标签:btn bottom stc apt ext splay html 解决 selector
地址:http://www.imooc.com/video/9578
一、300ms
移动web页面上的click事件响应都要慢上300ms

解决办法:
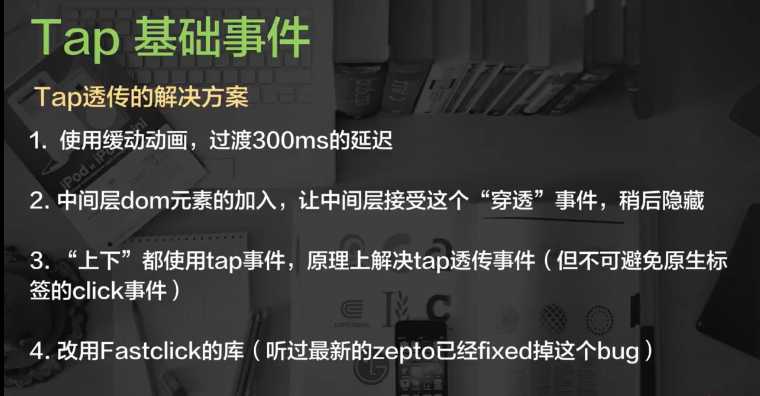
第一种,使用Tap事件代替click事件

例子:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> 6 <title>Test Tap</title> 7 <style> 8 .btn{ 9 width: 150px; 10 height: 60px; 11 line-height: 60px; 12 13 background-color: #EA424F; 14 color: #fff; 15 font-size: 20px; 16 text-align: center; 17 display: inline-block; 18 margin-bottom: 10px; 19 } 20 .bg-green{ 21 background-color: #78C576; 22 } 23 24 .show_time_click{ 25 display: inline-block; 26 font-size: 25px; 27 margin-left: 10px; 28 } 29 30 </style> 31 </head> 32 <body> 33 <p>注意:该Demo在移动设备上才能看出差别</p> 34 <div class="line"> 35 <div class="btn" id="clickBtn">click me</div> 36 <div class="show_time_click" id="clickTime">0</div> 37 </div> 38 39 <div class="line"> 40 <div class="btn bg-green" id="tapBtn">tap me</div> 41 <div class="show_time_click" id="tapTime">0</div> 42 </div> 43 44 <script src="../js/zepto.js"></script> 45 <script type="text/javascript"> 46 47 var clickBtn = document.querySelector(‘#clickBtn‘), 48 tapBtn = document.querySelector(‘#tapBtn‘), 49 clickTime = document.querySelector(‘#clickTime‘), 50 tapTime = document.querySelector(‘#tapTime‘); 51 52 var start = 0,end = 0; 53 clickBtn.addEventListener(‘touchstart‘,function(){ 54 start = new Date(); 55 }); 56 tapBtn.addEventListener(‘touchstart‘,function(){ 57 start = new Date(); 58 }); 59 60 clickBtn.addEventListener(‘click‘,function(){ 61 end = new Date(); 62 clickTime.innerHTML = (end-start)+‘ms‘; 63 }); 64 $(‘#tapBtn‘).on(‘tap‘,function(){ 65 end = new Date(); 66 tapTime.innerHTML = (end-start)+‘ms‘; 67 }) 68 </script> 69 70 </body> 71 </html>
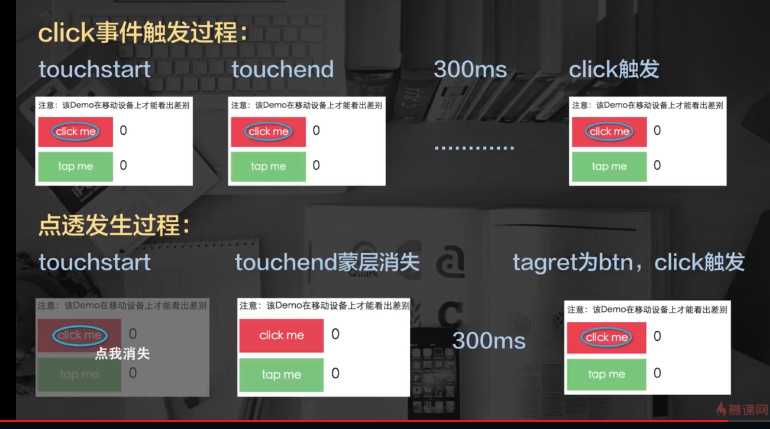
Tap事件的问题,“点透”BUG


1 fastclick.attach(document.body)
标签:btn bottom stc apt ext splay html 解决 selector
原文地址:http://www.cnblogs.com/zhaobao1830/p/7581743.html