标签:des title lan 有一个 otl lang 这一 img tips
id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。我来试试:给网页的独立的版块添加“标记”
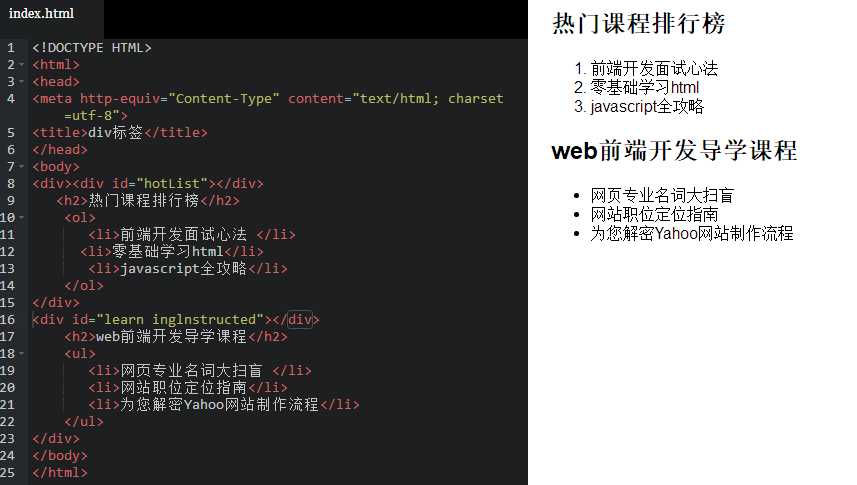
1、在右部编辑器中的第8行修改<div>代码为<div id="hotList">。
2、在右部编辑器中的第16行修改<div>代码为<div id="learningInstructed">。
附图:
标签:des title lan 有一个 otl lang 这一 img tips
原文地址:http://www.cnblogs.com/htmll/p/7617660.html