标签:tag 体验 吸引 block img 用户体验 吸引力 公众 微信公众号
在我们日常生活中,微信公众号的普遍性已经是达到90%以上,如何做好一个微信公众号对于一个组织来说是非常重要的。因为公众号起到的作用是【宣传信息】,如何让一些商家想让用户了解的信息及时传达或者让用户快速找到自己想获取的信息都是判断一个微信公众号是否成功的重要因素。今天我们所要进行的实验就是基于某一微信公众号进行的用户体验分析。我选择的微信公众号是一个名叫【好动网球】的公众号,如下图:

图 1
首先,我觉得给用户的第一印象无疑就是这个微信公众号的LOGO,看得出来是花了心思设计的,利用圆形头像和网球的类似性,将头像设计成网球状并且加上了“好动”的文字,简约大方。颜色搭配选择的双色调——红配白。个人觉得如果换成绿色不是更好吗(这仅是个人观点)。
接下来,我们点进微信公众号的首页,就会看到以下界面:

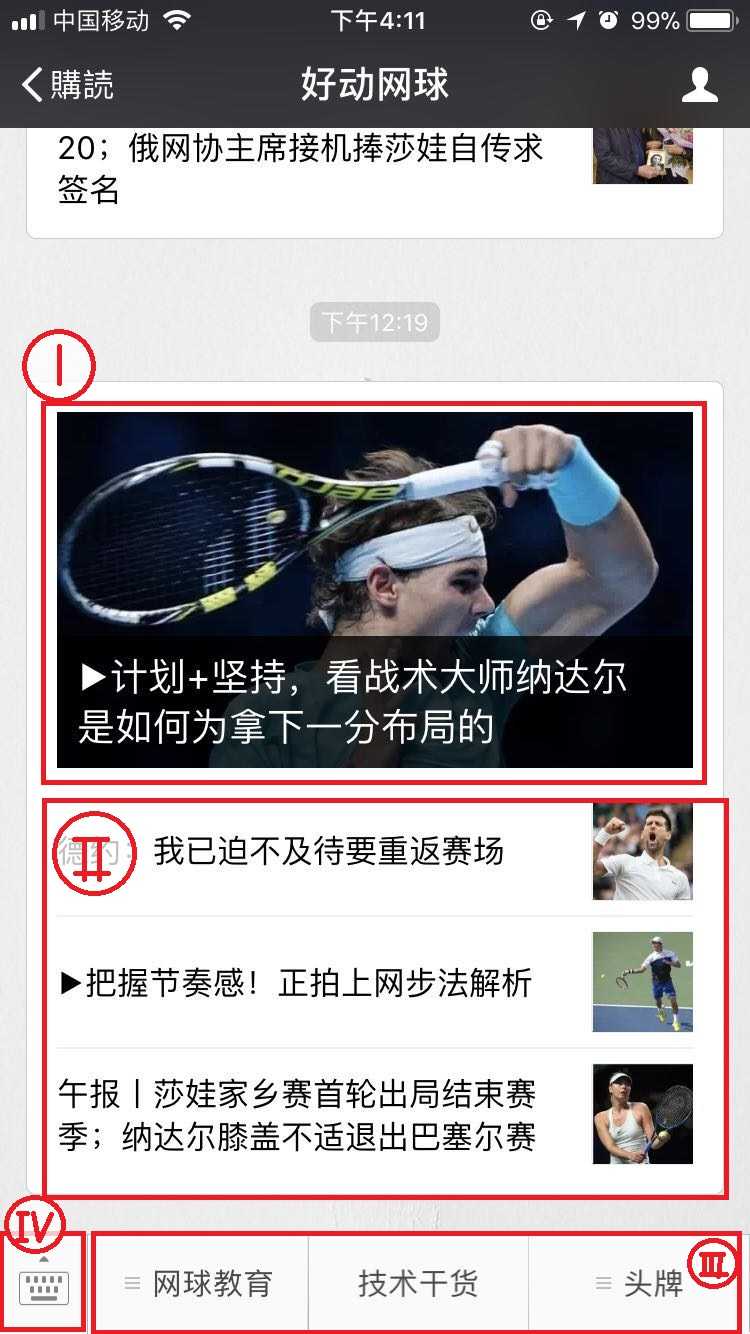
图 2
我把这个界面给分成了四个部分,并在图2上用罗马数字分区,下面来聊聊这四个区域给我的感受,应该也是大部分用户的感受:
