标签:family todo margin center blog his item 项目 weight
ionic--基于AngularJS的app框架

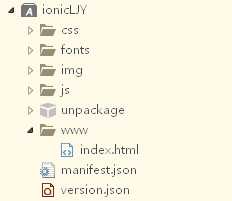
1.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

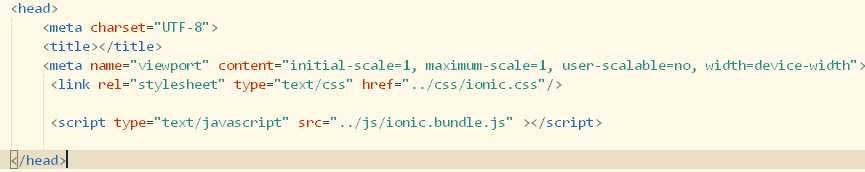
2.导入ionic.css和ionic.bundle.js文件。


1.HTML代码
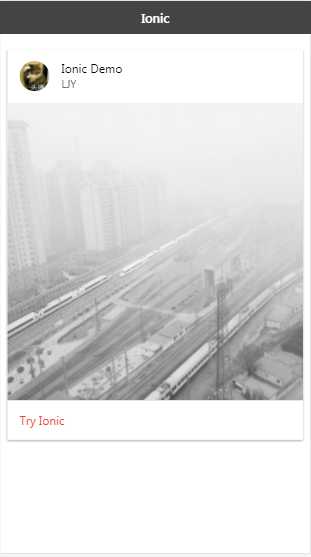
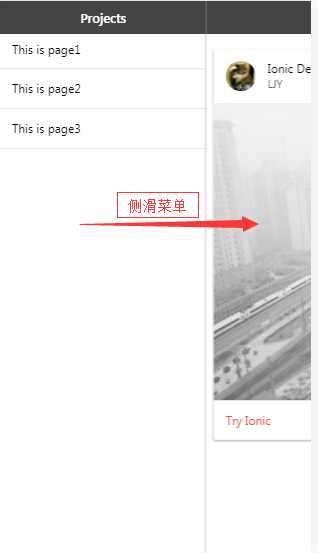
<body ng-app="todo"> <ion-side-menus> <!-- 中心内容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Ionic</h1> </ion-header-bar> <ion-content> <div class="list card"> <div class="item item-avatar"> <img src="../img/222.jpg"/> <h2>Ionic Demo</h2> <p>LJY</p> </div> <div class="item item-image"> <img src="../img/2852185939109769629.jpg"> </div> <a class="item assertive" href="#"> Try Ionic </a> </div> </ion-content> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> <div class="list"> <div class="item item-divider"> 这是左侧菜单 </div> <a class="item" href="#"> This is page1 </a> <a class="item" href="#"> This is page2 </a> <a class="item" href="#"> This is page3 </a> </div> </ion-side-menu> </ion-side-menus> <script type="text/javascript" src="../js/app.js"></script> </body>
2.js
angular.module(‘todo‘, [‘ionic‘])
这样就实现了简单的主页和侧边菜单的制作,更多具体ionic样式可以参考帮助文档。
标签:family todo margin center blog his item 项目 weight
原文地址:http://www.cnblogs.com/undeceive/p/7672634.html