有间隙了呢?
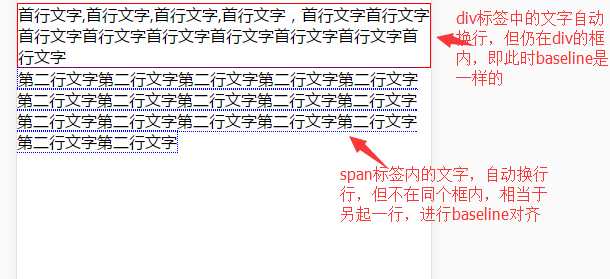
做一个“实验”,块元素和内联元素的比较

故联想实验结果:将img设为block之后,相对父级的base-line都是一样的,故没有间隙【希不吝指出错误,多多指点】
标签:font 语言 vertica 错误 方式 分享 images 字体 car
原文地址:http://www.cnblogs.com/luo-sm/p/7447535.html