标签:常见 动态 v-on 字段 false model 添加 button 没有
每一个vue实例可以看成是一个组件,el属性代表组件根元素的选择器:
new Vue({ el: ‘#app-5‘, data: { message: ‘Hello Vue.js!‘ }, methods: { reverseMessage: function () { this.message = this.message.split(‘‘).reverse().join(‘‘) } } })
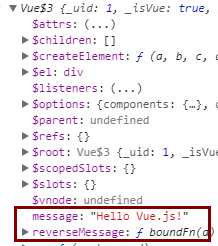
方法内的this指向vue实例。而且组件中上下文与vue实例是相互关联的,data和methods对象里的属性会被添加到vue实例上了:

常见指令:
<div id="app">{{ message }}</div> :文本输出 <span v-bind:title="message"> :message单向绑定到title属性上(或其他任意名字的自定义属性) <p v-if="seen">:if控制元素的显示与隐藏 <li v-for="todo in todos">{{ todo.text }}</li> :for循环 <button v-on:click="reverseMessage">绑定点击事件</button> <input v-model="message">:双向绑定
一个实例对象类似ng中的scope对象,也有一样的watch方法。
vm.$watch(‘a‘, function (newValue, oldValue) { // 此回调函数将在 `vm.a` 改变后调用 })
但很不同的是,ng中允许动态添加属性,而往vue上动态添加属性,则没有双向绑定的性质。vue实例创建时就设置好了对应属性的动态性,后续再添加进去的没有这个性质,所以后续可能用到的属性,就先放一个空值上去占位
data: { newTodoText: ‘‘, visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
通过vm操作的属性,实际是操作data对象(如果字段字段匹配的话):
// data 对象 var data = { a: 1 } // 此对象将会添加到 Vue 实例上 var vm = new Vue({ data: data }) vm.a = 2 data.a // => 2 // ... 反之亦然 data.a = 3 vm.a // => 3
可见,只要把data抽出来,可实现两个组件共用数据
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>123</title> <script src="https://unpkg.com/vue"></script> <body> <div id="c1"> {{msg}} <br> <input type="text" v-model="msg"> </div> <div id="c2">{{msg}}</div> <script> var common = { msg:"", }; new Vue({ el: ‘#c1‘, data: common }); new Vue({ el: ‘#c2‘, data: common }); </script> </body> </html>
标签:常见 动态 v-on 字段 false model 添加 button 没有
原文地址:http://www.cnblogs.com/hellohello/p/7774615.html