【I 区】主消息区:用来推送本期头条新闻的版块,因为字体图片都是最大最醒目的。
【II 区】副消息区:用来推送一些往期热门或者是一些相对吸引力较低的新闻,图片也较小。
【III区】功能区:这个区域成列着该公众号与用户互动的所有功能。从这些功能也可以看出该公众号到底是偏向于哪种风格的组织。这个我们会一一介绍。
【IV区】键盘转换按钮:这个就是让用户进行交互用的,有的公众号不支持此功能。
首先从界面和功能上来说我提出两点优点:
1)标题的书写规范。类型|——标题——(例如:午报 | 莎娃家乡赛首轮出局结束比赛)
对于改编报道的定位 首先给出分类,我觉得这一点是十分重要的,这好比是tag,让用户在还没有点进链接时就知道该报道是什么类型。
2)功能的多样性
从图1我们可以看出,该公众号的最初由三位网球领袖合作,目的是讲最新最快的网球咨询传递给网球爱好者。随着公众号的发展,越来越多的用户产生了越来越多的需求,所以功能拓展成了燃眉之急。“网球教育”的功能将用户从线上转移至线下,让网球爱好者不仅是知识上的学习,更是对网球的亲身学习体验。

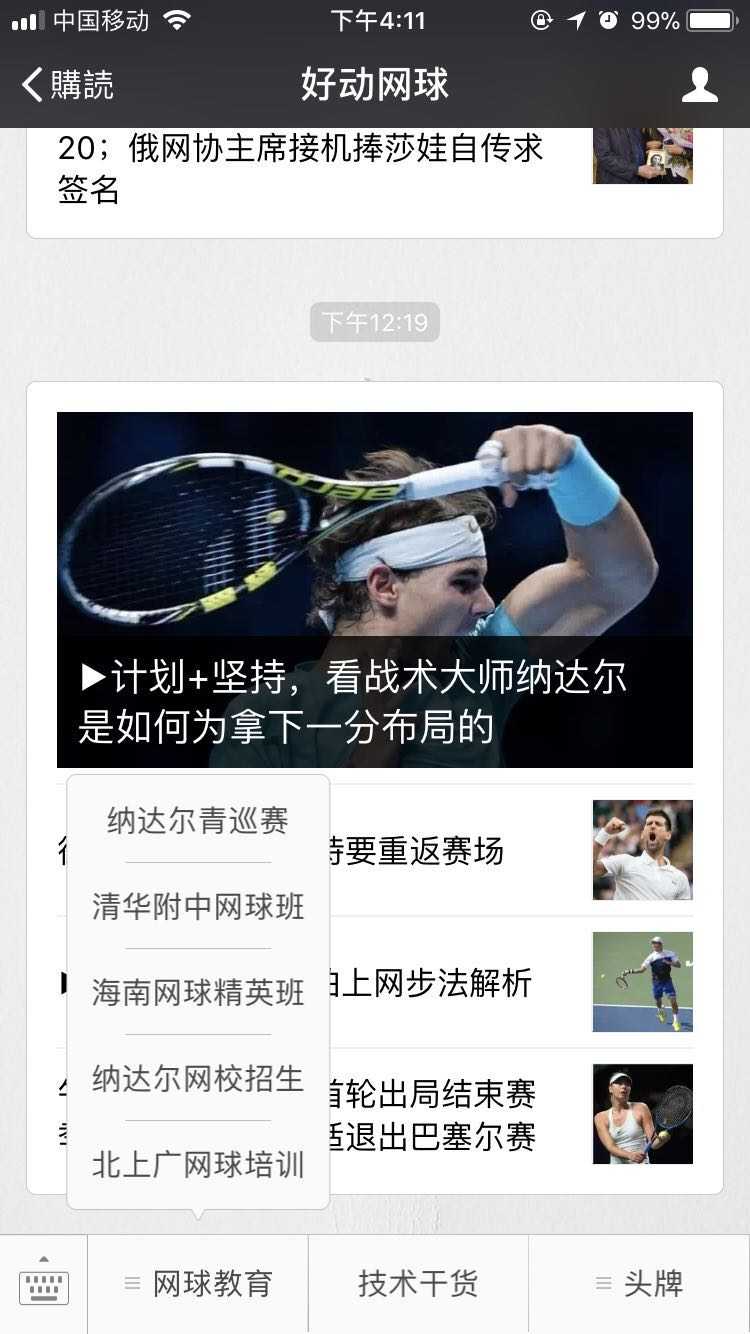
图 3

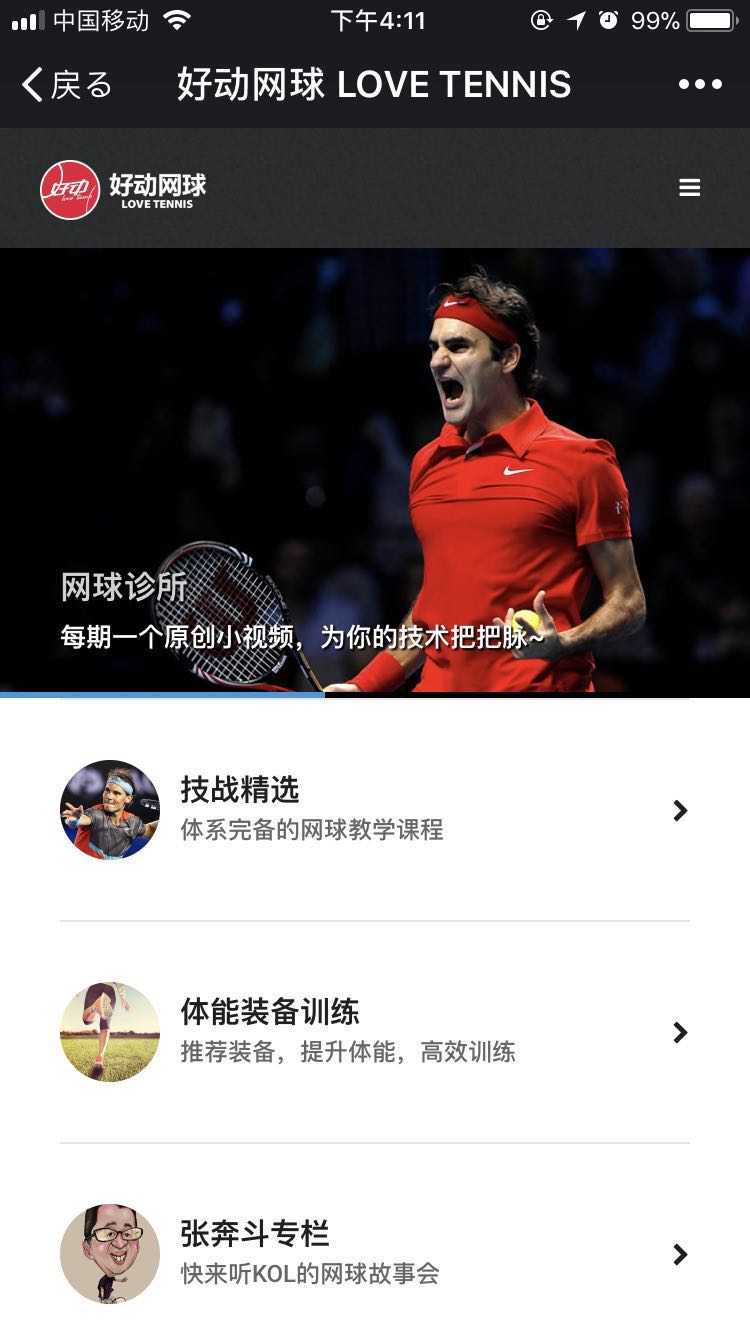
图 4
图4中展示的则是我最喜欢的一个功能,它面向的已经不是网球初学者了,而且有一定经验的网球运动者。里面总结了很多战术策略、适当的网球热身运动还有一些精彩赛事的解说等等,我觉得包括了90%用户的需求,而且界面设计简约大方。
至于缺点的话,我觉得不存在什么大问题,但是一些设计仍可以改进:
1)交互性的缺乏

图 5
一些公众号当你输入一些字符时会自动给你提示消息。(例如,某一个资源公众号,发送“jjdjr”可以查询“进击的巨人”相关资源动漫)
当我们需要查询往期的一些错过的资讯或者想要检索我们所需要的一小部分信息时,我们束手无措,除非花大量时间进行地毯式查询。
2)留言功能只可以楼主进行回复,别人只能点赞。

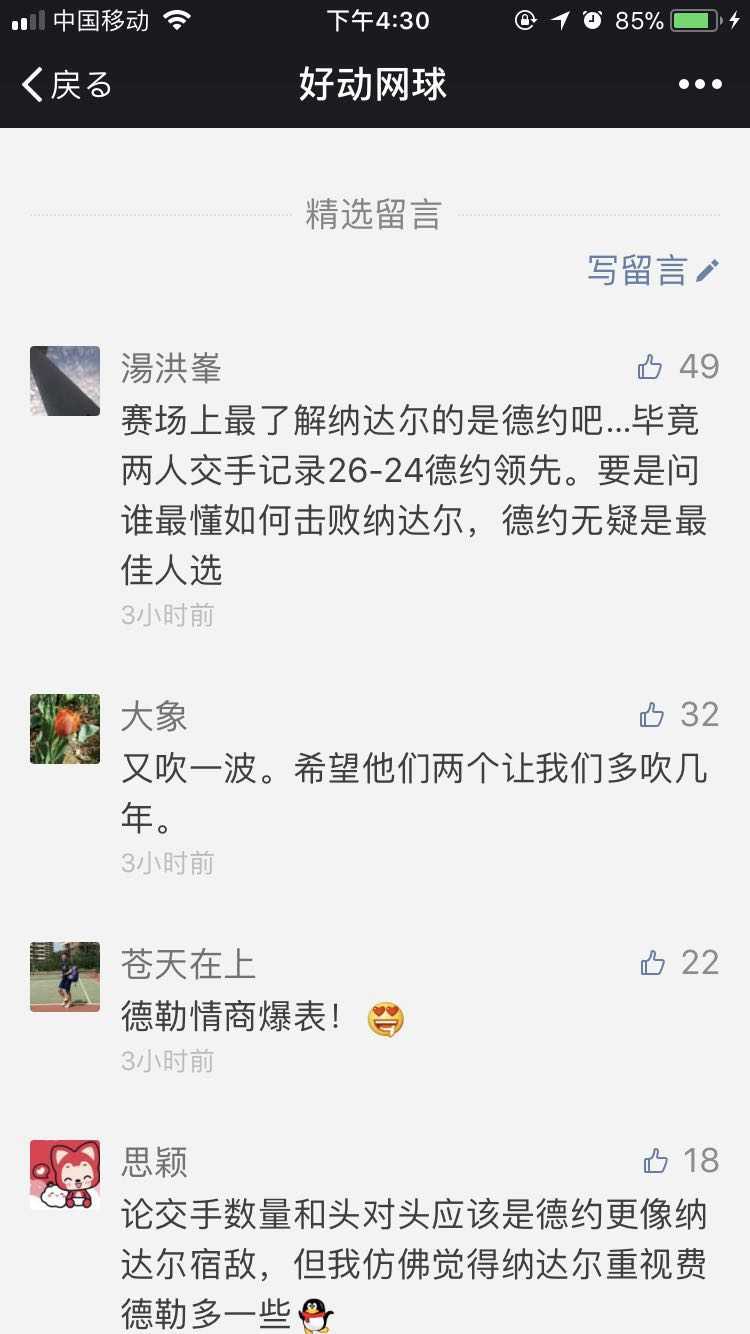
图 6
留言功能的完善性并不是该公众号的问题,而是微信公众号统一的问题。
将这个评价功能和新浪微博的评价功能一比较就可以看出,两者的区别还是蛮大的。后者可以用户评价用户的留言,前者不行;后者可以艾特@,前者不行;后者可以用图片进行评论,前者不行.......
综上可以看出,微信公众号的评价功能的完善性还是有很多改进的空间。
★最后,参照老师给出的标准,我们对该公众号的使用进行一个主观打分:
| 指 标 | 评 价 | 评分 |
|
给用户及时快速反馈 |
缺乏 | 3/10 |
|
界面符合惯例 |
符合 | 8/10 |
|
用户控制权(主人) |
较好 | 8/10 |
|
一致性和标准化 |
较好 | 8/10 |
|
适合各类用户(不绝对) |
中上 | 6/10 |
|
帮助用户排除软件缺陷 |
缺乏 | 3/10 |
|
必要的提示和帮助文档 |
缺乏 | 3/10 |
标签:tag 体验 吸引 block img 用户体验 吸引力 公众 微信公众号
原文地址:http://www.cnblogs.com/wangao0728/p/7688356.html