标签:中文名 ons center ges 动作 网速 strong 输入 mil
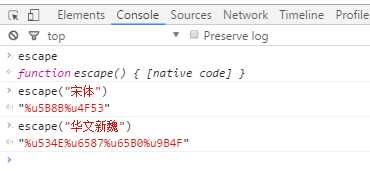
1.利用console控制台查询字体编码

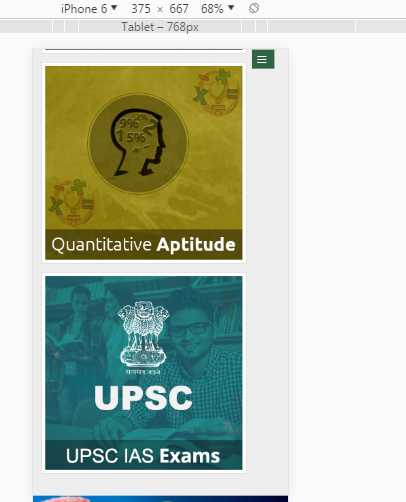
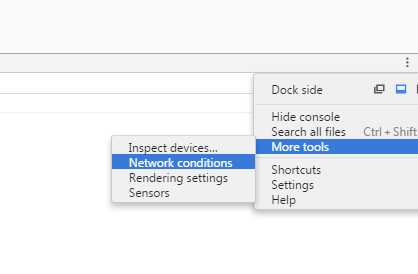
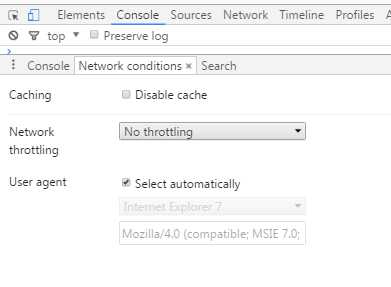
2.模拟移动端及不同浏览器效果
 ,可切换到移动端效果
,可切换到移动端效果 


3.模糊匹配查找
4.IE浏览器中配有页面取色器
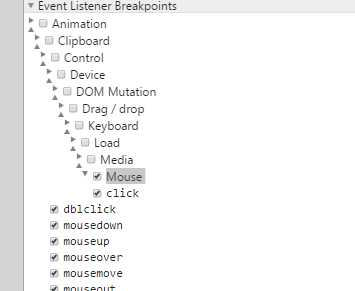
5.事件监听

6.格式代码
 Pretty Print,处理压缩代码
Pretty Print,处理压缩代码
7.Adblock

标签:中文名 ons center ges 动作 网速 strong 输入 mil
原文地址:http://www.cnblogs.com/guoshiyv/p/7531845.html