标签:role 二手车 tor rdo col oct 首页 https tar
<nav style="background-color: coral"> <img src="http://img.58cdn.com.cn/logo/58/252_84/logo-o.png?v=2" style="background-color: coral"> <a href="http://gz.58.com/">首页</a> <a href="http://gz.58.com/job.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=3">招聘</a> <a href="http://gz.58.com/house.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=1">房子</a> <input type="text" placeholder="输入你想找的内容"> <button type="submit">搜索</button> </nav>

HTML头部元素:
<head> <base href="http://gz.58.com/" target="_blank"> </head> <body> <a href="">58同城首页</a> <a href="">房产</a> <a href="">招聘</a> </body>
h2 {
background-color: coral;
font-family: "Adobe 楷体 Std R";
align-content: space-between;
}
a {
color: mediumvioletred;
font-size: 30px;
font-family: ‘Operator Mono‘;
}
行内样式表
<a href="https://passport.58.com/reg/?PGTID=0d000000-0000-0e6d-aa35-c0f66c071493&ClickID=5"title="注册" style="font-size: x-small">立即注册</a> <a href="//passport.58.com/forgetpassword" class="passwordonclick="style="font-size: x-small">忘记密码</a>
内嵌样式表
<head>
<style type="text/css">
.red{color: darkred;
font-family: "Adobe 繁黑體 Std B"}
</style>
</head>
<li class="red">全职</li>
<li class="red">兼职</li>
<li class="red">简历</li>
<li class="red">行业</li>

