标签:port www 复杂 glob ogre xxxxx 一个 size 优化
vue.js环境配置以及实例运行简明教程
声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文:
VUE.JS简介
何为Vue.js
vue.js的特点
VUE.JS 环境搭建
vue.js推荐开发环境
vue.js安装
1. 安装node.js
到官网下载node.js安装包,安装过程和一般软件没有区别。安装完成后到终端查看版本号,若如下图所示,表示安装成功。

node.js环境变量新建
其实安装完node,就自动在path里增加环境变量,但是为了以后的本地部署项目,我们需要找到node.js的安装根目录,在当中新建“node_global”和"node_cache"两个文件夹。
a. 启动CMD依次执行以下两条命令
npm config set prefix "F:\set-soft\nodejs\node_global" npm config set cache "F:\set-soft\nodejs\node_cache"
b. 设置环境变量:
NODE_PATH = F:\set-soft\Node\nodejs PATH = %NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
这样就可以把后面全局安装的装到global里并且可以直接用命令使用。
2. 安装webpack
npm install webpack -g

3. 安装vue脚手架
npm install vue-cli -g

新建vue.js项目
新建项目文件夹,终端进入该目录
新建的话,可以在当前系统盘下直接新建,也可以切换盘符,然后在当前的磁盘里新建文件项目,如下示例
cd 目录路径
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>或者创建 vue1.0 的项目vue init webpack-simple#1.0 工程名字<工程名字不能用中文>

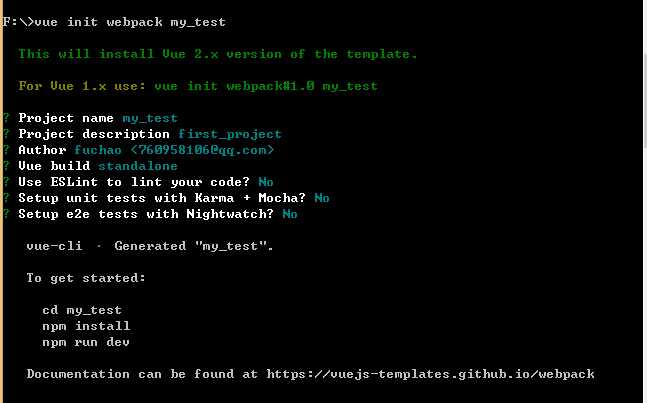
命令 vue init webpack vue_project(最后这个是创建的项目文件夹的名字)
工程目录如图
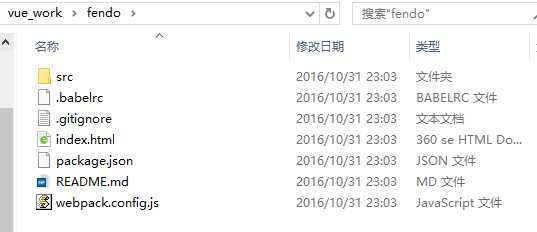
初始化完成,就到当前的磁盘里找到你的项目文件夹,里面使用了脚手架vue-cli的和webpack提供的模板进行了创建。目录结构大概如下所示

安装项目依赖
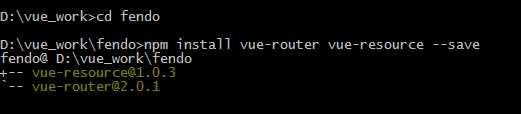
安装 vue 路由模块vue-router和网络请求模块vue-resource,进入该项目执行:
npm install vue-router vue-resource --save

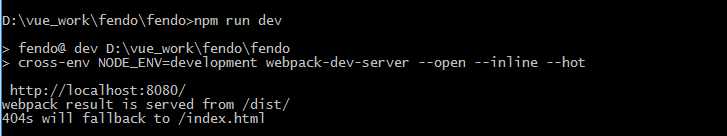
启动项目
npm run dev
访问: http://localhost:8080/ 运行成功

运行下载的Vue demo
下载demo,并解压到运行文件中
可以从github克隆下来,然后将项目文件夹放到某个文件中,在终端进入该文件目录,比如 :
f:\cd domo_vue
在本地安装
npm install //可使用缩写 npm i
运行
npm run dev //回车,会自动弹出浏览器窗口,默认地址为 http://localhost:8080
服务器端运行
npm run build
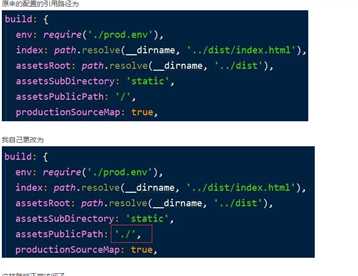
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
进入config/index.js,修改配置,搭建完成。如下图示例:

