标签:技术分享 需要 notify 生成 统一 create 成功 www. cli
一、首先先确定H5支付权限已经申请!(需要微信h5支付demo的可以加 851 488 243 备注:h5支付)
二、开发流程
1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
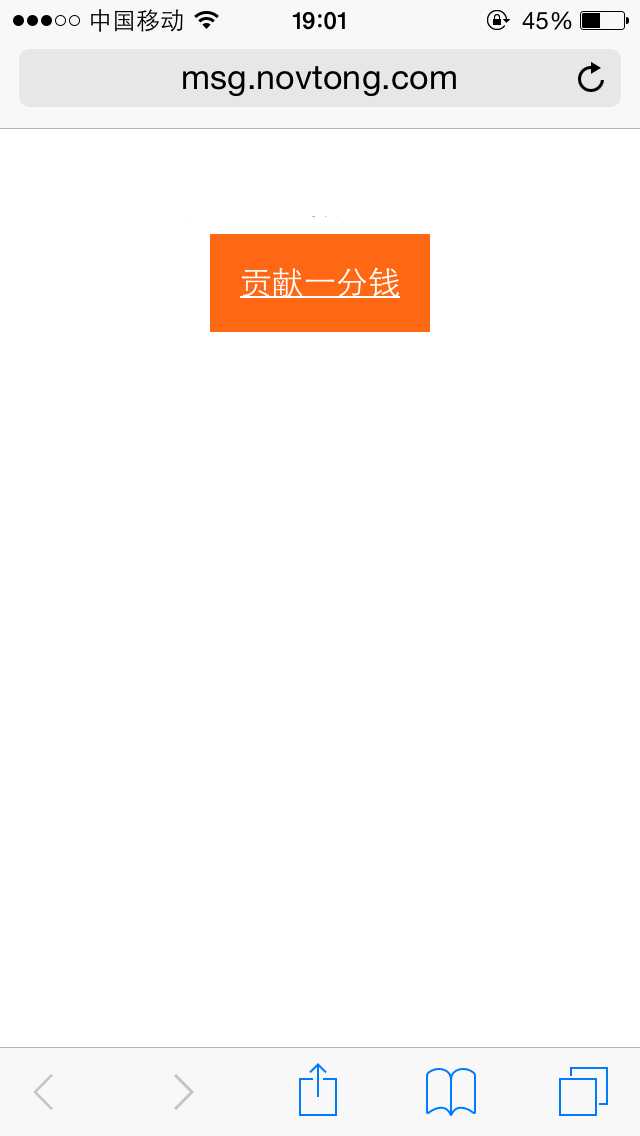
3、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
4、中间页进行H5权限的校验,安全性检查(此处常见错误请见下文)
5、如支付成功,商户后台会接收到微信侧的异步通知
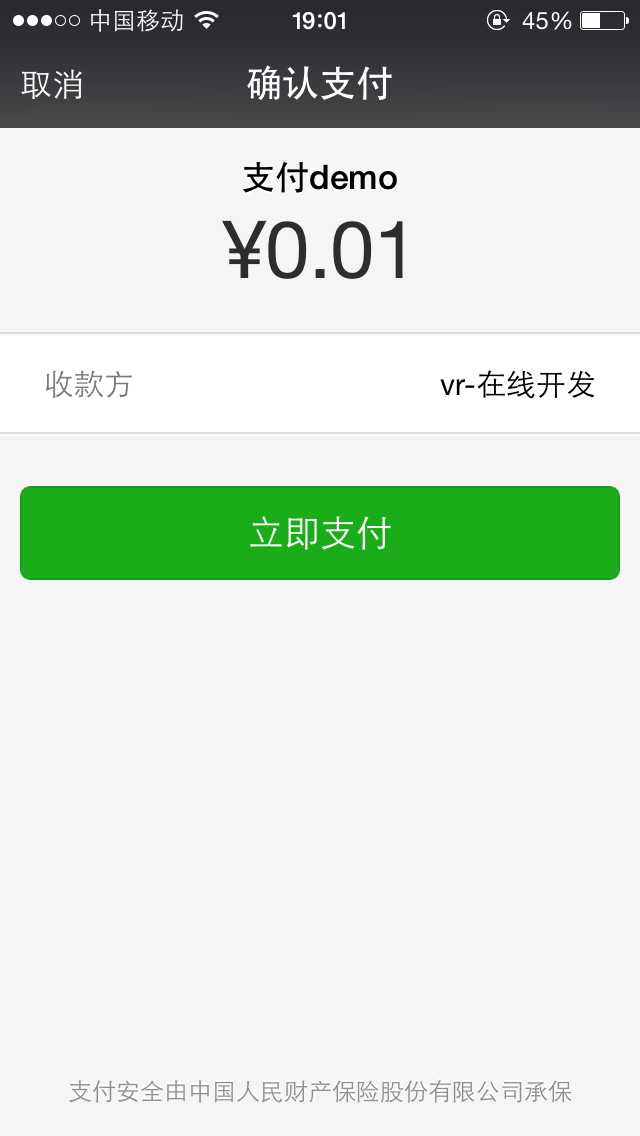
6、用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
7、商户在展示页面,引导用户主动发起支付结果的查询
8,9、商户后台判断是否接到收微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态
10、展示最终的订单支付结果给用户
三、开发过程
1、配置相关参数
class WechatPayConf
{
const APPID = ‘‘;//APPID
const MCH_ID = ‘‘;//商户号
const KEY = ‘‘;//商户key
const NOTIFY_URL = ‘‘;//回调地址
}
2、统一下单
URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder
请求参数
<xml>
<appid>wx2421b1c4370ec43b</appid>
<attach>支付测试</attach>
<body>H5支付测试</body>
<mch_id>10000100</mch_id>
<nonce_str>1add1a30ac87aa2db72f57a2375d8fec</nonce_str>
<notify_url>http://wxpay.wxutil.com/pub_v2/pay/notify.v2.php</notify_url>
<openid>oUpF8uMuAJO_M2pxb1Q9zNjWeS6o</openid>
<out_trade_no>1415659990</out_trade_no>
<spbill_create_ip>14.23.150.211</spbill_create_ip>
<total_fee>1</total_fee>
<trade_type>MWEB</trade_type>
<scene_info>{"h5_info": {"type":"IOS","app_name": "王者荣耀","package_name": "com.tencent.tmgp.sgame"}}</scene_info>
<sign>0CB01533B8C1EF103065174F50BCA001</sign>
</xml>
PHP代码
/**
* 统一支付接口类
*/
class UnifiedOrder_pub extends Wxpay_client_pub
{
function __construct()
{
//设置接口链接
$this->url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
//设置curl超时时间
$this->curl_timeout = WxPayConf_pub::CURL_TIMEOUT;
}
/**
* 生成接口参数xml
*/
function createXml()
{
try
{
//检测必填参数
if($this->parameters["out_trade_no"] == null)
{
throw new SDKRuntimeException("缺少统一支付接口必填参数out_trade_no!"."<br>");
}elseif($this->parameters["body"] == null){
throw new SDKRuntimeException("缺少统一支付接口必填参数body!"."<br>");
}elseif ($this->parameters["total_fee"] == null ) {
throw new SDKRuntimeException("缺少统一支付接口必填参数total_fee!"."<br>");
}elseif ($this->parameters["notify_url"] == null) {
