标签:无效 图片 free size walk man emerge xtu es2017
本随笔记录TextureMerger来制作动画,并在Egret中使用。
参考官网教程:http://bbs.egret.com/forum.php?mod=viewthread&tid=918&highlight=texturemerger
http://developer.egret.com/cn/github/egret-docs/tools/TextureMerger/manual/index.html
目录:
一 swf制作MovieClip
二 gif制作MoveliClip
三 序列图制作MovieClip
1 打开TextureMerger,选择Egret MovieClip

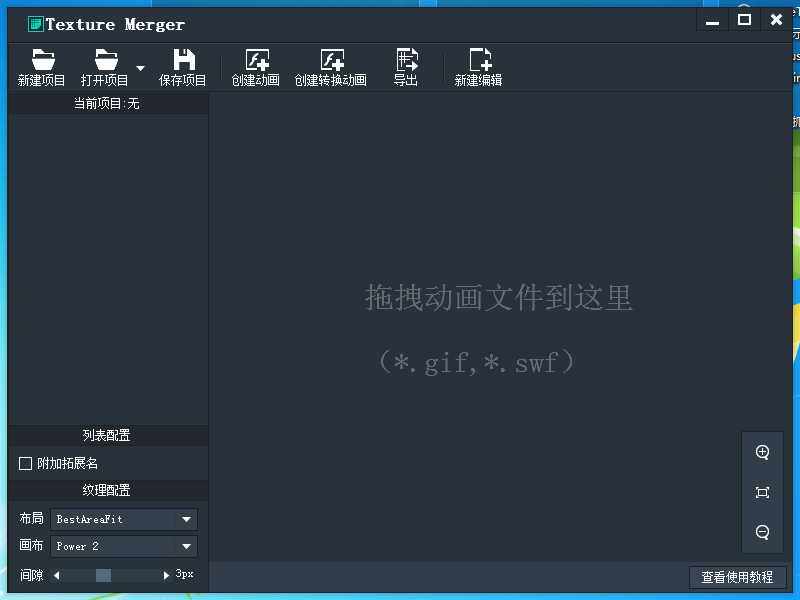
2 Egret MovieClip制作界面说明

新建项目:新建一个Egret MovieClip项目
打开项目:打开一个.tmc文件
保存项目:项目会保存为一个后缀为.tmc的文件
创建动画:在当前项目下创建一个动画,通常用于自定义动画使用,比如使用多张序列图制作动画,并自定义动作action。
创建转换动画:直接使用gif或swf创建动画
导出:将动画导出为json+png,以备在egret中加载使用
附加拓展名:这里无效,对movieClip无效的
布局:图片的摆放位置布局 (这里选择布局后,可直观的在右边看到图片是怎么摆放的)
画布:Power2合适的2的幂的尺寸,FreeSize合适的自由尺寸。百度为什么需要2的N次幂。
间隙:图片与图片之间的间隙。感觉没什么大用,就是图片分得开点,好辨认...
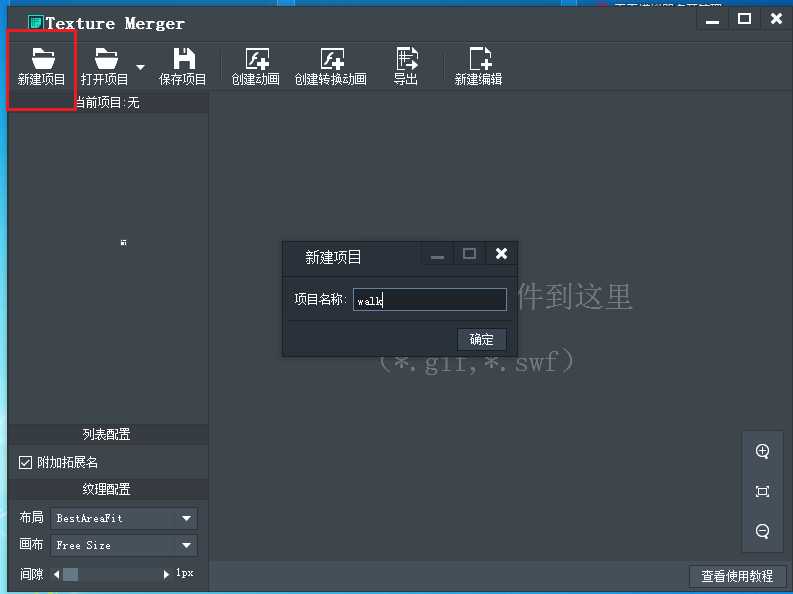
3 新建项目,取名为walk

