标签:back color body ora style relative osi 收藏 pad
<style>
/* 初始化样式 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style-type: none;
}
input,
button {
outline: none;
}
.l {
float: left;
}
.r {
float: right;
}
.c:after {
clear: both;
width: 0;
padding: 0;
content: "";
display: block;
visibility: hidden;
}
html,
body {
background: #ebf9f9;
}
/* 添加样式 */
#header>div {
width: 500px;
height: 100px;
margin-top:20px;
}
.one{
background: #0f0;
}
.two{
background: orange;
}
#header .one ul>li {
padding: 10px 0px 10px 20px;
}
#header .one ul>li a {
padding-left: 16px;
background: url(http://r.biquge5200.com/images/all.gif) no-repeat;
border: 1px solid red;
}
#header .one ul>li:nth-of-type(1) a {
background-position: 0px 5px;
}
#header .one ul>li:nth-of-type(2) a {
background-position: 0px -16px;
}
.two ul li{
position:relative;
}
.two ul li span{
display: inline-block;
border:1px solid red;
width:20px;
height:21px;
position:absolute;
left:0;
top:0;
}
.two ul li{
margin:0px 20px;
}
.two ul li a{
margin-left:20px;
}
.two ul li span{
background: url(http://r.biquge5200.com/images/all.gif) no-repeat;
}
.two ul li:nth-of-type(1) span{
background-position: 0px 5px;
}
.two ul li:nth-of-type(2) span{
background-position: 0px -16px;
}
</style>
</head>
<body>
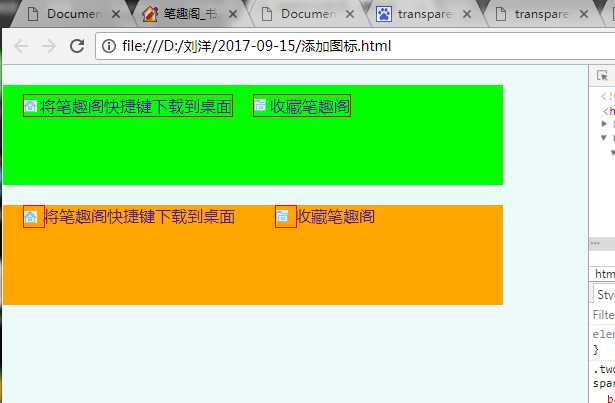
<div id="header">
<div class="one">
<ul>
<li class="l">
<a href>将笔趣阁快捷键下载到桌面</a>
</li>
<li class="l">
<a href>收藏笔趣阁</a>
</li>
</ul>
</div>
<div class="two">
<ul>
<li class="l">
<span></span>
<a href>将笔趣阁快捷键下载到桌面</a>
</li>
<li class="l">
<span></span>
<a href>收藏笔趣阁</a>
</li>
</ul>
</div>
</div>
</body>
</html>

标签:back color body ora style relative osi 收藏 pad
原文地址:http://www.cnblogs.com/xingkongly/p/7552305.html