标签:ram color -- class pre let util collect 速度
哎 好久没写博客了 不是因为最近忙 而是比较懒 学的东西不深入
前段时间发现一个很好用的插件叫Exploder(是一个可以制作任何物体的爆炸效果)
好!我们开始我们的炸学校旅程!(O(∩_∩)O哈哈~ 开玩笑了)
不过这次我们使用的模型就是一个学校模型

首先:我们在学校中安装一个炸弹 --将插件中的Exploder预制体拖进去

选中要爆炸的物体 tag层设置为Exploder

开始撸代码~~~
using System.Collections; using System.Collections.Generic; using UnityEngine; namespace Exploder.Utils { //调用这个命名空间 public class ExploderThings : MonoBehaviour { private ExploderObject Exploder; void Start() { Exploder = Utils.ExploderSingleton.ExploderInstance; } private void OnGUI() { if (GUI.Button(new Rect(0, 0, 100, 100), "爆炸")) { ExplodeObject(gameObject); } } // Update is called once per frame void Update() { } void ExplodeObject(GameObject gameObject) { ExploderUtils.SetActive(Exploder.gameObject, true); Exploder.transform.position = ExploderUtils.GetCentroid(gameObject); Exploder.Radius = 1f; Exploder.ExplodeRadius(); } } }
附在物体上运行后:

完成物体的爆炸!
当然源码里面还有很多的功能:
IsExplodable(GameObject obj) //判断obj物体是否可被爆炸
Exploder.ExplodeObject(GameObject obj,OnExplosion callback)
callback 一般用来爆炸后的处理函数 比如声音播放 粒子的播放
ExplodeRadius() //在一个范围内搜索爆炸物
Exploder.transform.position = ExploderUtils.GetCentroid(gameObject); //爆炸范围移动到当前物体上
Exploder.Radius = 1.0f; //爆炸的半径
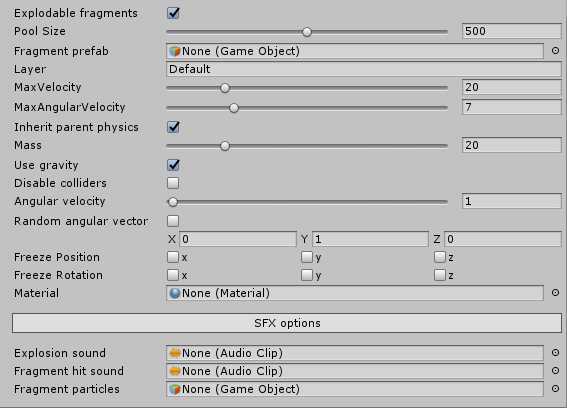
当然不会用代码控制的小白们 插件在面板上也集成了几个可调参数:

Explodable fragments 表示碎片是否可以迭代的再次破损
PoolSize 场景中最多生成的碎片数 运行后面板上会多出一个(FragmentRoot)那里就是存放的碎片
Fragment prefab 自己可以定义碎片的预制体
layer 碎片的层 (int型数字)
MaxVelocity 碎片最大的炸裂速度
等等 自行根据Tooltip提示猜
标签:ram color -- class pre let util collect 速度
原文地址:http://www.cnblogs.com/guyahan/p/7537759.html