标签:情况 视图 multi btn 相对 tin weight near vertica
存在四种布局:相对布局,线性布局,帧布局,百分比布局。
这里主要用到相对布局与线性布局。
两种方法:
一、相对布局
运用"android:layout_alignParentLeft" "android:layout_alignParentTop" "android:layout_alignParentRight" "android:layout_alignParentBottom" 等代码
注:按钮大小切不可写太死,可能会出现不适配手机的情况。
二、线性布局嵌套
先写垂直方向排列的分格,再在分格里面嵌套水平方向的按钮。
注:可写成1:1:1:1使按钮大小自动调整。
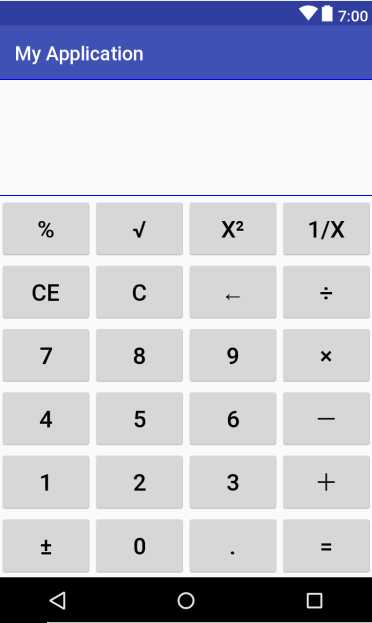
代码及视图如下:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="120dp"
android:textSize="30sp"
android:gravity="bottom"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:text="%"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnRooting"
android:text="√"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnSquare"
android:text="x2"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnReciprocal"
android:text="1/x"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/BtnCE"
android:text="CE"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnC"
android:text="C"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnBack"
android:text="←"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnDivide"
android:text="÷"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Btn7"
android:text="7"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn8"
android:text="8"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn9"
android:text="9"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnMultiply"
android:text="×"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Btn4"
android:text="4"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn5"
android:text="5"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn6"
android:text="6"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnMinus"
android:text="-"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Btn1"
android:text="1"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn2"
android:text="2"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn3"
android:text="3"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnPlus"
android:text="+"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/BtnSign"
android:text="±"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/Btn0"
android:text="0"
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnPoint"
android:text="."
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/BtnEqual"
android:text="="
android:textSize="24sp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
标签:情况 视图 multi btn 相对 tin weight near vertica
原文地址:http://www.cnblogs.com/yang12318/p/7774914.html