标签:lin 为我 文件夹 上传 默认值 网上 bug 成功 upload
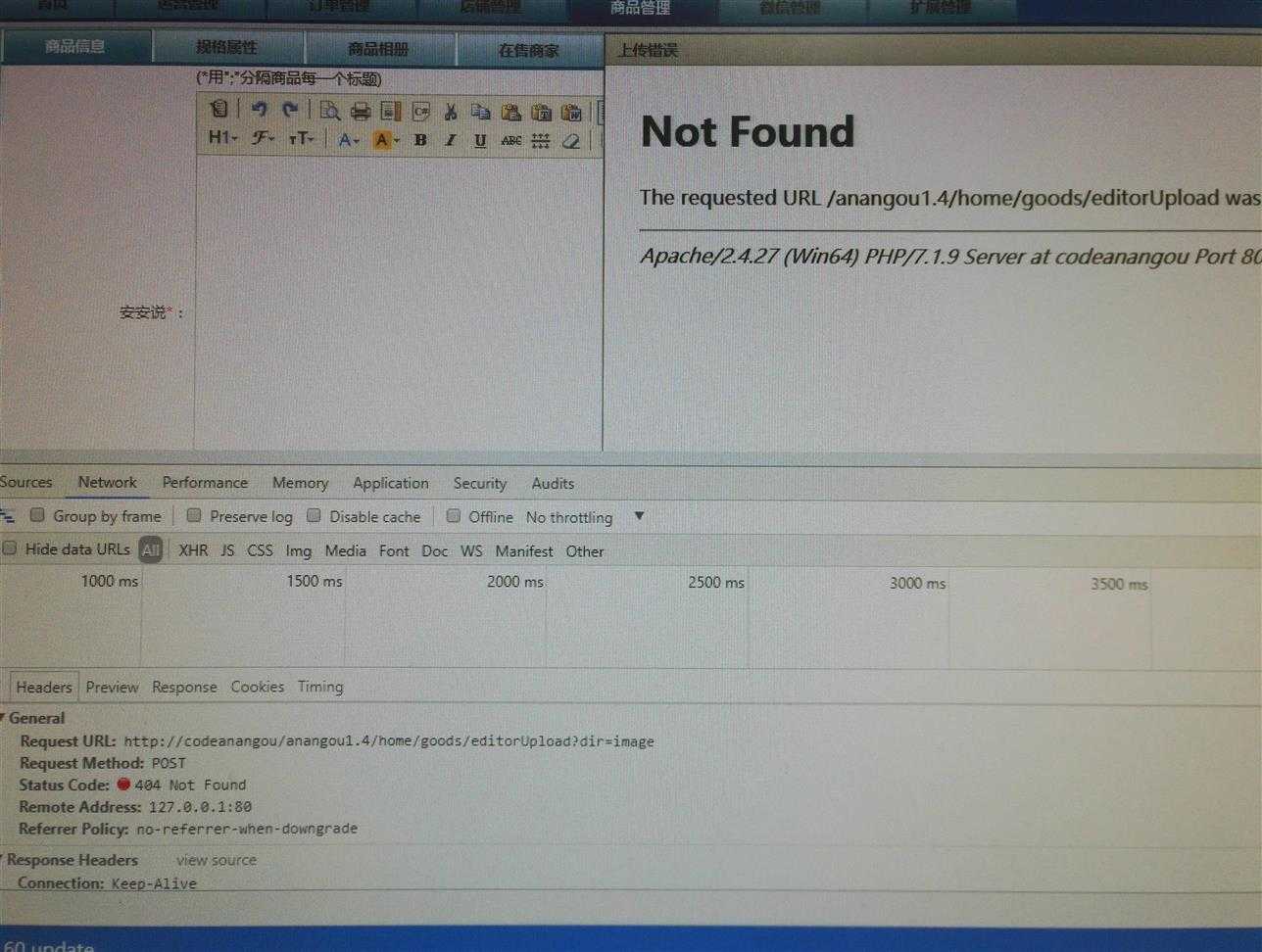
老大最近要给项目中的安安说添加富文本编辑器,线上代码和我调试环境代码是完全一样的,但我的调试环境添加插图功能时
插入报错。

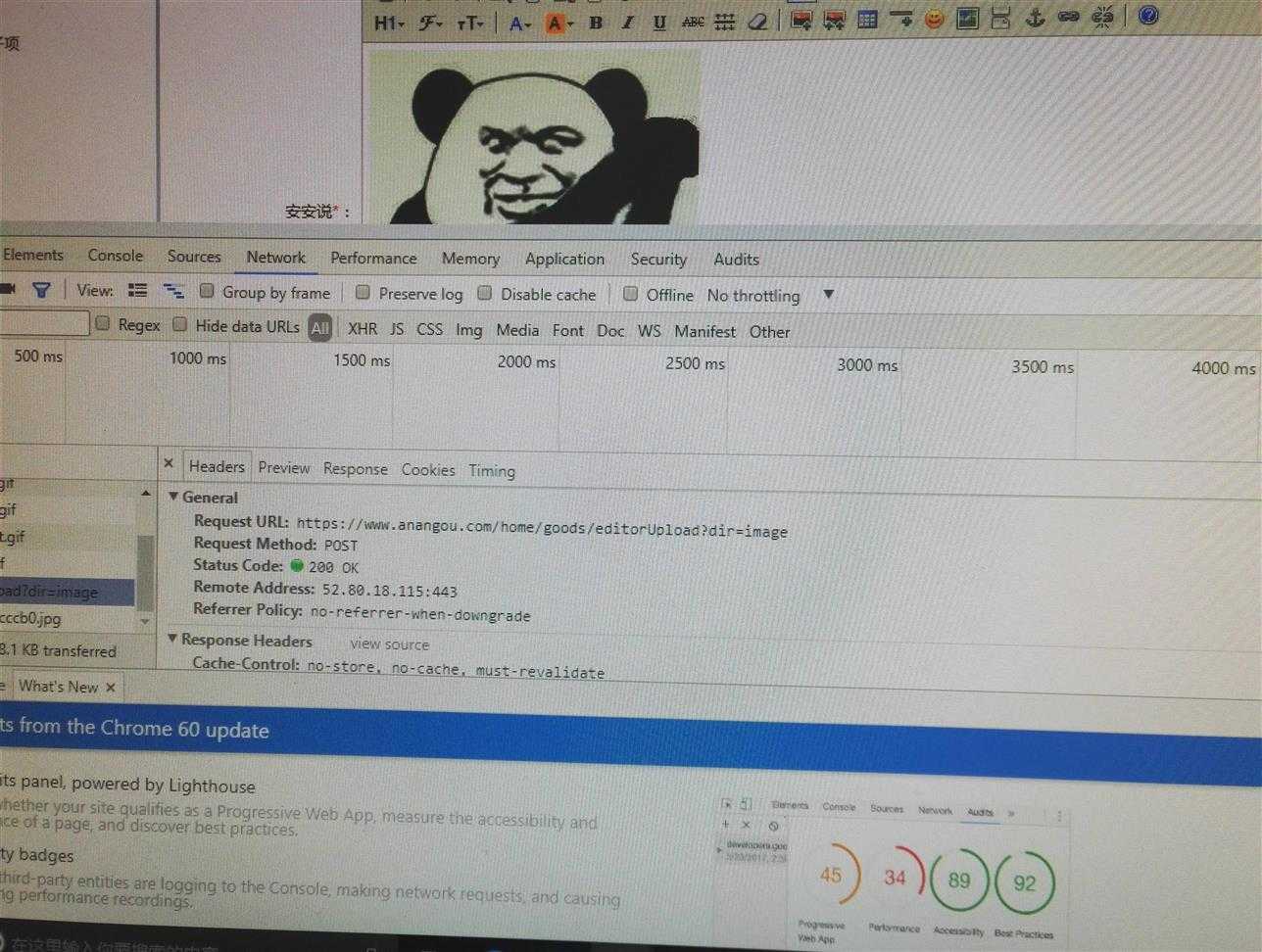
线上代码运行时却是如下正常添加成功。

在仔细研究完上传图片路径之后发现,上下代码的确是没有差别。但调试环境报错的原因在于线下apache的重写模式没有开启。
在TP5中也叫隐藏入口文件,所以线上代码的uploadjson路径可以找到对应的php文件。
还有,在删掉修改图片上传路径的参数,改用默认值的时候,出现了图片插入成功,但没法再编辑框中正确显示的问题。因为我
的线下调试代码一开始放在虚拟域名配置的下面一个子文件夹下,插入图片解析时会跳过这层文件夹,导致
插入的图片没法正确显示出来。
综上,在使用外部插件时出现问题,阅读手册或者网上搜寻方法都是路子,但也很耗时。总有人能给你答案,但你得先知道自己
想知道什么!
互勉
标签:lin 为我 文件夹 上传 默认值 网上 bug 成功 upload
原文地址:http://www.cnblogs.com/mynamezhulei/p/7691841.html