4 用Flash制作swf(不会Flash?那帮不了你)
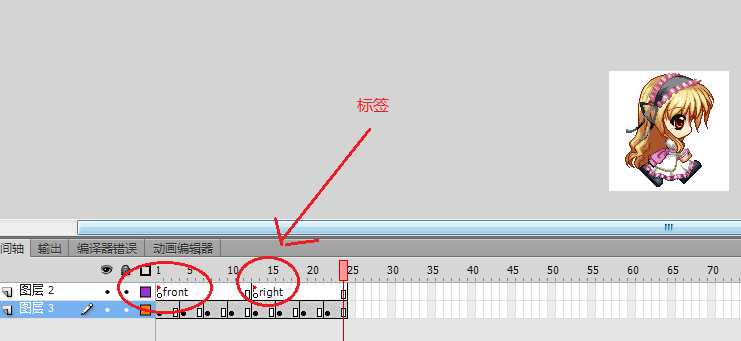
我这里用Flash制作了一个loli行走的动画。分别为正面行走和向右行走,并增加标签"front"和"right"。导出swf为walk.swf。
PS:Flash的动画必须在主舞台的时间轴制作。如果制作在影片剪辑里再放到舞台,那么TextureMerger无法使用,只会导出一帧。


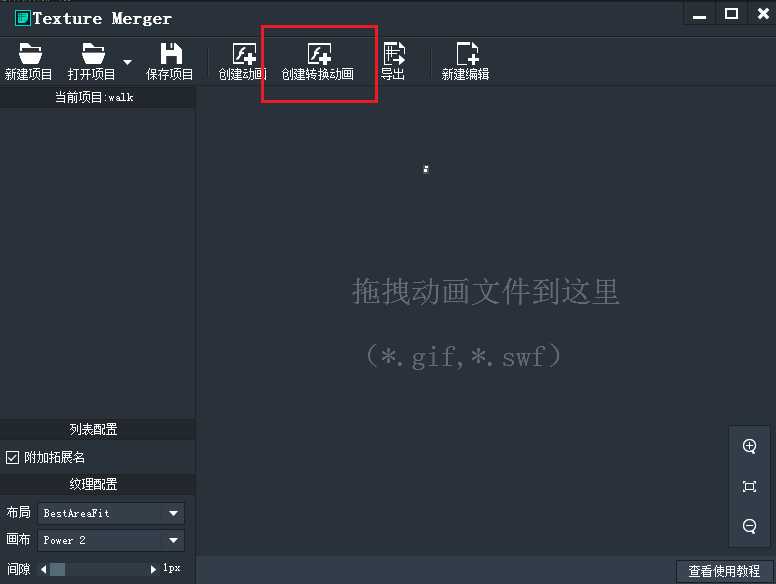
5 创建转换动画
可以使用swf或gif,我们这里仅用swf测试。
这里有个bug,拖动swf到下图指定区域无效...

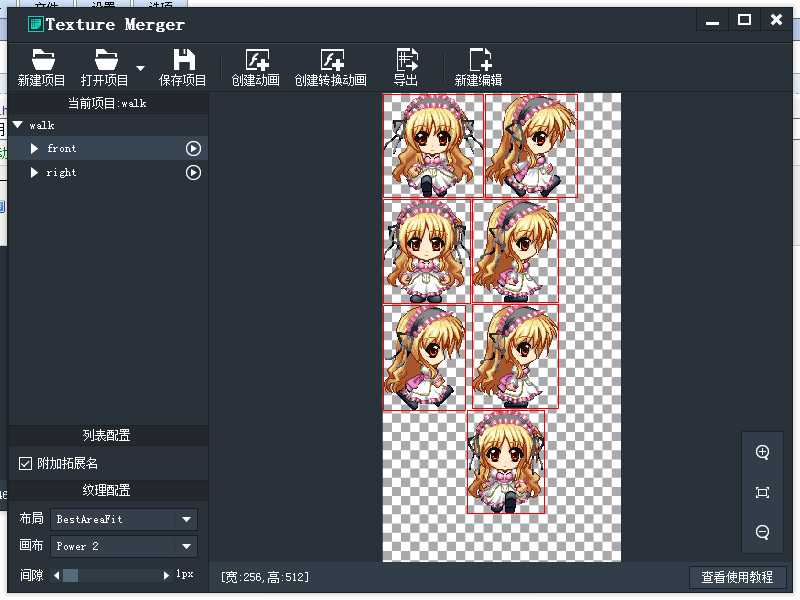
选择walk.swf,导入后,可以看到有了一个名为walk的动画,该动画有2个action,分别是"front"和"right"。
可以选择"front"后的 按钮预览动画效果。
按钮预览动画效果。

