标签:大小 type disable pager enc racket att stat boot
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 分页的大小</title>
//需引用bootstrap 3.3.7的bootstrap.min.css
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
//jquery/2.1.1/jquery.min.js
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
//bootstrap/3.3.7/js/bootstrap.min.js
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
?
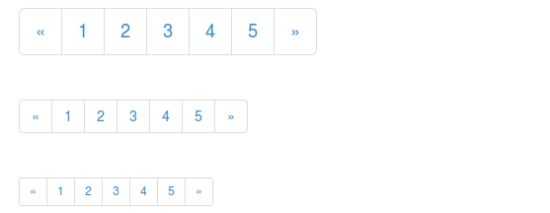
<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul><br>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul><br>
<ul class="pagination pagination-sm">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
?
</body>
</html>
运行结果:1:大 2:正常 3:小

第二种样式:
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>

第三种样式:
<ul class="pager">
<li class="previous"><a href="#">← Older</a></li>
<li class="next"><a href="#">Newer →</a></li>
</ul>

| .pager | 一个简单的分页链接,链接居中对齐。 | |
| .previous | .pager 中上一页的按钮样式,左对齐 | |
| .next | .pager 中下一页的按钮样式,右对齐 | |
| .disabled | 禁用链接 | |
| .pagination | 分页链接 | |
| .pagination-lg | 更大尺寸的分页链接 | |
| .pagination-sm | 更小尺寸的分页链接 | |
| .disabled | 禁用链接 | |
| .active | 当前访问页面链接样式 |
以上内容纯属借鉴
标签:大小 type disable pager enc racket att stat boot
原文地址:http://www.cnblogs.com/fuyao/p/7644322.html