标签:jeecg 笔记 内容 测试 line 管理 背景 包含 sys
业务背景:某公司要实现一个日志系统,用来了解员工的工作量饱和情况。
需求:
1、角色分为:员工、经理 两种。
2、员工每天在日志系统中填报工作总结,然后经理进行点评。
3、表单内容包含:姓名、日期、工作总结、个人笔记、日志点评。
业务权限描述:
1、 员工可以进行日志填报、查看操作。(按钮控件权限)
2、 经理可以进行日志点评、查看操作。(按钮控件权限)
3、 个人笔记 内容只对填报本人可见,经理不能看到 个人笔记内容。(表单字段权限)
4、 经理只可以编辑 日志点评 字段。(表单字段权限)
5、 员工查询出的数据列表列为
姓名、日期、个人笔记、日志点评 (数据列权限)
6、 经理查询出的数据列表列为
姓名、日期、日志点评 (数据列权限)
7、 员工只可以看到自己填报的日志记录。 (数据行权限)
开发过程
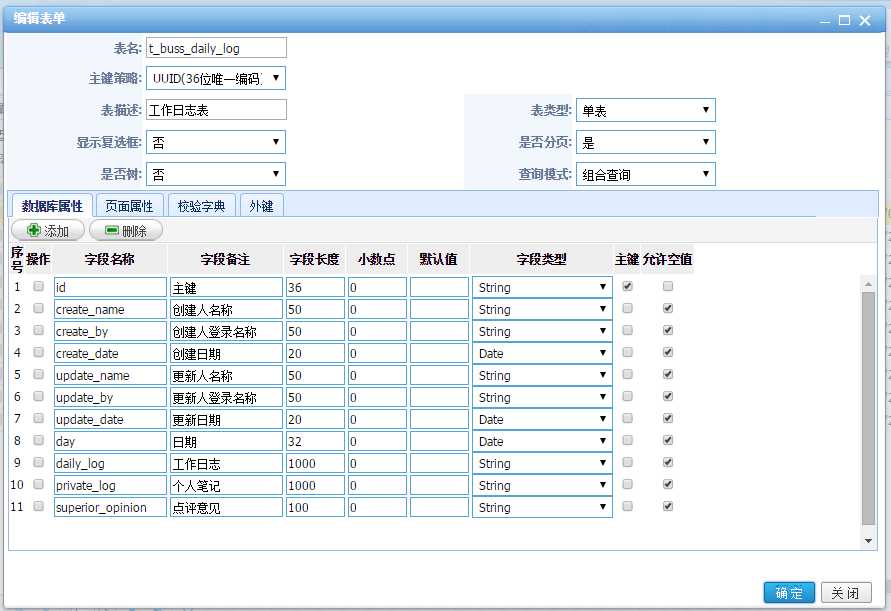
1、 创建表单:

