标签:更改 var 需要 获得 来源 节点 nload www frameset
如果你采用嵌入iframe机制,不可避免的要用到各个iframe页面之间方法和属性的相互调用。这里介绍的是兼容各个浏览器的iframe调用方式。
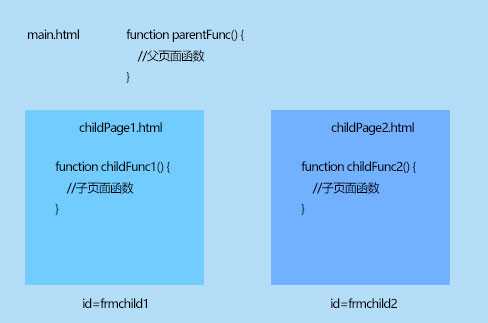
这里设定有3个页面,一个父页面main.html,它嵌入了两个iframe,分别是:childPage1.html和childPage2.html

main.html有一个函数叫parentFunc()。main.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<script type="text/javascript"
function parentFunc(){
//代码段
}
</script>
<body>
<IFRAME scrolling="no" frameBorder=0 id=frmchild1 name=frmchild1 height="400"
src="childPage1.html" width="100%" allowTransparency="true"></IFRAME>
<IFRAME scrolling="no" frameBorder=0 id=frmchild2 name=frmchild2 height="400"
src="childPage2.html" width="100%" allowTransparency="true"></IFRAME>
</body>
</html>
子页childPage1.html中有函数childFunc1()。代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<script type="text/javascript"
function childFunc1(){
//代码段
}
</script>
<body>
</body>
</html>
子页childPage2.html中有函数childFunc2()。代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<script type="text/javascript"
function childFunc2(){
//代码段
}
</script>
<body>
</body>
</html>
如果子页childPage1.html要调用父页main.html中的parentFunc()方法,那么应该在childPage1.html中写如下代码:
parent.parentFunc()
或者用
top.parentFunc()
parent找上一级,top找最上一级。因为childPage1.html属于二级,所以parent和top作用一样。 如果 childPage1.html又嵌了一个 grandchildrenPage.html的iframe,想要调用main.html中的parentFunc()方法, 则应该
parent.parent.parentFunc()
或者用
top.parentFunc()
如果childPage1.html要调用childPage2.html中的方法childFunc2(),则应该在childPage1.html中写如下代码:
parent.frmchild2.parentFunc()
或者用
top.frmchild2.parentFunc()
frmchild2是main.html中引入第二个iframe时的id。同理,childPage2.html要调用childPage1.html中的方法childFunc1(),则应该在childPage2.html中写如下代码:
parent.frmchild1.parentFunc()
或者用
top.frmchild1.parentFunc()
在main.html中有一个按钮:
<input type="button" onclick="testFunc()" value="aaa" id="parentBtn"/>
子页childPage1.html要取得该按钮的value,则应在childPage1.html中写如下代码:
parent.document.getElementById("parentBtn").value;
或者用
top.document.getElementById("parentBtn").value;
例如子页childPage1.html中有一个按钮,如下:
<input type="button" value="11" id="btn"/>
如果childPage2.html要调用childPage1.html中按钮的value,则应该在childPage2.html中写如下代码:
parent.frmchild1.document.getElementById("btn").value;
或者用
top.frmchild1.document.getElementById("btn").value;
如果main.html要调用子页childPage1.html中的方法childFunc1(),应在main.html中写如下代码:
document.getElementById("frmchild1").contentWindow.childFunc1()
frmchild1是main.html中引入第一个iframe时的id。 注意:可能网上流传着其他的做法,但大多不兼容。有的只能在IE生效,有的只能在FireFox下生效。所以要以此为准。
例如子页childPage1.html中有一个按钮,如下:
<input type="button" value="11" id="btn"/>
main.html要取得或更改子页childPage1.html的按钮的value值,那么应该用如下代码:
document.getElementById("frmrightChild").contentWindow.document.getElementById(‘btn‘).value;
再例如要取得子页childPage1.html的内容高度,可以从body节点的scrollHeight获得。
document.getElementById("frmrightChild").contentWindow.document.body.scrollHeight;
但要注意需要在iframe页面onload后才能取到其节点。所以完整的做法是main.html在引入childPage1.html加上onload函数,如下:
<IFRAME scrolling="no" frameBorder=0 id=frmchild1 name=frmchild1 height="400"
src="childPage1.html" onload="getChildHeight()" width="100%" allowTransparency="true"></IFRAME>
getChildHeight()函数如下:
function getChildHeight(){
var frm=document.getElementById("frmchild1");
var childHeight;
childHeight=frm.contentWindow.document.body.scrollHeight+"px";
}
文章来源:http://www.uileader.com/doc/quickui/main.html
标签:更改 var 需要 获得 来源 节点 nload www frameset
原文地址:http://www.cnblogs.com/uileader/p/7515676.html