附录
淘宝的npm镜像安装方法
输入如下指令安装npm镜像:
npm install -g cnpm –registry=https://registry.npm.taobao.org
以后再用到npm的地方直接用cnpm来代替就好了因为npm在国内下载速度是很慢,推荐使用cnpm。
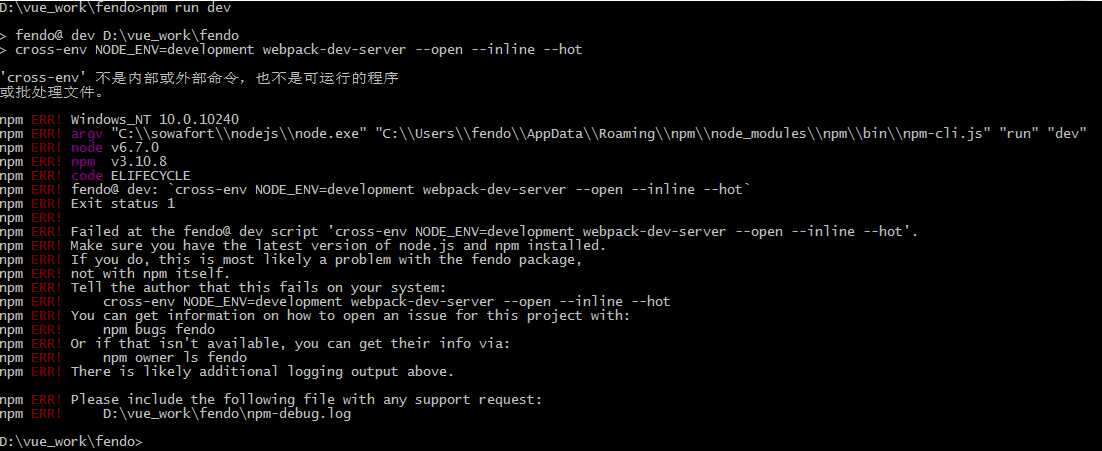
运行报错处理
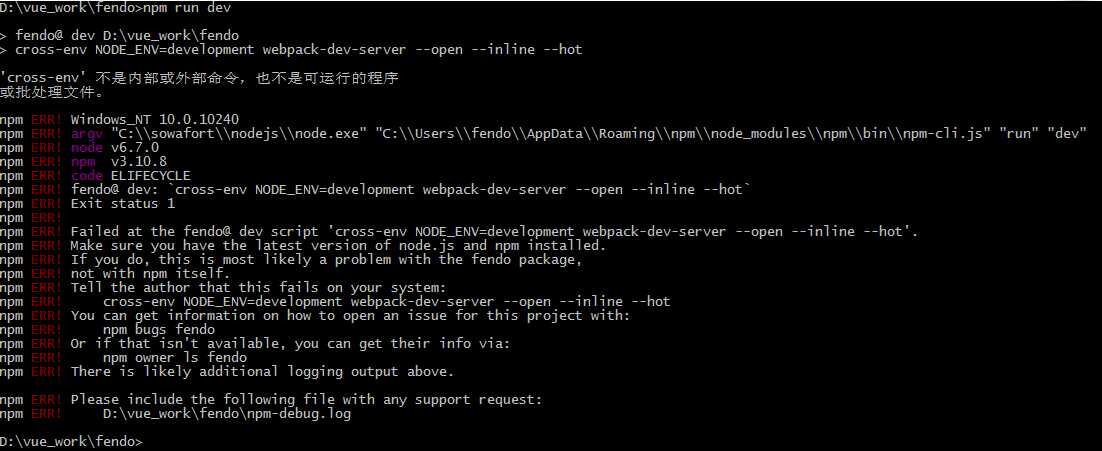
运行就报错
‘NODE_ENV‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。npm ERR! Windows_NT 6.1.7601npm ERR! argv "D:\\nodejs\\node.exe" "D:\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"npm ERR! node v4.0.0-rc.5npm ERR! npm v2.14.2npm ERR! code ELIFECYCLEnpm ERR! yy-ydh-web@1.0.7 start: `npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profile`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the yy-ydh-web@1.0.7 start script ‘npm run clear&& NODE_ENV=development && webpack-dev-server --host0.0.0.0 --devtool eval --progress --color --profile‘.npm ERR! This is most likely a problem with the yy-ydh-web package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profilenpm ERR! You can get their info via:npm ERR! npm owner ls yy-ydh-webnpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! D:\workspace\node_modules\yy-ydh-web\npm-debug.log

原因
解决
运行还是报错
module.js:457 throw err; ^Error: Cannot find module ‘webpack‘ at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (D:\vue_work\fendo\webpack.config.js:2:15) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)

原因
解决
ccnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了) cnpm install 模块名 --save(关于项目的,比如main.js, 表现为npm run dev 成功之后控制台报错) 比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
安装好后运行又报这个模块的错:
Error: Cannot find module ‘bl‘ at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\fendo\AppData\Roaming\npm\node_modules\npm\node_modules\request\request.js:9:10) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)
解决方法
cnpm install bl --save-dev
npm run dev

标签:port www 复杂 glob ogre xxxxx 一个 size 优化
原文地址:http://www.cnblogs.com/dragonir/p/7465386.html