标签:map img images 通过 from turn 分享 bsp 技术分享
状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。我们有三种赋值方式:
1.通过computed的计算属性直接赋值
Count.vue
{count}
<script>
export default {
computed:{
count () {
return this.$store.state.count;
}
},
store
}
</script>
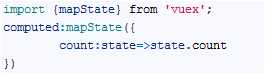
2.通过mapState的对象来赋值
Count.vue

3.通过mapState的数组来赋值
Count.vue
import {mapState} from ‘vuex‘;

标签:map img images 通过 from turn 分享 bsp 技术分享
原文地址:http://www.cnblogs.com/zhouyx/p/7454324.html