标签:none hub copy 例子 cli boot 中间 ima 支持
我从官网下载来bootstrap,来瞅瞅它的源码~0-0来学习学习!!主要是有的CSS可能自己也不熟悉很少用到,要看别人写的才能了解更多啊,废话不多说,我们开始吧(不知道今天能看多少)。
首先我们来看看它的代码格式,一开头就是注释
/*! * Bootstrap v4.0.0-beta (https://getbootstrap.com) * Copyright 2011-2017 The Bootstrap Authors * Copyright 2011-2017 Twitter, Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) */
有名字,版本号,版权作者等等,然后排版统一是 中间没有空行,多个选择器共用的要还行~
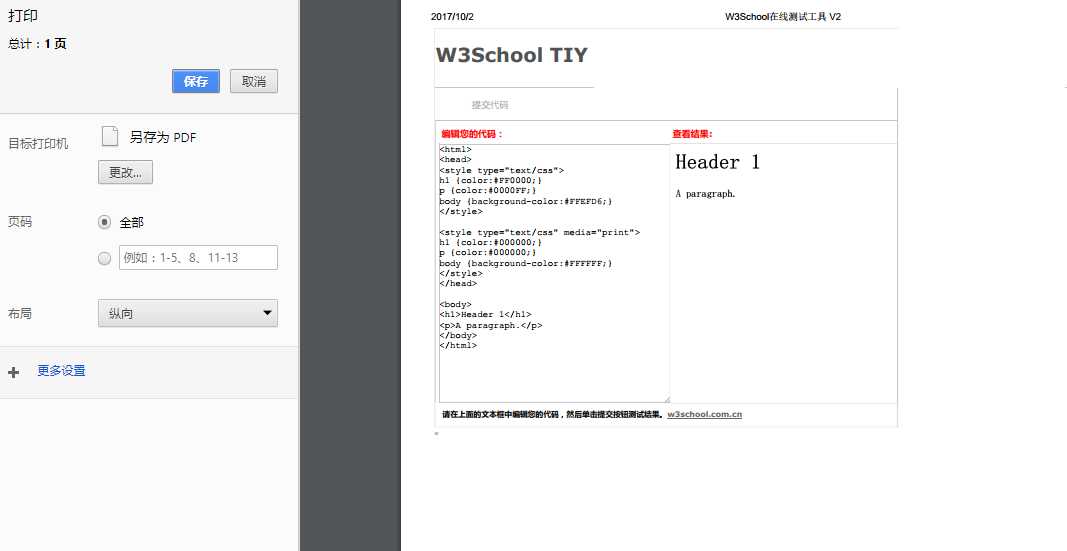
一开始就是一段@media print的代码,是在打印模式下的代码~

可以在浏览器打印预览观察,是不是真的会和计算机屏幕下有不一样!w3cschool这个例子(http://www.w3school.com.cn/tiy/t.asp?f=html_style_media)就是写了两种情况,发现颜色确实是变了。
*, *::before, *::after { text-shadow: none !important; box-shadow: none !important; }
一开始就把阴影都强制去除了,肯定是考虑到打印的时候可能会让字变花,所以去掉了(但是加了强制去除,说不定后面有啥地方是让它不得不强制去除了)。
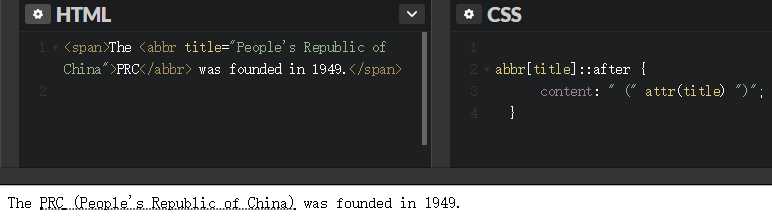
abbr[title]::after { content: " (" attr(title) ")"; }
这里是把含有缩写扩展的内容都以(...)的形式显示出来,我在codepen上做了个测试:

不过codepen有默认样式~给abbr添加了text-decoration:
pre { white-space: pre-wrap !important; } pre, blockquote { border: 1px solid #999; page-break-inside: avoid; }
强制让pre能换行,page-break-inside是一个只有opera支持的属性0_0,具体实验不了,明天去下载一个浏览器试试(http://www.w3school.com.cn/jsref/prop_style_pagebreakinside.asp)
因为明天室友要回家得早起,今天就先到这里吧><
标签:none hub copy 例子 cli boot 中间 ima 支持
原文地址:http://www.cnblogs.com/rimochiko/p/7622886.html