标签:令行 真机测试 ima 代码 webapp http logs team 环境搭建
Cordova 使用HTML, CSS & JS进行移动App开发;多平台共用一套代码;免费开源
步骤:(来自Cordova官网)
1.安装Cordova(在node.js环境下进行安装)
命令提示行 npm -v 可以查看是否安装成功node.js
npm install -g cordova 安装cordova
2.创建一个项目
使用命令行创建一个空的Cordova项目。导航到你希望创建项目的目录
Example
cordova create myapp com.mycompany.myteam.myapp MyApp
3.添加一个平台
在创建完一个Cordova项目后,导航到项目目录。cd MyApp
在项目目录中,你需要添加你想构建app的平台 cordova platform add browser / cordova platform add android
4.运行APP
cordova run browser / cordova run android
这个是run browser 的运行的结果:

打开创建的项目,如下:

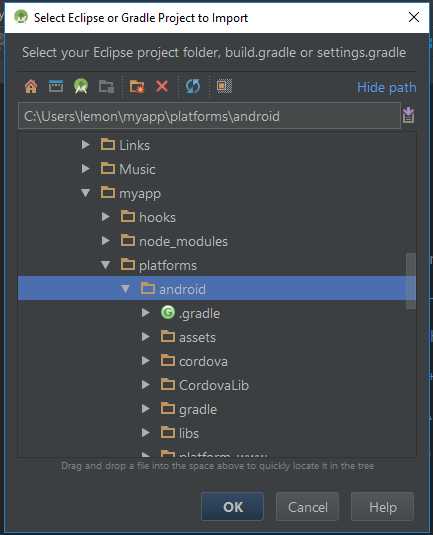
用Android Studio这样打开:

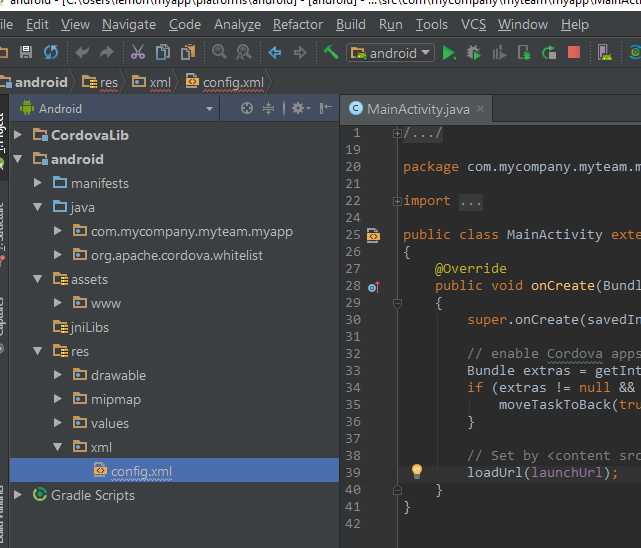
Android Studio 打开如下

用模拟器或者真机测试如下:

标签:令行 真机测试 ima 代码 webapp http logs team 环境搭建
原文地址:http://www.cnblogs.com/mengxiao/p/7495032.html