标签:images 就会 一个 img 接口 相关 name 问题 alt
简单来说,一个电商类网站,根据平台的不同,商品的属性自然也就不同。
一般情况来说,一个商品 goods_id 对应多个 sku_id ;
设计表时我们会采取这样的方式:
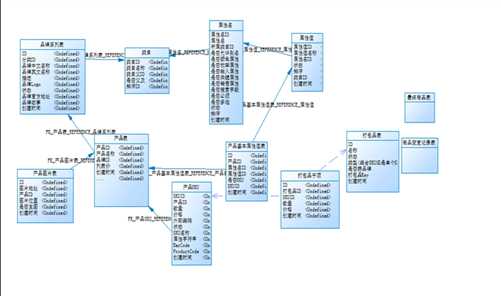
产品表 --- 产品sku表 --- 产品基本属性表(产品属性名称表---产品属性值表)

就目前我所接触到得项目而言:一个商品id既是一个商品的id,也是一组商品(相同属性名称,不同属性值)的主id。
在这个项目中,我所了解到的数据库表结构基本如下:
商品表
goods_id -- 商品id goods_commondid -- 商品公共属性id
公共属性表
commondid -- 公共属性id spec_name -- 商品属性名称 spec_value -- 商品属性值
在熟悉项目表结构的前提下,进行这样的一组操作:
1、在点击商品详情页的时候,会进行这样的处理:
① 将当前 goods_id 的所有信息查询出来;
② 根据当前商品的 goods_commondid 从公共属性表中将商品的属性以及属性值查询出来之后进行展示;
③ 根据当前商品的 goods_commondid 将商品表中所有相关商品信息查询出来;
④ 根据公共属性表中的序列化 spec_name 以及 spce_value 进行拼接,对应到每一个具体的商品 goods_id ;
2、根据不同的属性组合,再次调用商品详情的接口,重新加载商品信息,
但是这里又会出现新的问题,当进行浏览记录的添加时,每次调用商品详情的接口时,如果都进行添加时,浏览记录列表展示时,相同的商品就会挨个显示,给用户的体验就比较差,后期数据库的数据可能就回因此而占用大量的空间,造成不必要的资源浪费。因此这里 初步计划采取传值方式进行处理(--- 使得相同的商品记录时记录一件商品,避免多件商品同时被记录)。
待续。。。
标签:images 就会 一个 img 接口 相关 name 问题 alt
原文地址:http://www.cnblogs.com/rookie-zbl/p/7554770.html