标签:效率 html http class otool value nts target 方式
|
1
2
3
|
var ary = [1,2,3,4];ary.splice(0,ary.length);console.log(ary); // 输出 [],空数组,即被清空了 |
详细说明:http://www.w3school.com.cn/jsref/jsref_splice.asp
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如
|
1
2
|
int[] ary = {1,2,3,4};ary.length = 0; |
Java中会报错,编译通不过。而JS中则可以,且将数组清空了,
|
1
2
3
|
var ary = [1,2,3,4];ary.length = 0;console.log(ary); // 输出 [],空数组,即被清空了 |
目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
|
1
2
|
var ary = [1,2,3,4];ary = []; // 赋值为一个空数组以达到清空原数组 |
这里其实并不能说是严格意义的清空数组,只是将ary重新赋值为空数组,之前的数组如果没有引用在指向它将等待垃圾回收。
Ext库Ext.CompositeElementLite类的 clear 使用这种方式清空。
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
|
1
2
3
4
5
6
7
8
9
|
var a = [];for (var i=0; i< 1000000; i++){ a.push(i);}var start = new Date();//a = [];a.length = 0;var end = new Date();alert(end - start); |
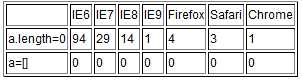
测试结果:

以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得推荐。
原文:http://www.cnblogs.com/snandy/archive/2011/04/04/2005156.html
标签:效率 html http class otool value nts target 方式
原文地址:http://www.cnblogs.com/mmzuo-798/p/7595341.html