标签:技术 结果 ddp classname element png 删除 存在 mat

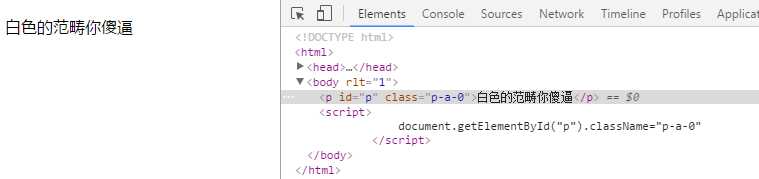
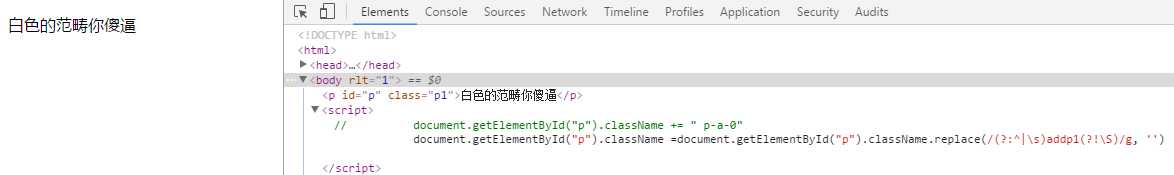
1)修改class类名为p-a-0

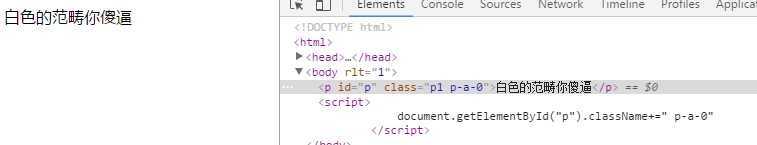
2)在保留class="p1"的基础上再添加一个类名为p-a-0


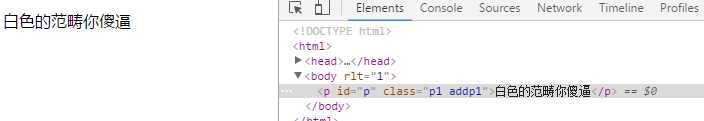
1).结果需删除class="addp1"

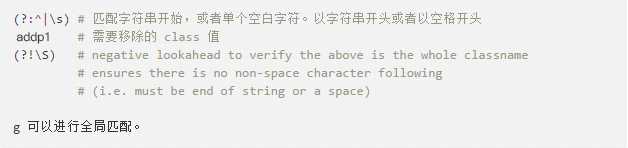
正则表达式分析:

3.检查元素内是否已经存在某class
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}
标签:技术 结果 ddp classname element png 删除 存在 mat
原文地址:http://www.cnblogs.com/liuqingxia/p/7762398.html