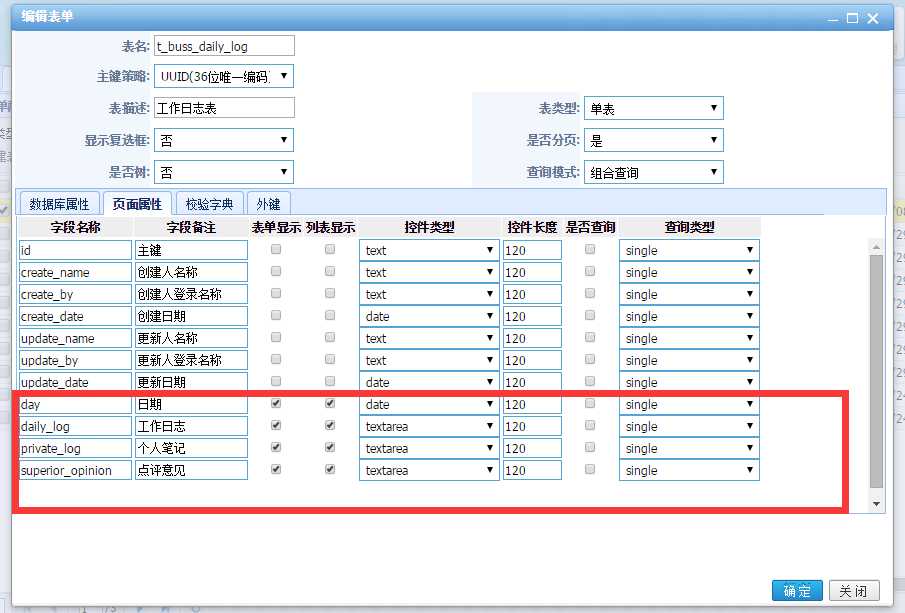
2、 编辑页面属性

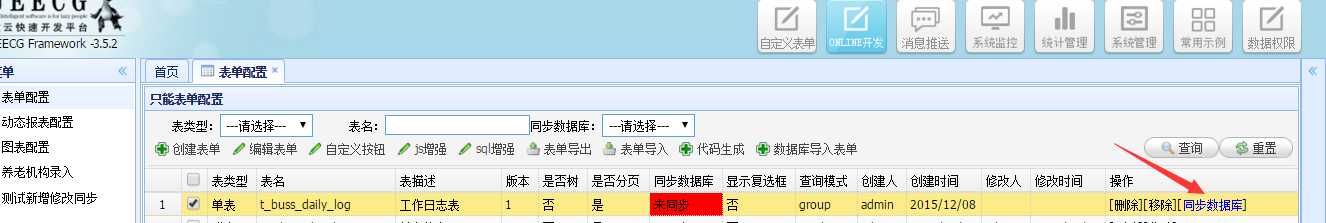
3、 同步数据库

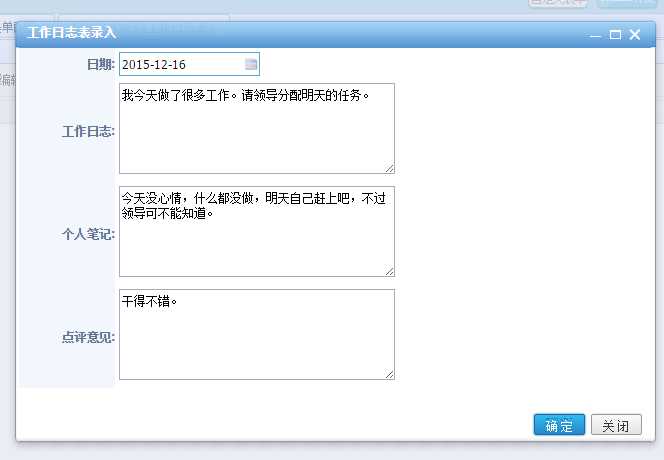
4、 测试查看表单内容如下

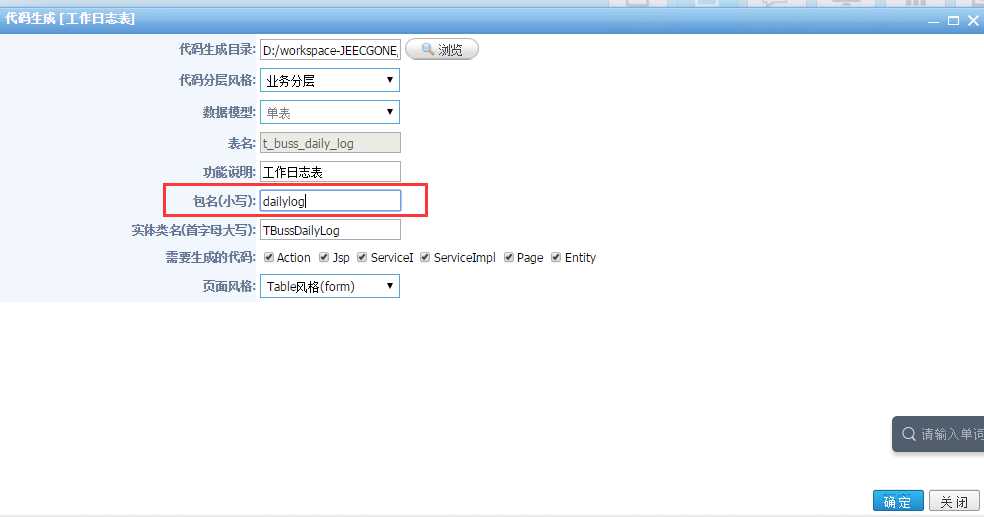
5、 生成代码

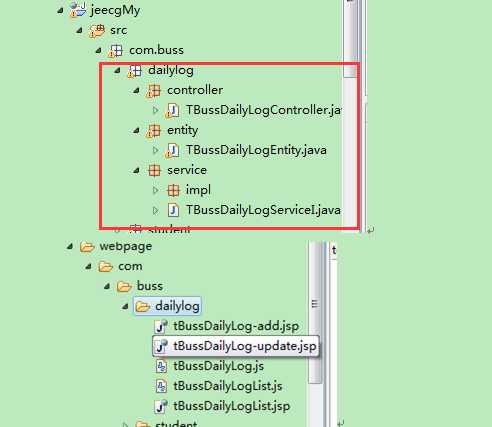
6、 把代码copy到项目中。

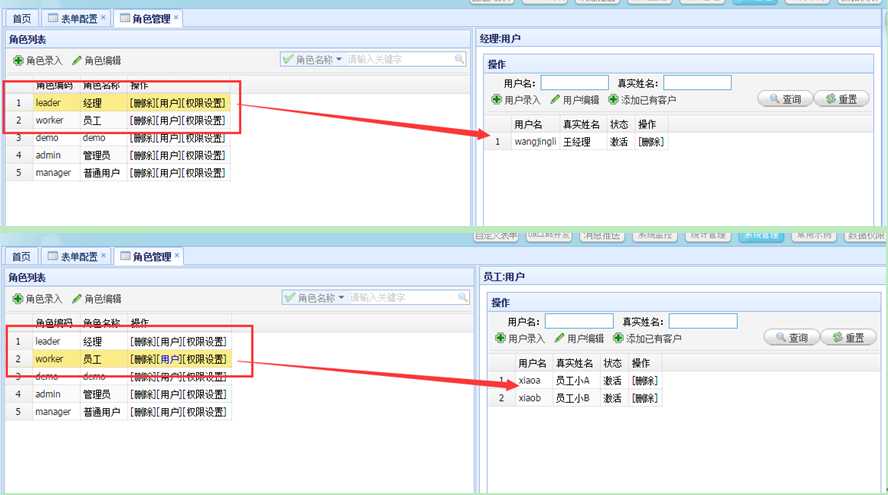
7、 新建两个角色:员工、经理;新建三个用户:员工小A,员工小B,王经理。并分配对应的角色。

