标签:json 效果 制作 附加 配置文件 ksh 源文件 自己 merge
本随笔记录下Sprite Sheet的制作和使用
Sprite Sheet主要用于将零碎的小图合并成一张整图。减少加载图片时http的请求次数。
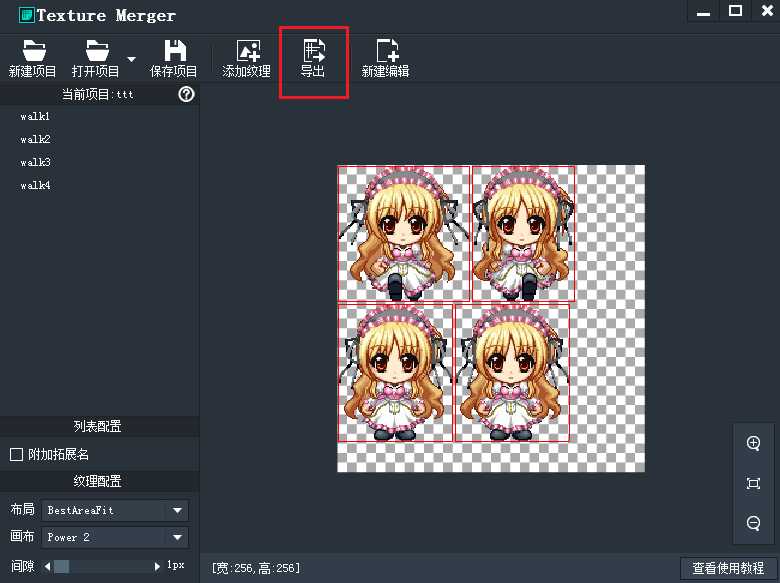
1 打开TextureMerger,选择Sprite Sheet

