标签:执行 write 是你 技术分享 指定 yellow com frame key
output 定义一个计算结果(<output> 标签作为计算结果输出显示(比如执行脚本的输出)。)

keygen:定义了表单的密钥对生成器字段
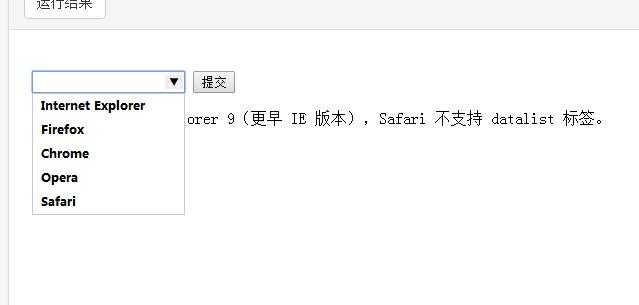
datalist标签:描述了input里面可能的值,最多的应用是读取用户以前输入的内容
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>

=============================================
iframe :通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
语法:<iframe src="URL"></iframe>
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框:
使用iframe来显示目标连接页面
iframe可以显示一个目标连接的页面
目标连接的属性必须使用iframe的属性 如下实例

颜色设置(三种方式)
<p style="background-color:#FFFF00">
通过十六进制设置背景颜色
</p>
<p style="background-color:rgb(255,255,0)">
通过 rbg 值设置背景颜色
</p>
<p style="background-color:yellow">
通过颜色名设置背景颜色
</p>
浏览器不支持脚本时候用<noscript>提醒用户
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
标签:执行 write 是你 技术分享 指定 yellow com frame key
原文地址:http://www.cnblogs.com/xiaohouzai/p/7672513.html