标签:inner val html bsp image return png 例子 nod
map()方法,会返回一个 jQuery 封装的数组,
这个数组不能直接使用,需要使用 get() 来处理返回的对象以得到基础的数组。
例子:
<!DOCTYPE html> <html> <head> <style>p { color:red; }</style> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <p><b>Values: </b></p> <form> <input type="text" name="name" value="John"/> <input type="text" name="password" value="password"/> <input type="text" name="url" value="http://w3school.com.cn/"/> </form> <script> $("p").append( $("input").map(function(){ return $(this).val(); }).get().join(", ") ); </script> </body> </html>
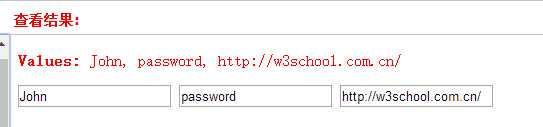
效果:

过程:首先通过map,得到val值的,jquery封装后的数组,但是这个数组不能直接使用,通过get()方法后才能变成数组对象,然后通过Join分割。
filter,过滤。
filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。
获得第一个 p 元素的名称和值:
$("button").click(function(){
x=$("p").get(0);
$("div").text(x.nodeName + ": " + x.innerHTML);
});
get() 方法获得由选择器指定的 DOM 元素。
标签:inner val html bsp image return png 例子 nod
原文地址:http://www.cnblogs.com/alsf/p/7640658.html