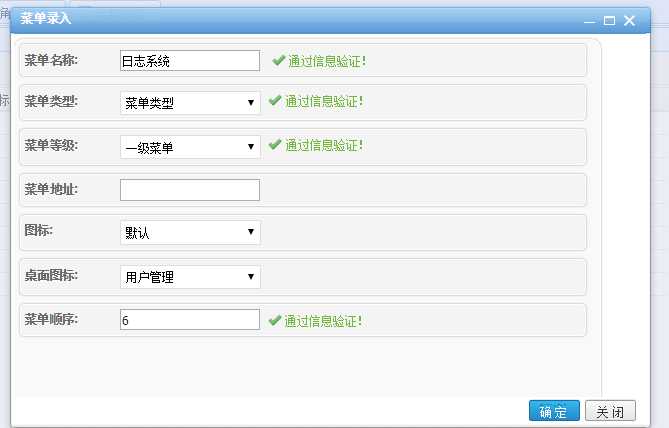
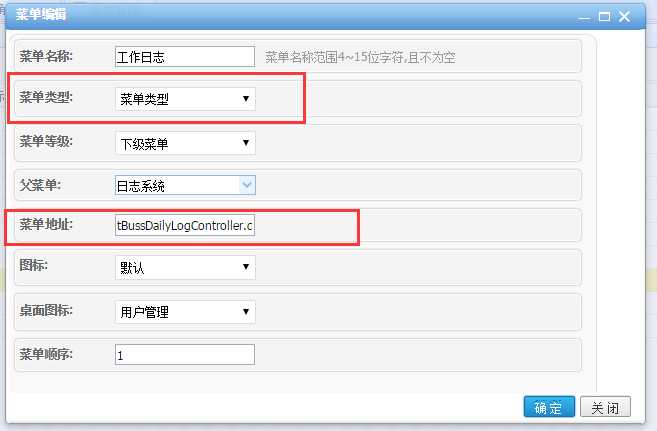
8、 配置菜单


9、 给员工与经理角色分配菜单

使用王经理登录,测试可以看到 工作日志 菜单了。但要求的权限还没有进行控制。而且生成的页面样式有点问题。

10、 调整页面样式,修改按钮文字、删除不用的按钮。


权限配置:
权限描述如下
1、 员工可以进行日志填报、查看操作。(按钮控件权限)
配置 日志点评 按钮不可见,并对员工角色起作用。
A、在代码中,日志点评按钮增加 operationCode="update"

B、在菜单管理中,为 工作日志 菜单加控件权限:日志点评隐藏

C、在角色管理中,员工角色使用此权限控制。

D、测试,可以发现使用员工A和员工B登录已经看不到 日志点评 了。

2、 经理可以进行日志点评、查看操作。(按钮控件权限)
配置 日志填报 按钮不可见,并对经理角色起作用。
过程同上一项。
3、 员工查询出的数据列表列为
姓名、日期、个人笔记、日志点评
经理查询出的数据列表列为
姓名、日期、日志点评 (数据列权限)
配置 个人笔记 列隐藏,并对经理角色起作用。
A、 在员工日志下新增控件权限。

B、 对经理角色使用此权限。
C、 测试如下,王经理登录已经看不到个人笔记一列了。

4、 员工只可以看到自己填报的日志记录。 (数据行权限)
配置 datagrid 操作createBy =#{ sys_user_code}
A、新增访问类型的菜单。注意:一定要是访问类型。路径为列表查询action.

B、 对新加的访问类型菜单增加数据权限。

C、对员工角色使用此数据权限。

D、 分别使用员工A、员工B 录入数据。测试每个人只可以看到自己录入的数据。


5、 个人笔记 内容只对填报员工可见,经理不能看到 个人笔记内容。(表单字段权限)
配置 个人笔记 表单字段不可见,并对经理角色起作用。
A、 在新增页面,为点评行加上t:authFilter 标记

B、 新增访问类型菜单

C、 对新增加的菜单增加控制权限

D、 对员工角色使用该权限控制。

E、 测试一下,发现日志点评在日志填报页面已经没有了。

6、 日志点评页面,经理只可以编辑 日志点评 字段。
日志点评页面把其它字段都使用readonly 属性。
这个功能说明:虽然权限配置起来很方便,但改变页面,或方法有时更方便。

完!
标签:jeecg 笔记 内容 测试 line 管理 背景 包含 sys
原文地址:http://www.cnblogs.com/shuilangyizu/p/7631626.html