标签:nbsp 基础 fun 操作 页面 col css 返回 引入
一,代码风格
在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“$”来起 始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象=属性+方法,所以我们在页面元 素选择或执行功能函数的时候可以这么写:
$(function(){}); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’,‘red’); //执行功能函数
由于$本身就是jQuery对象的缩写形式,
则等价于
jQuery(function(){}); //执行一个匿名函数
jQuery(‘#box’); //进行执行的ID元素选择
jQuery(‘#box’).css(‘color’,‘red’);//执行功能函数
执行功能函数的实质为:先获取元素后,返回某个对象在调用具体的功能函数,也就是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
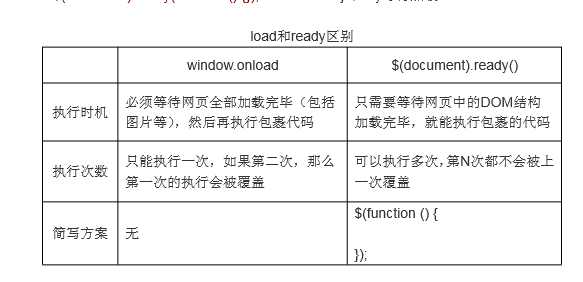
二,.加载模式
jQuery库文件是在body元素之前加载的,我们必须等待所 有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {}); //jQuery等待加载

三,对象互换
jQuery 对象虽然是 jQuery 库独有的对象,但它也是通过 JavaScript 进行封装而来的。我 们可以直接输出来得到它的信息。
alert($); //jQuery 对象方法内部
alert($()); //jQuery 对象返回的对象,还是 jQuery
alert($(‘#box‘)); //包裹 ID 元素返回对象,还是 jQuery
。。。。。。。。。。。。。。。。最终返回的都是 jQuery 对象。这样的 好处显而易见,就是可以连缀处理。
也需要返回原生的 DOM 对象时:
alert(document.getElementById(‘box‘)); //[objectHTMLDivElement]
jQuery 想要达到获取原生的 DOM 对象,可以这么处理:
alert($(‘#box‘).get(0)); //ID 元素的第一个原生 DOM
四,多个库之间的冲突
当一个项目中引入多个第三方库的时候,由于没有命名空间的约束(命名空间就好比同 一个目录下的文件夹一样,名字相同就会产生冲突),库与库之间发生冲突在所难免。
,比如 prototype、还有我们 JavaScript 课程开发的 Base 库,都使用“$”作为 基准起始符,如果想和 jQuery 共容有两种方法:
1.将 jQuery 库在 Base 库之前引入,那么“$”的所有权就归 Base 库所有,而 jQuery 可 以直接用 jQuery 对象调用,或者创建一个“$$”符给 jQuery 使用。
var$$=jQuery; //创建一个$$的 jQuery 对象
$(function(){ //这是 Base 的$
alert($(‘#box‘).ge(0)); //这是 Base 的$
alert($$(‘#box‘).width()); //这是 jQuery 的$$ })
2.如果将 jQuery 库在 Base 库之后引入,那么“$”的所有权就归 jQuery 库所有,而 Base 库将会冲突而失去作用。这里,jQuery 提供了一个方法:
jQuery.noConflict(); //将$符所有权剔除
var$$=jQuery;
$(function(){
alert($(‘#box‘).ge(0));
alert($$(‘#box‘).width());
});
总结:谁在后面$就归谁所有,但是我们只需要改变jquery的形式即可。
标签:nbsp 基础 fun 操作 页面 col css 返回 引入
原文地址:http://www.cnblogs.com/bfwbfw/p/7623023.html