标签:ges 本地 disable 调试 data- src 蓝色 data images
1、创建一个Chrome的启动快捷方式;
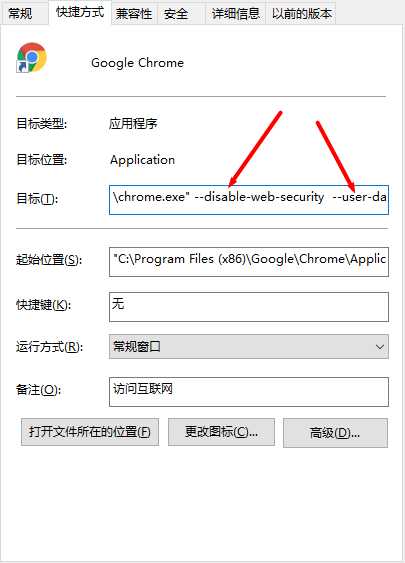
2、右键点击快捷方式属性,然后在目标路径后面,添加以下参数:
-disable-web-security -user-data-dir="e:\chromedev"
注意在最新版本的Chrome中,–user-data-dir参数也是必须要添加的,蓝色字体部分可以随便指定到其他路径,这里保存是的Chrome的用户数据的。

标签:ges 本地 disable 调试 data- src 蓝色 data images
原文地址:http://www.cnblogs.com/zhengming2016/p/7516392.html