标签:ini rowspan div display tar handlers ima loop ted
推荐一个jQuery的无缝文字滚动效果,同时也可以滚动图片,也叫做跑马灯效果。
此jquery插件,依托jquery库,能实现各种滚动效果,且让HTML代码符合W3C标准。
marquee标签:创建一个滚动的文本字幕,应用于文字、图片、表格。
DIV+CSS图片不间断滚动jquery特效,横向不间断不停滚动CSS特效,使用JQ+DIV实现非常实用简单兼容各大浏览器的图片不间断滚动特效(CSS+JQ不间断滚动图片)。
使用方法如下:
1、加载JavaScript。
1 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 2 <script type="text/javascript" src="js/jQuery-jcMarquee.js" ></script> 3 <script> 4 $(function() { 5 $(‘#Marquee_x‘).jcMarquee({ ‘marquee‘: ‘x‘, ‘margin_right‘: ‘10px‘, ‘speed‘: 20 }); 6 // DIVCSS5提示:10px代表间距,第二个20代表滚动速度 7 }); 8 </script>
2、加入CSS样式。
1 @charset "utf-8"; 2 3 /* DIVCSS5-CSS初始化模板 */ 4 5 body, 6 div, 7 ul, 8 li { 9 margin: 0; 10 padding: 0; 11 font-style: normal; 12 font: 12px/22px "\5B8B\4F53", Arial, Helvetica, sans-serif 13 } 14 15 16 /* \5B8B\4F53 代表 宋体,更多中文字体转 Unicode http://www.divcss5.com/jiqiao/j325.shtml */ 17 18 ol, 19 ul, 20 li { 21 list-style: none 22 } 23 24 img { 25 border: 0; 26 vertical-align: middle 27 } 28 29 body { 30 color: #000000; 31 background: #FFF; 32 text-align: center 33 } 34 35 .clear { 36 clear: both; 37 height: 1px; 38 width: 100%; 39 overflow: hidden; 40 margin-top: -1px 41 } 42 43 a { 44 color: #000000; 45 text-decoration: none 46 } 47 48 a:hover { 49 color: #BA2636; 50 text-decoration: underline 51 } 52 53 #mrq { 54 width: 925px; 55 margin: 20px auto; 56 border: 1px solid #000; 57 padding: 2px 58 } 59 60 #Marquee_x { 61 overflow: hidden; 62 width: 925px 63 } 64 65 #Marquee_x ul li, 66 #Marquee_x ul li div { 67 float: left; 68 line-height: 25px; 69 overflow: hidden 70 } 71 72 73 /* 横向滚动必须让所有li左浮动 */ 74 75 #Marquee_x ul li div { 76 float: left; 77 line-height: 25px; 78 height: 131px; 79 width: 142px; 80 overflow: hidden 81 } 82 83 #Marquee_x ul li div img { 84 border: 1px solid #DADADA; 85 width: 140px; 86 height: 105px; 87 display: block 88 } 89 90 #Marquee_x ul li div span { 91 display: block; 92 } 93 94 #n { 95 margin: 10px auto; 96 width: 920px; 97 border: 1px solid #CCC; 98 font-size: 12px; 99 line-height: 30px; 100 } 101 102 #n a { 103 padding: 0 4px; 104 color: #333 105 }
3、HTML代码
1 <div id="mrq"> 2 <!-- HTML注释 divcss5提示:特效DIV开始 --> 3 <div id="Marquee_x"> 4 <ul> 5 <li> 6 <div> 7 <a href="#" target="_blank"><img src="img/2-1.png" /> 8 <span>111111</span></a> 9 </div> 10 <div> 11 <a href="#" target="_blank"><img src="img/2-2.png" /> 12 <span>2222222</span></a> 13 </div> 14 <div> 15 <a href="#" target="_blank"><img src="img/2-6.png" /> 16 <span>3333333</span></a> 17 </div> 18 <div> 19 <a href="#" target="_blank"><img src="img/2-3.png" /> 20 <span>4444444</span></a> 21 </div> 22 <div> 23 <a href="#" target="_blank"><img src="img/2-4.png" /> 24 <span>555555</span></a> 25 </div> 26 <div> 27 <a href="#" target="_blank"><img src="img/2-5.png" /> 28 <span>6666666</span></a> 29 </div> 30 <div> 31 <a href="#" target="_blank"><img src="img/2-6.png" /> 32 <span>7777777</span></a> 33 </div> 34 <div> 35 <a href="#" target="_blank"><img src="img/2-6.png" /> 36 <span>8888888</span></a> 37 </div> 38 <div> 39 <a href="#" target="_blank"><img src="img/2-6.png" /> 40 <span>99999</span></a> 41 </div> 42 </li> 43 </ul> 44 </div> 45 <!-- divcss5提示:特效DIV结束 --> 46 </div>
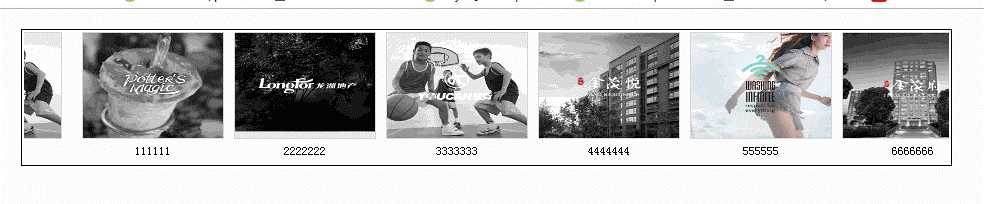
效果图

属性选项
1 { 2 yScroll: "top" // 初始滚动方向 (还可以是"top" 或 "bottom") , 3 showSpeed: 850 // 初始下拉速度 , 4 scrollSpeed: 12 // 滚动速度 , 5 pauseSpeed: 5000 // 滚动完到下一条的间隔时间 , 6 pauseOnHover: true // 鼠标滑向文字时是否停止滚动 , 7 loop: -1 // 设置循环滚动次数 (-1为无限循环) , 8 fxEasingShow: "swing" // 缓冲效果 , 9 fxEasingScroll: "linear" // 缓冲效果 , 10 cssShowing: "marquee-showing" //定义class // 11 event handlers , 12 init: null // 初始调用函数 , 13 beforeshow: null // 滚动前回调函数 , 14 show: null // 当新的滚动内容显示时回调函数 , 15 aftershow: null // 滚动完了回调函数 16 }