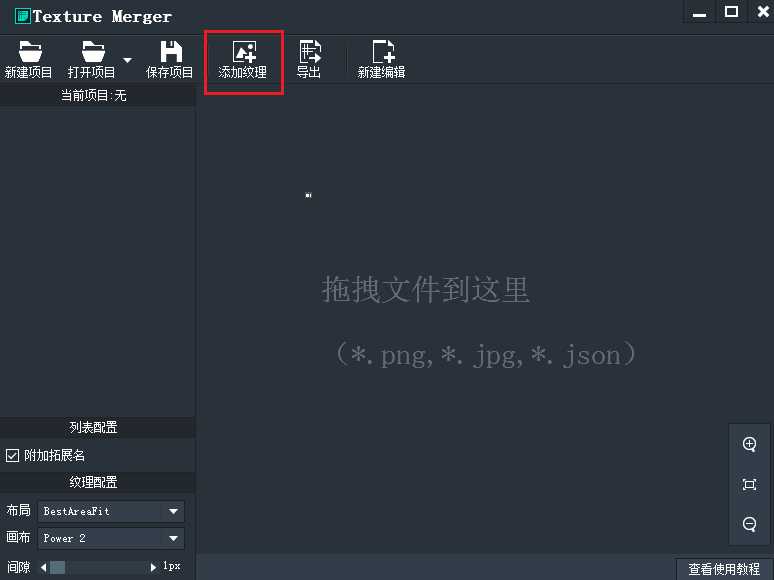
2 添加纹理

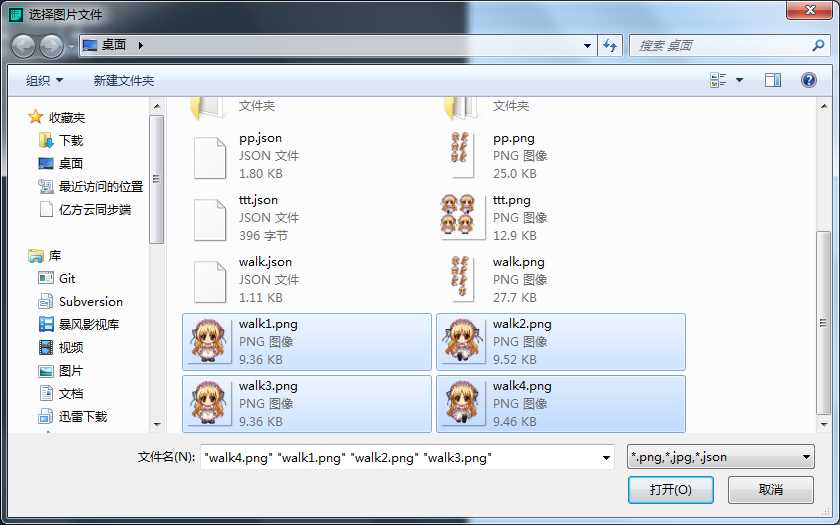
选择4张图

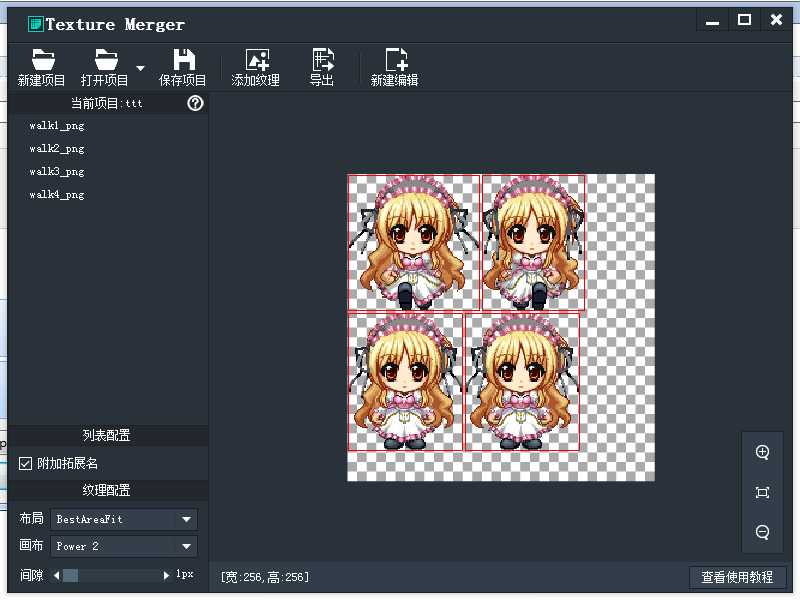
图片添加到了项目中

勾选附加拓展名,则会自动在图片名后增加“_png“。
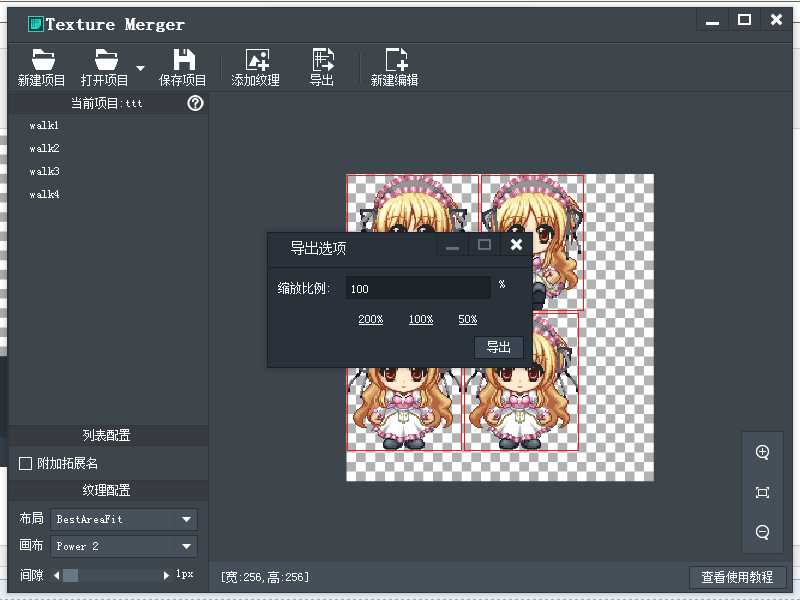
3 导出

选择导出比例

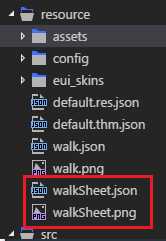
导出为walkSheet,可以看到导出了两个文件,分别是配置文件walkSheet.json和纹理集walkSheet.png