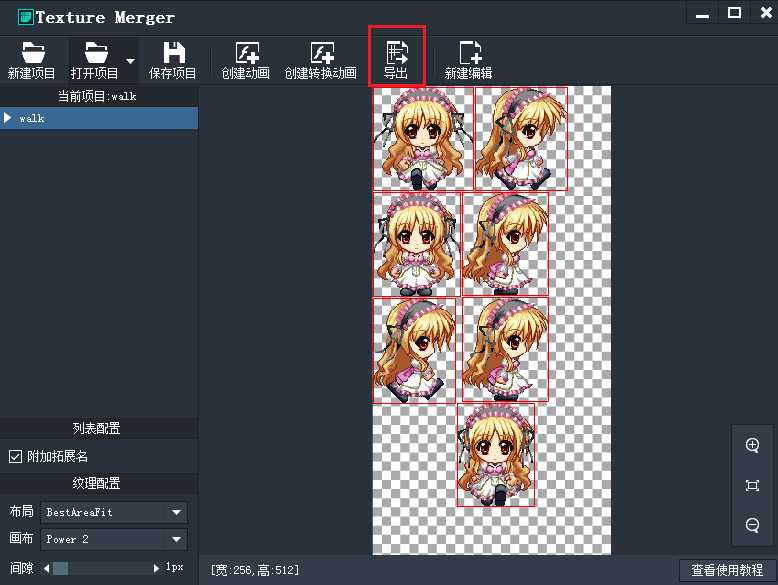
6 导出movieclip
选择导出

选择缩放比例

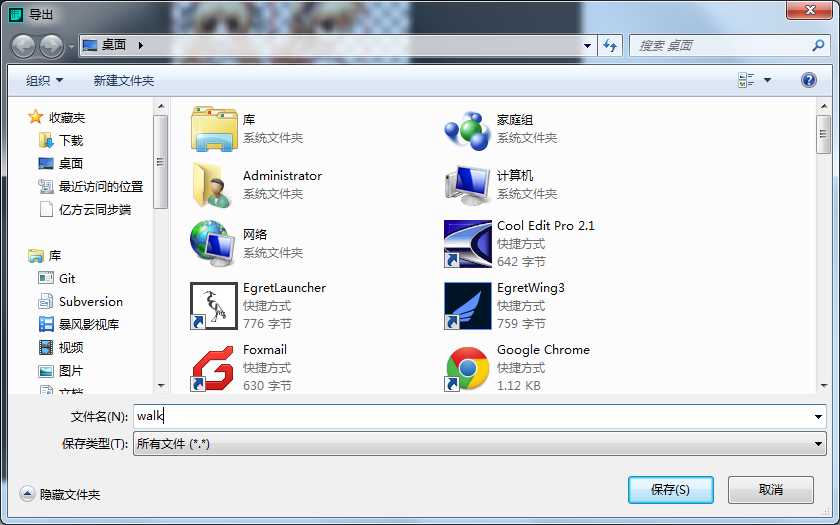
选择保存位置,保存为walk

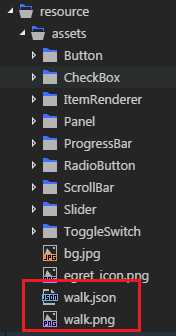
最终导出了一个walk.json和walk.png文件

7 将json和png放到egret资源目录下

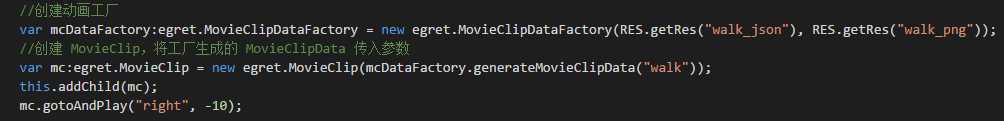
8 在代码中使用MovieClip
首先加载walk_json和walk_png到影片剪辑工厂
然后生成一个walk影片剪辑
最后将影片剪辑添加到舞台,并且循环播放right动作

