标签:浏览器 技术 创建 png 打开 bsp ges 路径 访问
首先需要安装 angular cli 全局环境:
npm install -g @angular/cli
创建项目
需要先到你需要创建的路径下,运行:
ng new my-app
项目创建好后,可以在项目根目录下打开命令行工具,运行npm start,可以启动项目,

你也可以使用 ng server --open 启动项目,

启动项目后,你可以看到 http://localhost:4200/ Url,此时正在编译,

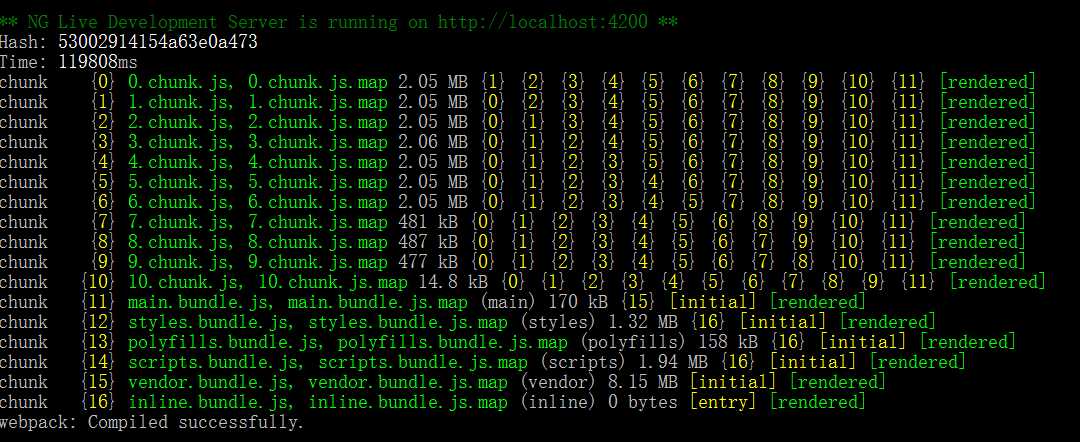
编译好后的样子,
此时打开浏览器就可以访问http://localhost:4200/
标签:浏览器 技术 创建 png 打开 bsp ges 路径 访问
原文地址:http://www.cnblogs.com/fhlyzero/p/7529038.html