标签:als oct images top arc head color fun logs
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
登录页面HTML代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/xin.css"> <script src="../static/js/dl.js"></script> </head> <body bgcolor="#ffe4c4"> <div class="box"> <div id="tittle"><h2 align="center">登录</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的账户"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入您的号码"> </p> <div id="error_box"><br></div> <div class="button"><button onclick="foLogin()">登录</button></div> <h4 align="center"> <a href="注册.html">没有账号?点我啊</a></h4> </div> </body> </html>
登录页面JS代码如下:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var isError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 12) { oError.innerHTML = "用户名要6-12位"; isError = false; return; }else if(oUname.value.charCodeAt(0)>=48 &&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首位不能为数字"; return; }else for (var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<58)&&(oUname.value.charCodeAt(i)>97)){ oError.innerHTML="只能为数字和字母"; return; } } if (oUpass.value.length < 6 || oUpass.value.length > 12) { oError.innerHTML = "密码要6-12位"; isError = false; return; } }
CSS代码如下:
h2 { font-family: 宋体; font-size: 28px; text-align: center; background: #cccccc; margin-top: auto; height: 30px; width: 500px; } .box { border: 1px solid #000000; height: 370px; width: 500px; float: left; margin: 50px; margin-left: 30%; } .input_box{ text-align: center; height: 30px; width: 500px; } input { align-self: center; height: 30px; width: 300px; } button{ font-size: 22px; width: 360px; height: 30px; align-self: center; margin-bottom: auto; background: #cccccc; margin-left: 15%; }
注册页面html代码如下:
<html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../static/css/xin.css"> <script src="../static/js/5.js"></script> </head> <body bgcolor="#ffe4c4"> <div class="box"> <div id="tittle"><h2 align="center">注册</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的昵称"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请设置您的密码"> </p> <p class="input_box"> 验证: <input id="upass1" type="password" placeholder="请再次输入密码"> </p> <p class="input_box"> 邮箱: <input id="youxiang" type="password" placeholder="请输入您的邮箱"> </p> <div id="error_box"><br></div> <div class="button"><button onclick="foLogin()">立即注册</button></div> <h4 align="center"> <a href="5.html">已有账号请登录</a></h4> </div> </body> </html>
注册页面JS代码如下:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1 = document.getElementById("upass1"); var isError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 12) { oError.innerHTML = "用户名要6-12位"; isError = false; return; }else if(oUname.value.charCodeAt(0)>=48 &&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首位不能为数字"; return; }else for (var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<58)&&(oUname.value.charCodeAt(i)>97)){ oError.innerHTML="只能为数字和字母"; return; }} if (oUpass.value.length < 6 || oUpass.value.length > 12) { oError.innerHTML = "密码要6-12位"; isError = false; return; }else if(oUname.value!=oUpass1.value) { oError.innerHTML = "设置密码和验证密码不一致"; return; } }
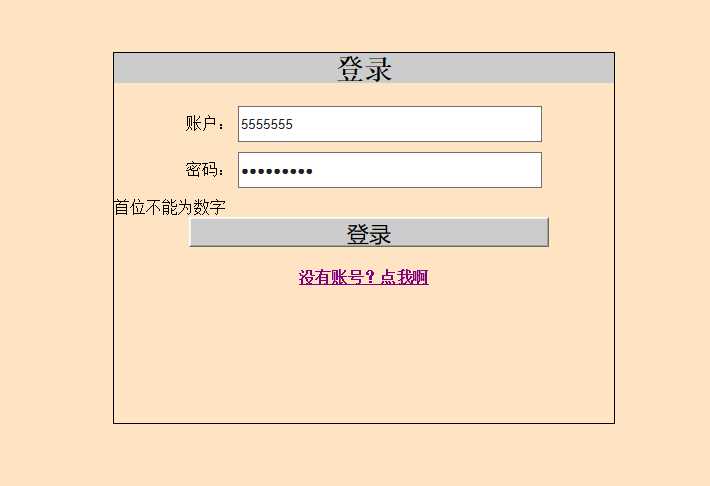
运行结果如下:


标签:als oct images top arc head color fun logs
原文地址:http://www.cnblogs.com/zhuyinyinyin/p/7768355.html