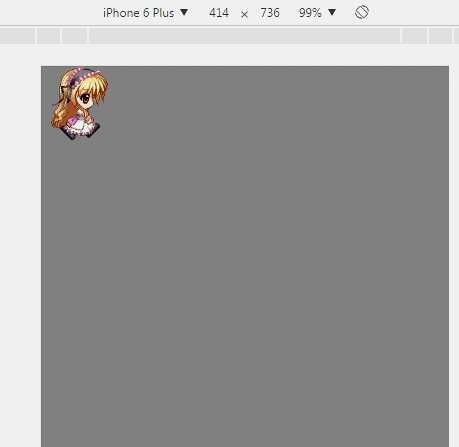
运行效果

和swf同理。
序列图4张如下 (如果是一整张的序列图,此方法无效)

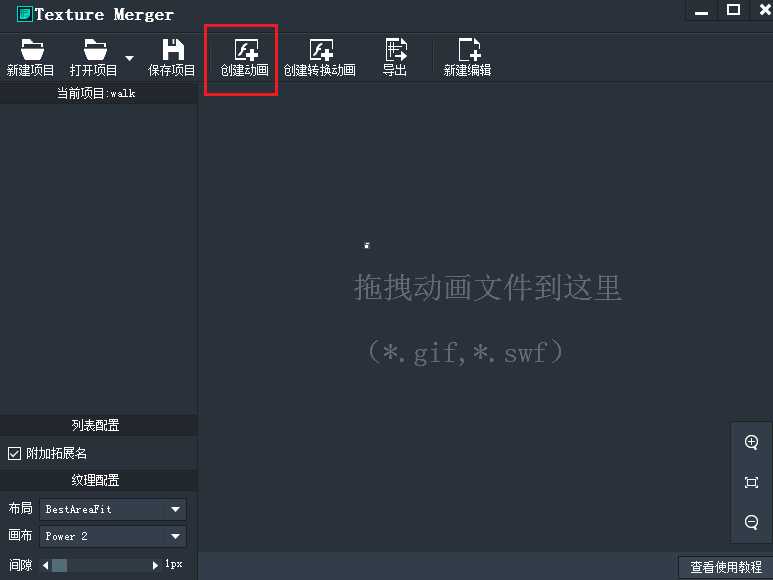
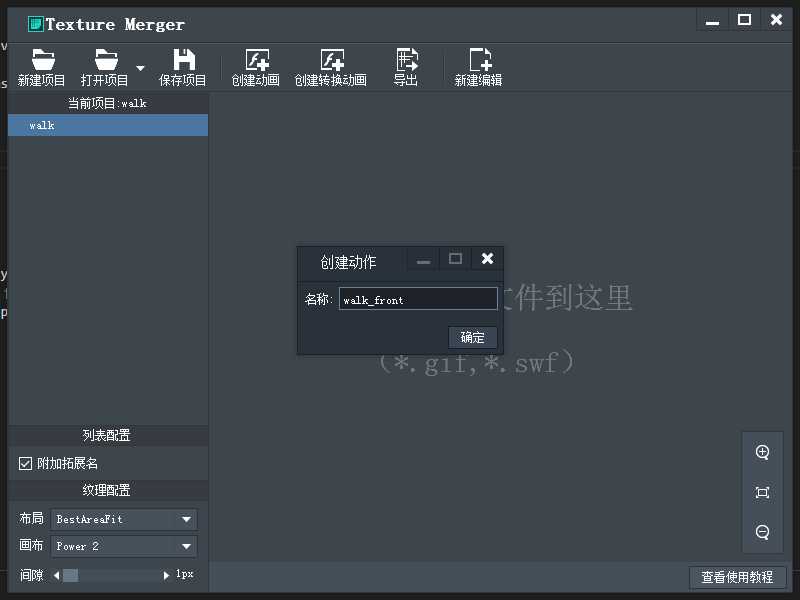
1 选择创建动画