4 使用walkSheet
将两个文件放到Egret资源文件下

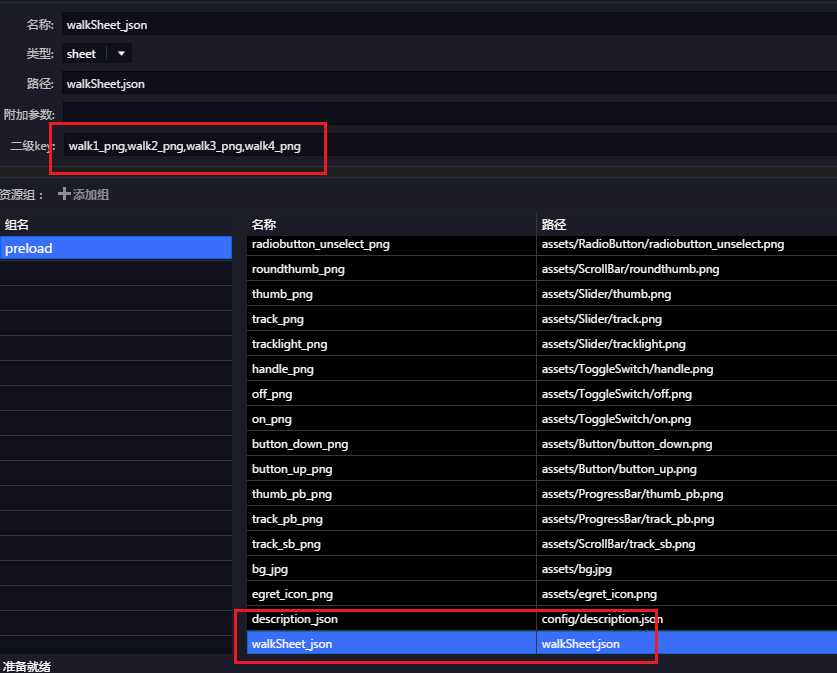
可以看到在default.res.json下,有一个walkSheet.json文件,并且它的二级key是刚才的4张序列图

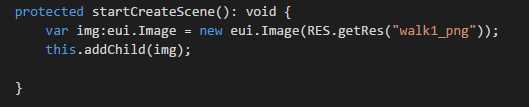
代码中使用RES获取图片资源

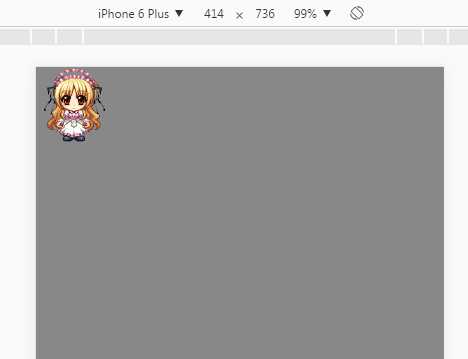
运行效果

Sprite Sheet将零碎的图片合成一张整图,减少加载图片时Http请求次数。
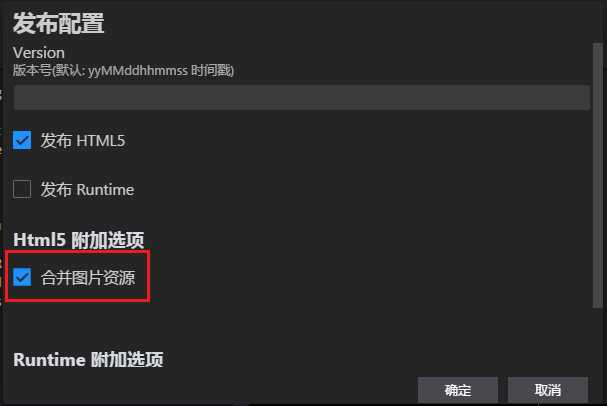
不过Egret现在发布项目时,已经整合了合并资源功能。不过你要想自己手动管理图片合并,仍然可以使用Sprite Sheet.

TextureMerger1.6.6 二:Sprite Sheet的制作和使用
标签:json 效果 制作 附加 配置文件 ksh 源文件 自己 merge
原文地址:http://www.cnblogs.com/gamedaybyday/p/7674376.html