标签:div 声明 弧度 lan images idt 绘制 add mat
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../js/three.js"></script>
</head>
<body onload="main()">
<script>
function initTHREE(){
width = window.innerWidth;
height = window.innerHeight;
renderer = new THREE.WebGLRenderer({
antialias:true //是否为抗锯齿
});
renderer.setSize(width,height);
renderer.setClearColor(0xFFFFFF,1.0);
document.body.appendChild(renderer.domElement);
}
function initCamera(){
camera = new THREE.PerspectiveCamera(45,width/height,1,1000);
camera.position.z = 15;
camera.position.x = 3;//将相机的位置往右边挪5个单位
}
function initScene(){
scene = new THREE.Scene();
}
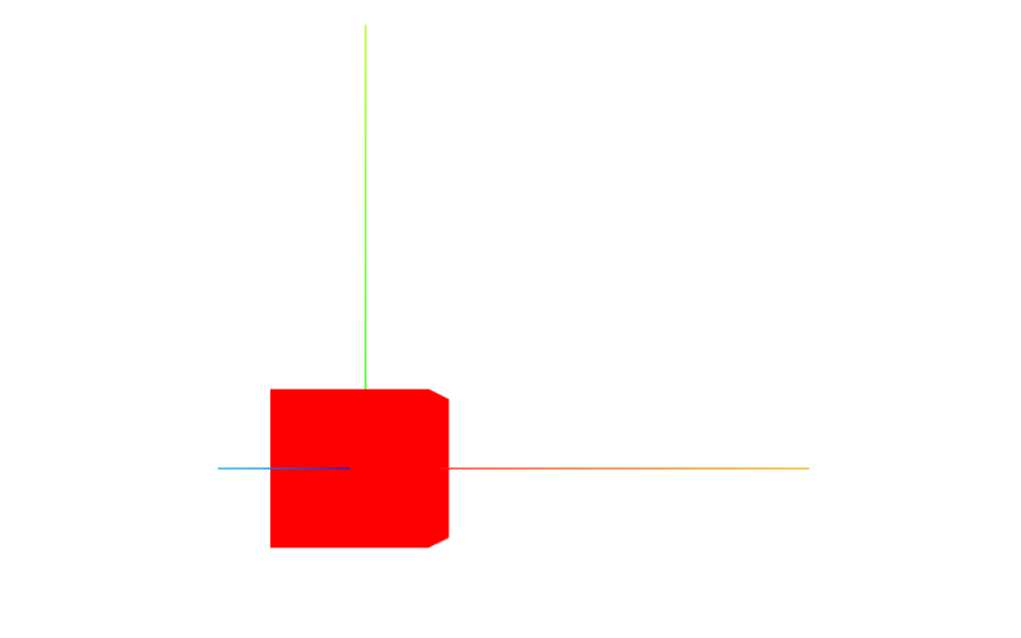
function initGeometry(){
var geometry = new THREE.CubeGeometry(2,2,2);
var materail = new THREE.MeshBasicMaterial({color:0xff0000});
cube = new THREE.Mesh(geometry,materail);
//在网页上显示坐标系,其中坐标系的长度为6
var axisHelper =new THREE.AxisHelper(6);
/* scene.add(cube);*/ //-------
//将坐标系加入到场景中 |--->这个两个注释掉的主要原因是因为下面要演示将坐标系和我们的几何体绑定的例子
/*scene.add(axisHelper);*/ //-------
var object = new THREE.Object3D();//声明一个3d对象
object.add(axisHelper); //将坐标系加入到对象中
object.add(cube); //将几何实体加入到对象中
//得到一个绑定了实体和坐标系的对象,然后将它加入到场景当中
scene.add(object);
}
function main(){
initTHREE();
initCamera();
initScene();
initGeometry();
render();
}
function render(){
requestAnimationFrame(render);
cube.rotation.y += 0.01;//0.01是弧度值
renderer.render(scene,camera);
}
</script>
</body>
</html>

标签:div 声明 弧度 lan images idt 绘制 add mat
原文地址:http://www.cnblogs.com/hzStudy/p/7712642.html