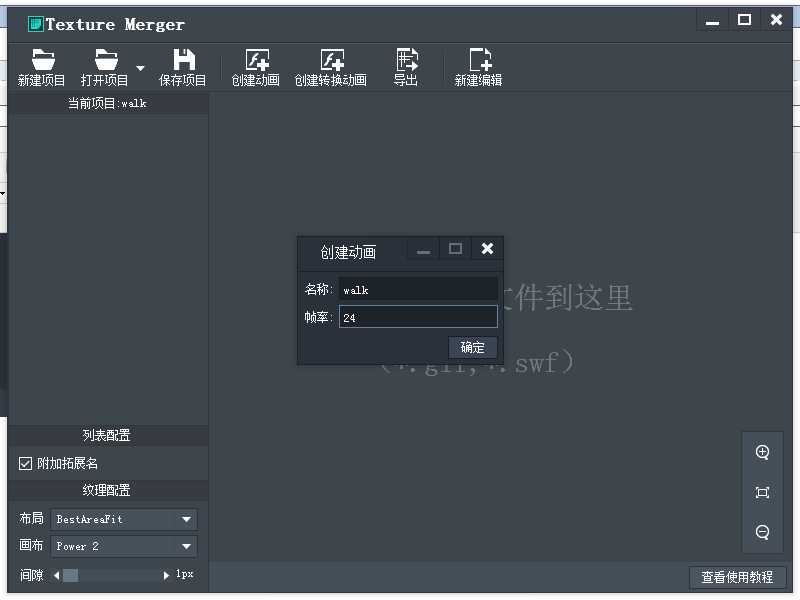
命名动画为walk,24帧

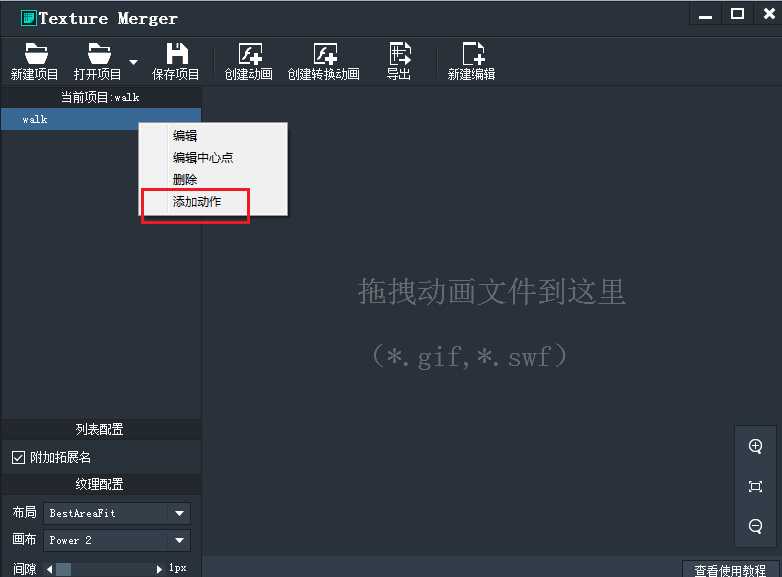
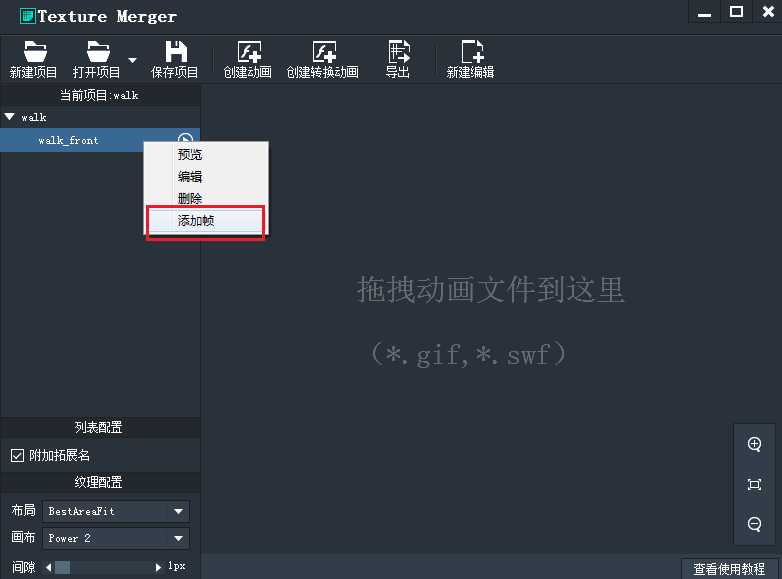
2 walk动画上右键,选择添加动作

