标签:str idt height pre 适配 分享 comm gui 模式
引用:http://www.xuanyusong.com/archives/3278#comments


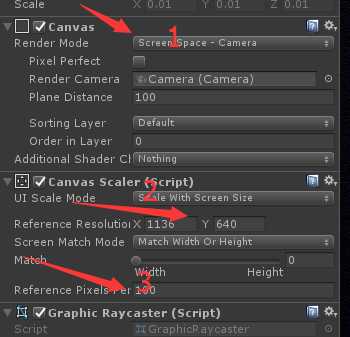
1.可以选择的有三种:
1.Screen Space – overlay 此模式不需要UI摄像机,UI将永远出现在所有摄像机的最前面。我觉得overlay有问题,如果我想在UI前面放个东西就不行了,因为可能在UI前面放一个特效或者UI啥的。。
2.Screen Space- Camera 此模式是我决定采取的,它需要提供一个UICamera 。这样就和NGUI的原理很像了,如果我想在UI前面加特效我可以在创建一个摄像机深度大于这个UICamera就行了。
3.World Space 这个就是完全3D的UI,UGUI的例子大多都采用它,但是我觉得目前我还是用不到。
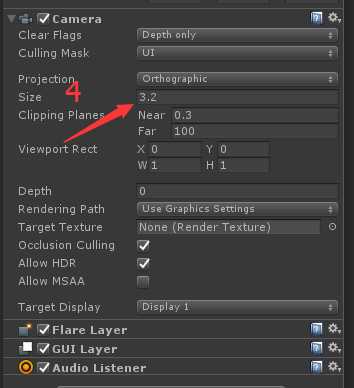
4.位置4的计算公式=(位置2/位置3 ) *0.5
Canvas Scaler 选择 Scale With Screen Size, Screen Match Mode 选择 Match Width Or Height,比例设为1,即只和高度进行适配;
因为UI的自适应UGUI已经帮我们做了,那么我们要做的就是3DCamera的自适应。把下面这个脚本挂在Main Camera上即可
using UnityEngine; using System.Collections; using UnityEngine.UI; public class CameraScale : MonoBehaviour { void Start () { int ManualWidth = 960; int ManualHeight = 640; int manualHeight; if (System.Convert.ToSingle(Screen.height) / Screen.width > System.Convert.ToSingle(ManualHeight) / ManualWidth) manualHeight = Mathf.RoundToInt(System.Convert.ToSingle(ManualWidth) / Screen.width * Screen.height); else manualHeight = ManualHeight; Camera camera = GetComponent<Camera>(); float scale =System.Convert.ToSingle(manualHeight / 640f); camera.fieldOfView*= scale; } }
记得增加一个UIForward 的层, 这样如果想在UI的前面添加特效 直接把它的特效的Layer设置成UIForward即可。
标签:str idt height pre 适配 分享 comm gui 模式
原文地址:http://www.cnblogs.com/kanekiken/p/7497860.html