marquee标签
基本语法:
<marquee>...</marquee>
在基本语法中输入文字代码、代入图片代码、Flash动画代码和表格代码
| marquee标签属性 | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| marquee标签属性详解 | |||
|
direction 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
direction="left" 向左(默认值) |
<marquee direction="left">我向左滚动</marquee>
|
我向左滚动 | |
|
direction="right" 向右 |
<marquee direction="right">我向右滚动</marquee> | 我向右滚动 | |
|
direction="up" |
<marquee direction="up">我向上滚动</marquee>
|
我向上滚动 |
|
|
direction="down" 向下 |
<marquee direction="down">我向下滚动</marquee>
|
我向下滚动 |
|
|
behavior 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
behavior="alternate" 来回滚动 |
<marquee behavior="alternate">我来回滚动</marquee> | 我来回滚动 | |
|
behavior="scroll" 单方向循环滚动 |
<marquee behavior="scroll">我单方向循环滚动</marquee>
<marquee behavior="scroll" direction="up" height="30">我改单方向向上循环滚动</marquee>
|
我单方向循环滚动
我改单方向向上循环滚动
|
|
|
behavior="slide" 只滚动一次 |
<marquee behavior="slide">我只滚动一次</marquee>
<marquee behavior="slide" direction="up">我改向上只滚动一次了</marquee>
|
我只滚动一次
我改向上只滚动一次了
|
|
|
loop 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
loop="2" 滚动2次 |
<marquee loop="2">我滚动2次。</marquee>
|
我滚动2次。 | |
|
loop="infinite" 无限循环滚动 |
<marquee loop="infinite">我无限循环滚动。</marquee>
|
我无限循环滚动。 | |
|
loop="-1" 无限循环滚动 |
<marquee loop="-1">我无限循环滚动。</marquee>
|
我无限循环滚动。 | |
|
scrollamount速度属性 scrolldelay 延时属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
scrollamount="100" 速度很快 |
<marquee scrollamount="100">我速度很快</marquee>
|
我速度很快 | |
|
scrollamount="50" 速度慢了些 |
<marquee scrollamount="50">我慢了些。</marquee>
|
我慢了些。 | |
|
scrolldelay="30" 小步前进 |
<marquee scrolldelay="30">我小步前进。</marquee>
|
我小步前进。 | |
|
scrolldelay="1000" scrollamount="100" 大步前进 |
<marquee scrolldelay="1000" scrollamount="100">我大步前进。</marquee>
|
我大步前进。 | |
|
bgcolor 属性 背景颜色 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
bgcolor属性文字滚动范围的背景颜色,参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜色名字(如red、yellow、blue等)。
|
<marquee behavior=="slide" direction="left" bgcolor="yellow">我的背景色是黄色的</marquee>
|
我的背景色是黄色的 |
|
|
width height 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
width和height属性的作用决定滚动文字在页面中的矩形范围大小。
|
<marquee width="300" height="30" bgcolor="red">我宽300像素,高30像素。</marquee>
|
我宽300像素,高30像素。
|
|
|
hspace vspace 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
|
hspace和vspace属性这两个属性决定滚动矩形区域距周围的空白区域。
|
<marquee width="300" height="30" vspace="10" hspace="10" bgcolor="red">我矩形边缘水平和垂直距周围各10像素。</marquee> <marquee width="300" height="30" vspace="50" hspace="50" bgcolor="red">我矩形边缘水平和垂直距周围各50像素。</marquee>
|
我矩形边缘水平和垂直距周围各10像素。
我矩形边缘水平和垂直距周围各50像素。
|
|
|
onmouseover =this.stop() onmouseout =this.start() 属性 |
|||
|
属性的参数值 |
示例代码 |
示例 |
|
| 表示当鼠标移上区域的时候滚动停止,当鼠标移开的时候又继续滚动。 |
<marquee onmouseover=this.stop() onmouseout=this.start()>表示当鼠标移上区域的时候滚动停止,当鼠标移开的时候又继续滚动。</marquee>
|
表示当鼠标移上区域的时候滚动停止,当鼠标移开的时候又继续滚动。 | |
|
valign align 对齐属性 |
|||
| 这里是输入文字 | 这里是输入文字 | 这里是输入文字 | |
| valign 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle。这个属性在TABLE标签的表格处理文字。 |
<MARQUEE scrollAmount=3 behavior=alternate> <TABLE borderColor=#003333 align=center border=1> </MARQUEE> |
|
|
| align 表示元素的水平对齐方式,值可以是left,center,right,默认为left。这个属性决定滚动文字位于距形内边框的上下左右位置。 |
<marquee direction=up width="300" height="200" bgcolor=#ccffff><P align=center>这个属性决定滚动文字位于距形内边框的上下左右位置。</P></marquee> |
这个属性决定 滚动文字位于 距形内边框 的上下左右位置。 |
|
DIV+CSS图片不间断滚动jquery特效(Marquee插件)及移动标签marquee整理
标签:ini rowspan div display tar handlers ima loop ted
原文地址:http://www.cnblogs.com/lstory/p/7472644.html