标签:clone win ref 超时 文件组 响应式 9.png wechat 覆盖

bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
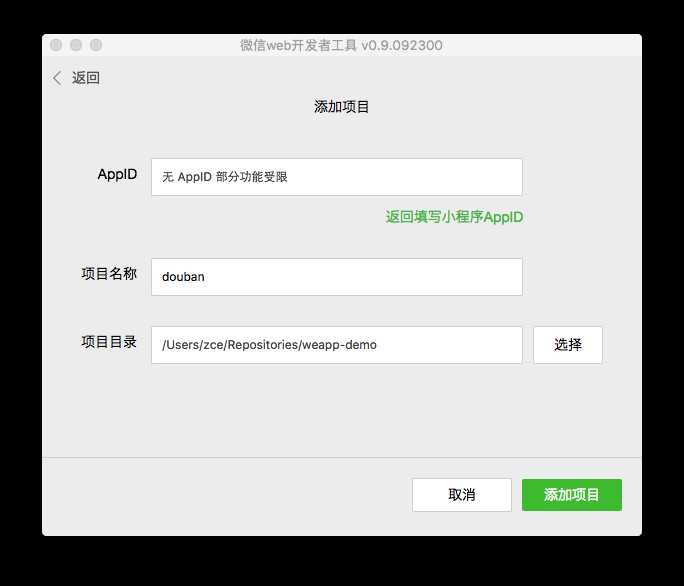
微信Web开放者工具(注意:必须是0.9.092300版本)0.9.092300版本,之前的版本不能保证正常运行0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解!wechat_web_devtools_0.9.092300_x64.exe(Windows 64位)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位)wechat_web_devtools_0.9.092300.dmg(macOS)添加项目,填写或选择相应信息无AppID(我也没有资格,据说这次200个名额是小龙钦点的)添加项目

微信Web开放者工具中编码(也可选择你喜欢的编辑器)
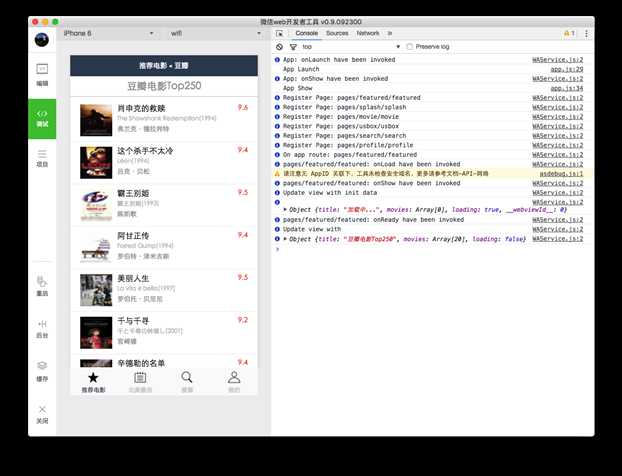
通过左下角重启按钮,刷新编码过后的预览
Bash用户可以通过在项目目录下执行以下命令快速创建新组件所需文件:
bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>
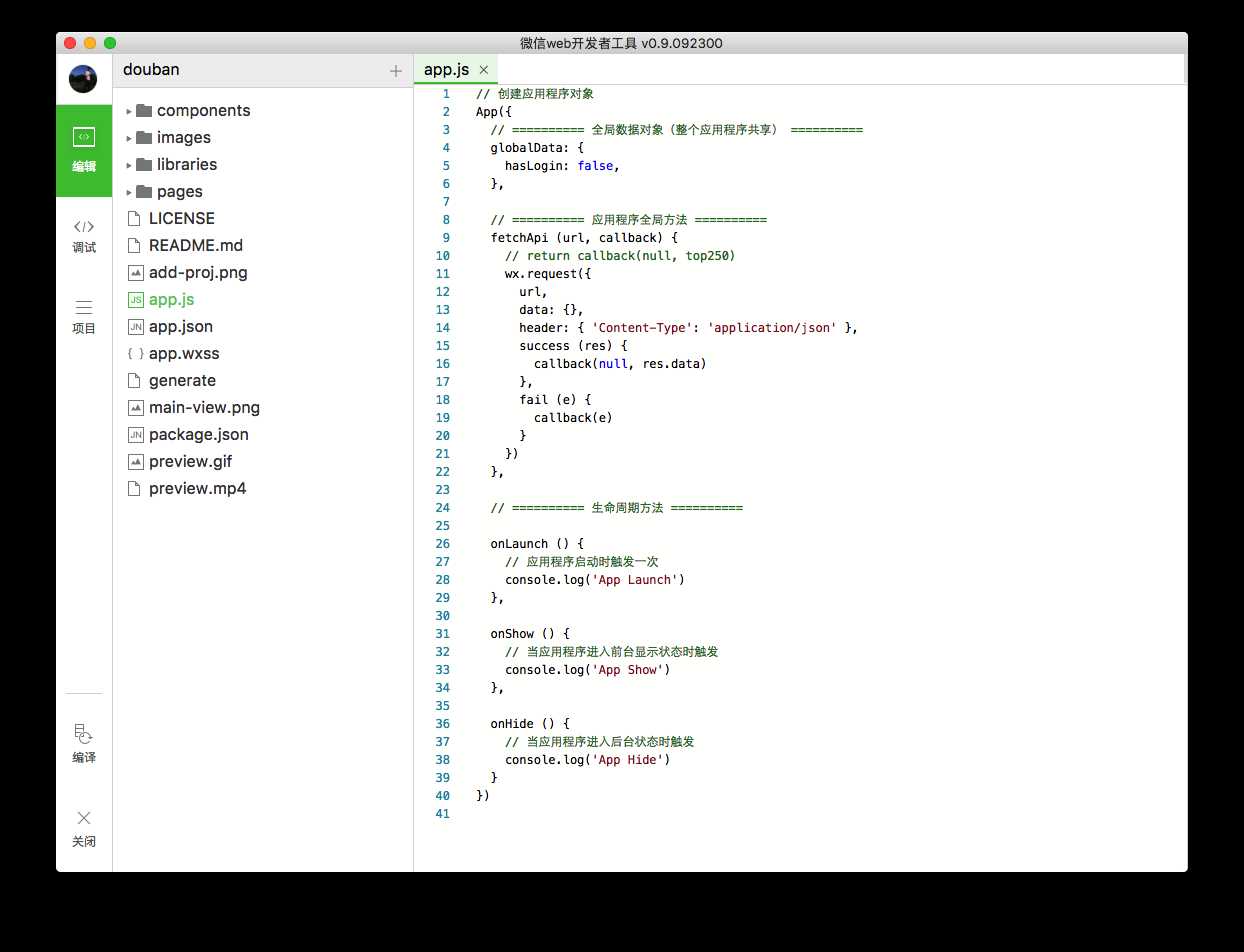
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}[!可选!]项目全局的样式文件,内容遵循CSS标准语法
每个页面组件也分为四个文件组成:
page-name.js
未完待续...
page-name.json
未完待续...
page-name.wxml
Wei Xin Markup Language未完待续...
page-name.wxss
Wei Xin Style Sheet标签:clone win ref 超时 文件组 响应式 9.png wechat 覆盖
原文地址:http://www.cnblogs.com/dengyungao/p/7553424.html