外部样式表
<link rel="stylesheet" href="templates\lxx.css">
</head>
<nav style="background-color: coral">
<img src="http://img.58cdn.com.cn/logo/58/252_84/logo-o.png?v=2">
<a href="http://gz.58.com/">首页</a>
<a href="http://gz.58.com/job.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=3">招聘</a>
<a href="http://gz.58.com/house.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=1">房子</a>
<input type="text" placeholder="输入你想找的内容">
<button type="submit">搜索</button>
</nav>
3.分别练习定义三类选择器:
HTML 选择器
CLASS 类选择器
ID 选择器
整体代码如下:
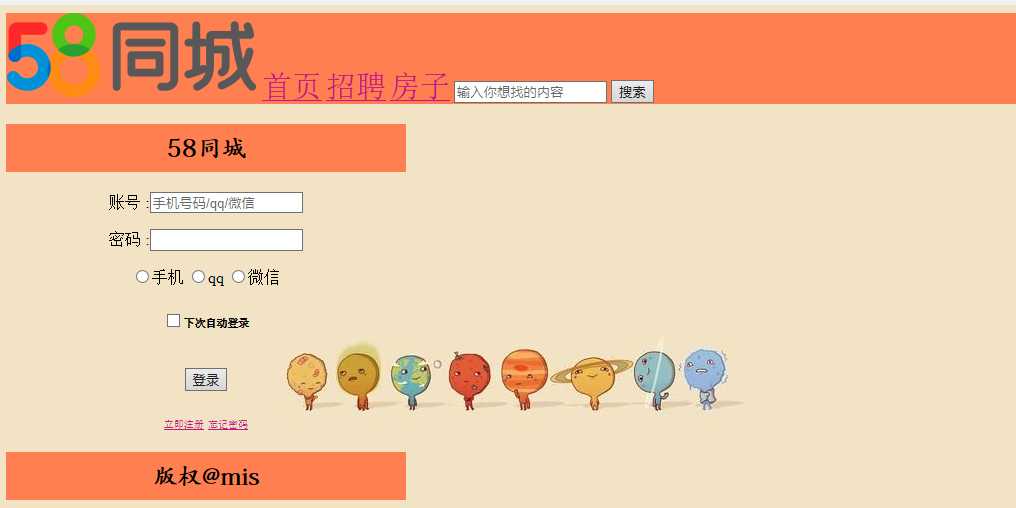
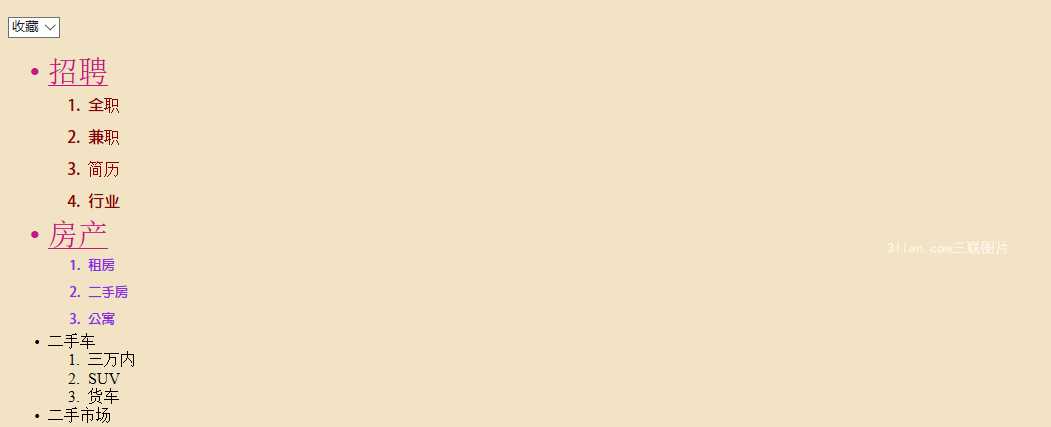
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" href="templates\lxx.css"> <style type="text/css"> .red{color: darkred; font-family: "Adobe 繁黑體 Std B"} #a{color: blueviolet; font-family: "Adobe 繁黑體 Std B";font-size: small} </style> </head> <nav style="background-color: coral"> <img src="http://img.58cdn.com.cn/logo/58/252_84/logo-o.png?v=2"> <a href="http://gz.58.com/">首页</a> <a href="http://gz.58.com/job.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=3">招聘</a> <a href="http://gz.58.com/house.shtml?PGTID=0d100000-0000-3613-993b-49cdf3409c20&ClickID=1">房子</a> <input type="text" placeholder="输入你想找的内容"> <button type="submit">搜索</button> </nav> <body style="background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508944247&di=5c2e3fb3b749fe9135e17459cee48d6f&imgtype=jpg&er=1&src=http%3A%2F%2Fimg1.3lian.com%2F2015%2Fa1%2F47%2Fd%2F103.jpg)"> <div id="container" style="width: 400px" align="center"> <div id="header" style="background-color: darkorange"><h2 align="center">58同城</h2></div> <div id="content"></div> <form action=""> <p> 账号 :<input type="text" placeholder="手机号码/qq/微信"></p> 密码 :<input type="password"><br> <p> <input type="radio" name="role" value="stu">手机 <input type="radio" name="role" value="stu">qq <input type="radio" name="role" value="tea">微信<br> </p> <h6> <input type="checkbox" >下次自动登录</h6> <h1><input type="button" value="登录" ></h1> </form> <a href="https://passport.58.com/reg/?PGTID=0d000000-0000-0e6d-aa35-c0f66c071493&ClickID=5"title="注册" style="font-size: x-small">立即注册</a> <a href="//passport.58.com/forgetpassword" class="passwordonclick="style="font-size: x-small">忘记密码</a> <div id="footer" style="background-color: darkorange"><h2 align="center">版权@mis</h2></div> </div> <div> <select> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <ul> <a href="http://gz.58.com/job.shtml?PGTID=0d100000-0000-3633-7367-ea4a46f74c60&ClickID=1"><li>招聘</li></a> <ol> <li class="red">全职</li> <li class="red">兼职</li> <li class="red">简历</li> <li class="red">行业</li> </ol> <a href="http://gz.58.com/house.shtml?PGTID=0d100000-0000-3633-7367-ea4a46f74c60&ClickID=3"><li>房产</li></a> <ol> <li id="a">租房</li> <li id="a">二手房</li> <li id="a">公寓</li> </ol> <li>二手车</li> <ol> <li>三万内</li> <li>SUV</li> <li>货车</li> </ol> <li>二手市场</li> </ul> </div> </body>
运行结果如下:

标签:role 二手车 tor rdo col oct 首页 https tar
原文地址:http://www.cnblogs.com/zhuyinyinyin/p/7689956.html