throw new SDKRuntimeException("缺少统一支付接口必填参数notify_url!"."<br>");
}elseif ($this->parameters["trade_type"] == null) {
throw new SDKRuntimeException("缺少统一支付接口必填参数trade_type!"."<br>");
}elseif ($this->parameters["trade_type"] == "JSAPI" &&
$this->parameters["openid"] == NULL){
throw new SDKRuntimeException("统一支付接口中,缺少必填参数openid!trade_type为JSAPI时,openid为必填参数!"."<br>");
}
$this->parameters["appid"] = WxPayConf_pub::APPID;//公众账号ID
$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商户号
$this->parameters["spbill_create_ip"] = $_SERVER[‘REMOTE_ADDR‘];//终端ip
$this->parameters["nonce_str"] = $this->createNoncestr();//随机字符串
$this->parameters["sign"] = $this->getSign($this->parameters);//签名
return $this->arrayToXml($this->parameters);
}catch (SDKRuntimeException $e)
{
die($e->errorMessage());
}
}
/**
* 获取prepay_id
*/
function getPrepayId()
{
$this->postXml();
$this->result = $this->xmlToArray($this->response);
$prepay_id = $this->result["prepay_id"];
return $prepay_id;
}
}
如果调用正常,就会得到一个支付url


其它常见错误
| 序号 | 问题 | 错误描述 | 解决方法 |
|---|---|---|---|
| 1 |  268498465 268498465 |
网络环境未能通过安全验证,请稍后再试 | 1. 商户侧统一下单传的终端IP(spbill_create_ip)与用户实际调起支付时微信侧检测到的终端IP不一致导致的,这个问题一般是商户在统一下单时没有传递正确的终端IP到spbill_create_ip导致,详细可参见客户端ip获取指引 2. 统一下单与调起支付时的网络有变动,如统一下单时是WIFI网络,下单成功后切换成4G网络再调起支付,这样可能会引发我们的正常拦截,请保持网络环境一致的情况下重新发起支付流程 |
| 2 |  268443815 268443815 |
商家参数格式有误,请联系商家解决 |
1. 当前调起H5支付的referer为空导致,一般是因为直接访问页面调起H5支付,请按正常流程进行页面跳转后发起支付,或自行抓包确认referer值是否为空 2. 如果是APP里调起H5支付,需要在webview中手动设置referer,如( |
| 3 |  268443816 268443816 |
商家存在未配置的参数,请联系商家解决 | 1,当前调起H5支付的域名(微信侧从referer中获取)与申请H5支付时提交的授权域名不一致,如需添加或修改授权域名,请登陆商户号对应的商户平台--"产品中心"--"开发配置"自行配置 2,如果设置了回跳地址redirect_url,请确认设置的回跳地址的域名与申请H5支付时提交的授权域名是否一致 |
| 4 |  268498468 268498468 |
支付请求已失效,请重新发起支付 | 统一下单返回的MWEB_URL生成后,有效期为5分钟,如超时请重新生成MWEB_URL后再发起支付 |
| 6 |  |
请在微信外打开订单,进行支付 | H5支付不能直接在微信客户端内调起,请在外部浏览器调起 |
微信h5支付demo微信H5支付demo非微信浏览器支付demo微信wap支付
标签:技术分享 需要 notify 生成 统一 create 成功 www. cli
原文地址:http://www.cnblogs.com/memor-y/p/7553837.html