标签:values bsp ever code java代码 sources text public 命名
Toolbar是我看material design内容的第一个
官方文档:https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
这是用来替代ActionBar,其实就是状态栏下面的标题栏。

想要使用ToolBar,需要隐藏原来的ActionBar,这个可以在主题中修改,在values/styles.xml中做出如下修改:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
或者:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
其中Theme.AppCompat.Light.NoActionBar代表淡色主题,Theme.AppCompat.NoActionBar表示深色主题。
在布局文件xml中这样写:
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <android.support.v7.widget.Toolbar 7 android:id="@+id/toolbar" 8 android:layout_width="match_parent" 9 android:layout_height="?attr/actionBarSize" 10 android:background="?attr/colorPrimary" 11 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" 12 app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> 13 14 </FrameLayout>
xmlns:app指定了新的命名空间,是因为material design是android5.0之后才出现的,有一些属性5.0以前的系统并不存在,为了兼容以前的系统就使用app:popupTheme而不是android:popupTheme。
popupTheme:指定的是弹出 的菜单项的主题。
然后是java代码:
1 protected void onCreate(Bundle savedInstanceState) { 2 super.onCreate(savedInstanceState); 3 setContentView(R.layout.activity_main); 4 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 5 setSupportActionBar(toolbar); 6 }
这样就能看到一个最简单的Toolbar:

然后是Toolbar的一些设置了,
1、改变Toolbar的颜色,在values/styles.xml中有这样一下值:
1 <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 2 <!-- Customize your theme here. --> 3 <item name="colorPrimary">@color/colorPrimary</item> 4 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 5 <item name="colorAccent">@color/colorAccent</item> 6 </style>
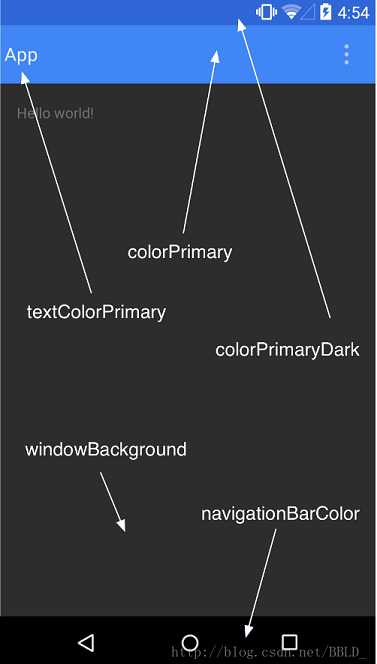
colorPrimary就代表标题栏的颜色,colorPrimaryDark代表标题栏的颜色,colorAccent代表一些控件的颜色,更多的就是下图这样,图片来源见水印吧。

对于具体的颜色的值,就是colorPrimary、colorPrimaryDark、colorAccent颜色的设定在values/colors.xml中可设定:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="colorPrimary">#3F51B5</color> 4 <color name="colorPrimaryDark">#303F9F</color> 5 <color name="colorAccent">#FF4081</color> 6 </resources>
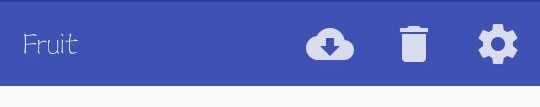
2、添加菜单项和点击事件
先在res里新建一个menu文件夹,然后创建一个menu.xml,建立菜单的布局:
1 <menu xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto"> 3 4 <item 5 android:id="@+id/backup" 6 android:icon="@drawable/ic_backup" 7 android:title="Backup" 8 app:showAsAction="always"/> 9 <item 10 android:id="@+id/delete" 11 android:icon="@drawable/ic_delete" 12 android:title="Delete" 13 app:showAsAction="ifRoom"/> 14 <item 15 android:id="@+id/settings" 16 android:icon="@drawable/ic_setting" 17 android:title="Settings" 18 app:showAsAction="never"/> 19 </menu>
解释一下app:showAsAction属性,它指定了这个菜单项是在弹出的菜单中,还是在标题栏中变成一个图标,always就是永远都显示在Toolbar上,ifRoom表示如果屏幕空间足够就会显示,不够的话就显示在菜单中,never就永远的显示在菜单中,
然后是java代码,其实就两个方法需要写一下先是加载这个菜单布局:
public boolean onCreateOptionsMenu(Menu menu){ getMenuInflater().inflate(R.menu.toolbar,menu); return true; }
然后是点击事件的设置:
public boolean onOptionsItemSelected(MenuItem item){ switch (item.getItemId()){ case R.id.backup: Toast.makeText(MainActivity.this,"backup",Toast.LENGTH_SHORT).show(); break; case R.id.delete: Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show(); break; case R.id.settings: Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show(); break; default: break; } return true; }
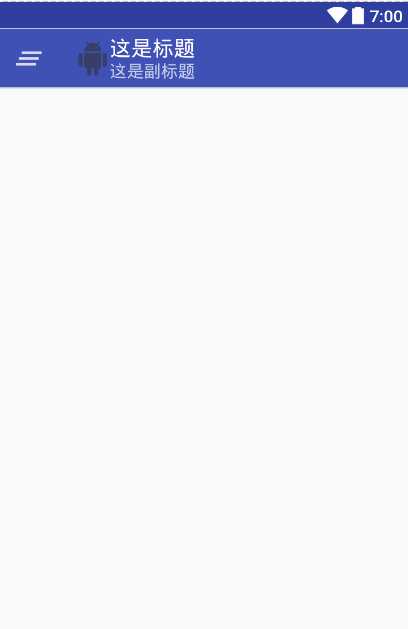
3、添加title、subtitle、logo、导航栏图标
这里就直接修改布局文件里的属性就好了,都不用解释什么,想修改什么翻翻官方文档就好了:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:title="这是标题" app:subtitle="这是副标题" app:logo="@drawable/ic_logo" app:navigationIcon="@drawable/ic_action_name" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </FrameLayout>
效果如下:

标签:values bsp ever code java代码 sources text public 命名
原文地址:http://www.cnblogs.com/xxbbtt/p/7468834.html