标签:elf bsp ase rect text 基础 拉伸 ica images

思想:通过给父容器设置属性(display:flex || inline-flex),让父容器有能力来改变子元素的宽度或者高度,以填满可用空间,(可自适应不同尺寸设备,故多用于移动端布局)
弹性盒模型布局在改变子元素排列方向,缩放,拉伸,收缩等方面,较传统布局方式有优势.
ps:1.css3 列在弹性盒模型中不起作用 2.float,clear,vertical-align在flex项目中,不起作用
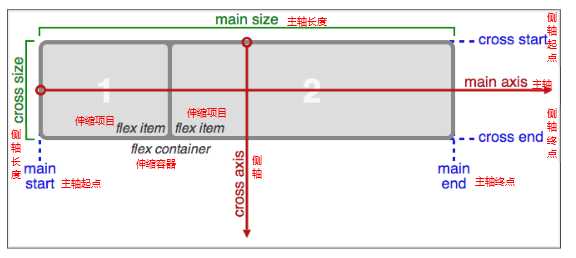
基础: 首先确定弹性盒模型分为主轴和侧轴,如上图所示
flex-direction:作用于父容器元素,确定主轴的方向,(从而规定子元素的排列方式),属性值有:row(默认方向,由左到右,如上图所示) row-reverse column column-reverse
flex-wrap :作用于父容器元素,设置或检索子元素超出父元素容器时是否换行, 属性值有: wrap no-wrap(默认) wrap-reverse
( flex-flow=flex-direction+flex-wrap 作用于父容器元素,上面两个属性的二合一,设置或检索子元素的排列方式)
justify-content: 作用于父容器元素,设置或检索子元素在父元素主轴方向上的对齐方式,属性值有: flex-start flex-end center space-between space-round
align-items: 作用于父容器元素,设置或检索子元素在父元素侧轴方向上的对齐方式,属性值有:flex-start flex-end center baseline stretch
align-content: 作用于父容器元素,设置或检索弹性盒堆叠伸缩行(子元素不止一行)的对齐方式,即当弹性盒有多根轴线的时候,属性值:flex-start flex-end center space- between space-round stretch
下面的属性都是关于子元素的:
order: 用整数值来定义排列顺序,数值小的排在前面。可以为负值。
flex:设置或检索伸缩盒对象的子元素如何分配空间。
align-self:设置或检索弹性盒对象的子元素自身在侧轴(纵轴)方向上的对齐方式, auto | flex-start | flex-end | center | baseline | stretch
标签:elf bsp ase rect text 基础 拉伸 ica images
原文地址:http://www.cnblogs.com/Ed-song/p/7667131.html