标签:nta 显示 push 单选 下拉 界面 ott 固定 设置
1、布局控件简介:
水平布局,里面的控件将水平展示,布局器里面的控件大小若没有固定,其大小将随着布局的大小而自动拉伸。可以通过设置其左(layoutLeftMargin)、上(layoutTopMargin)、右(layoutRightMargin)、下边距(layoutBottomMargin)来调整里面控件相对于布局的边距,控件之间的宽度可以通过layoutSpacing属性进行设定。在Qt Designer里,可以先拖拽控件至窗口中,然后进行点击水平、垂直布局等实现布局,也可以先拖拽布局,再向里面添加控件。布局里不能添加控件时需要先打破布局,再添加,再布局。
垂直布局与水平布局方向不一样,用法类似。
弹簧(Spacer)可以方便对控件进行分割、自动撑开界面、自动拉伸等,分为水平弹簧(Horizontal Spacer),垂直弹簧(Vertical Spacer)。sizeType属性指定了其伸展策略,Fixed固定大小,Expanding自动拉伸。sizeHint指定了其初始宽高。例如在水平布局里使控件右对齐,可以在布局左侧放置一个Expanding的弹簧,在右侧放置控件。两端对齐,则可以在中间放置一个自动拉伸的弹簧,弹簧的宽度将随着布局的宽度而自动拉伸。
常用控件:
QPushButton,按钮,可以被点击,可以显示图标、文字。
QLabel,可以显示文字、图片、动画(gif)。
QToolButton,可以显示菜单的按钮。
QRadioButton,单选按钮,QCheckBox,复选按钮。
单选按钮组,将单选按钮放在同一个水平或垂直布局里,就自动成为一组了,不一定要放到QGroupBox或QButtonGroup里。
QLineEdit,单行文本框。QTextEdit,多行文本框。
Combo Box(QComboBox),下拉选择框。
QSpinBox,上下数字选择框。
QWebView,显示网页的控件,支持html、css、js。
QListView 显示列表项的视图控件,配合model(模型)和delegate(委托)使用,实现mvc模式。
QListWidget,显示列表项的控件,可以setItemWidget,使列表中的项显示某一控件。
QScrollArea,实现滚动的控件,带滚动条。
QTabWidget,实现tab页效果的控件。
QStackedWidget,控件栈,一次只能显示一个widget。
2、布局方法:
1>先布局控件到理想位置中,可以水平、垂直和网格布局,一般先水平或垂直布局再网格布局,可以多个布局框镶嵌。
2>局部布局完成后进行全局布局,点击空白处右键->布局->在窗体布局中布局(默认),然后点击空白处右键->布局->水平或垂直或网格布局
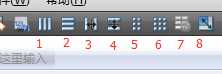
3>常用布局工具:

(1) 水平布局
(2)垂直布局
(3)splitter(水平分割)
(4)splitter(垂直分割)
(5)在窗口布局中布局
(6)网格布局
(7)打破布局
(8)调整窗口大小
标签:nta 显示 push 单选 下拉 界面 ott 固定 设置
原文地址:http://www.cnblogs.com/fushou/p/7479912.html