标签:遇到 解决 nbsp round [] family 9.png http 一段
刚开始自学angular,遇到一个问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body>
<div ng-app="myapp">
<p>名字
<input type="text" ng-model="name">
<h1>hello!{{name}}</h1>
</p>
</div>
</body>
</html>
我设定ng-app=“myapp”,结果效果不是我预想的那样,name绑定无效
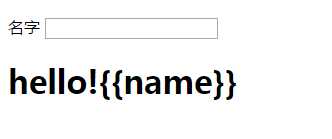
页面显示为这样:

后来找到了两个解决办法:
一:将ng-app=“myapp”改为ng-app=“”
二:在body中添加一段script代码:
<script type="text/javascript">
angular.module("myapp",[]);
</script>
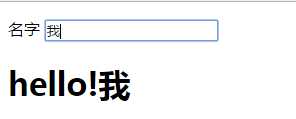
页面显示达到预想效果:

标签:遇到 解决 nbsp round [] family 9.png http 一段
原文地址:http://www.cnblogs.com/WentingC/p/7525350.html