动画名为walk_front

3 动作walk_front上右键,选择添加帧

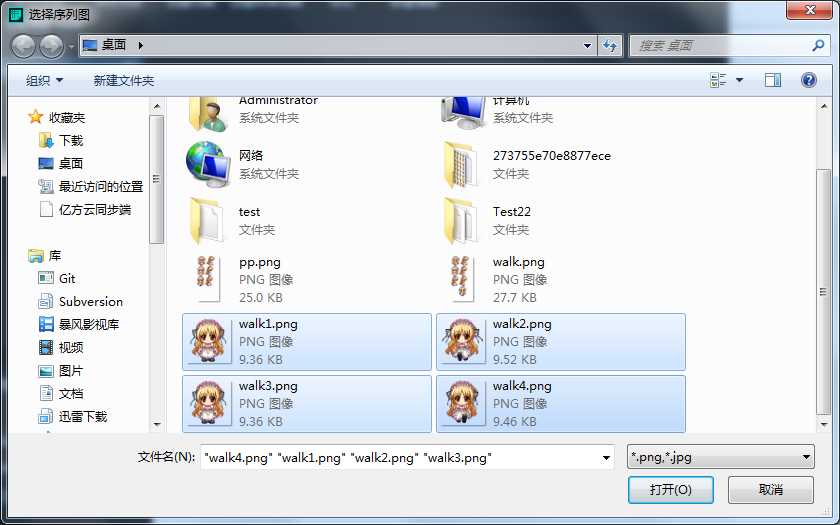
选择刚才的4张序列图添加进去

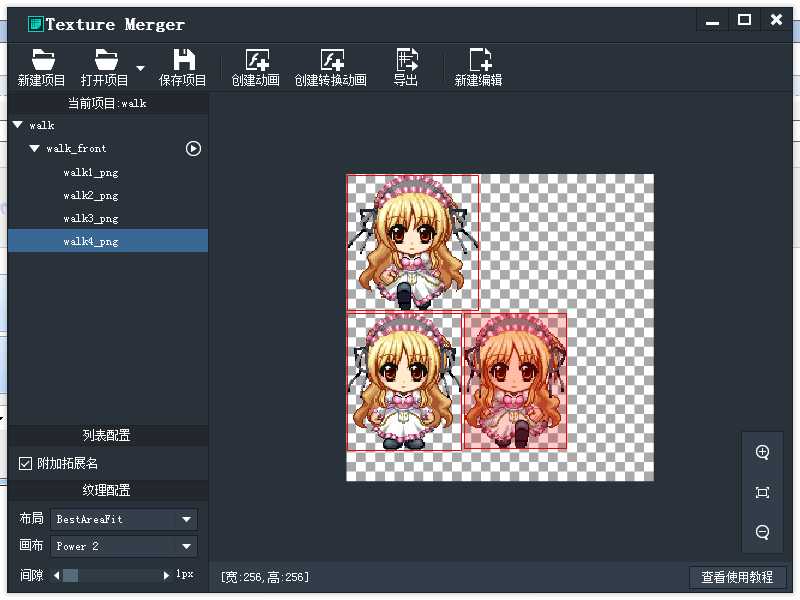
动作添加完毕

后面的导出和使用流程同swf,就不再赘述了。
TextureMerger1.6.6 一:Egret MovieClip的使用
标签:无效 图片 free size walk man emerge xtu es2017
原文地址:http://www.cnblogs.com/gamedaybyday/p/7672980.html