标签:搜索 首页 对齐 on() date() 忘记 check UI main
一、用url_for加载静态文件
二、继承和扩展
三、首页、登录页、注册页都按上述步骤改写。
备注:以下登陆和注册各自的css文件和js文件一起放在denglu.css和denglu.js中
py文件:
from flask import Flask,render_template app = Flask(__name__) # 创建Flask对象 # route制定路径和函数之间的关系 # def定义一个变量 @app.route(‘/‘) # 跳转首页 def daohang(): return render_template(‘daohang.html‘) @app.route(‘/lin/‘) # 跳转测试 def lin(): return ‘lin‘ @app.route(‘/denglu/‘) # 跳转登陆 def denglu(): return render_template(‘denglu.html‘) @app.route(‘/zhuce/‘) # 跳转注册 def zhuce(): return render_template(‘zhuce.html‘) @app.route(‘/tupian/‘) # 跳转图片 def tupian(): return render_template(‘tupian.html‘) if __name__ == ‘__main__‘: app.run(debug=True)
denglu.css:
#container{width: 400px} #header{background-color: coral} #content{background-color: aquamarine} #footer{background-color: coral}
tupian.css:
img { width: 400px; /*设置图片的大小*/ } div.sa { border-style: solid; /*设置边距线条格式*/ border-width: 5px; /*设置边距线条大小*/ border-color: gold; /*设置边距线条颜色*/ width: 400px; /*盒子大小*/ float: left; /*向左浮动*/ margin: 5px; /*设置外边距*/ } div.sa img { width: 100%; /*设置盒子内容的缩放*/ heigh: aute; /*aute是自动对齐格式*/ } div.st { text-align: center; padding: 2px; /*设置内边距*/ } div.sa:hover { border-style: solid; border-width: 5px; border-color: green; } /*设置鼠标经过时产生的变化*/
daohang.js:
function mySwitch() { var oBody = document.getElementById("mybody"); var oOnoff = document.getElementById("myonoff"); if (oOnoff.src.match("bulbon")) { oOnoff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background = "black"; oBody.style.color = "yellow" } else { oOnoff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background = "white"; oBody.style.color = "black" } } // match()如果检验到括号里的内容就做以下变动
denglu.js:
function fnLogin() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; return } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; return } // 验证弹框 window.alert("登陆成功!") } function fnRegistration() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var aGain = document.getElementById("again"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; return } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; return } // 验证再次输入的密码 if (aGain.value != pAss.value) { oError.innerHTML = "密码不一致"; return } // 验证弹框 window.alert("注册成功!") }
daohang.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> 首页 {% block denglutitle %}{% endblock %} {% block zhucetitle %}{% endblock %} {% block tupiantitle %}{% endblock %} </title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="{{ url_for(‘static‘,filename=‘js/daohang.js‘) }}"></script> {% block dengluhead %}{% endblock %} {% block zhucehead %}{% endblock %} {% block tupianhead %}{% endblock %} </head> <body id="mybody"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="{{ url_for(‘daohang‘) }}">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="{{ url_for(‘denglu‘) }}" onclick="">登陆</a></li> <li><a href="{{ url_for(‘zhuce‘) }}" onclick="">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 设置 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">收藏</a></li> <li><a href="#">分享</a></li> <li><a href="#">搜索</a></li> <li class="divider"></li> <li><a href="#">点赞</a></li> </ul> </li> <li><a href="#">||</a></li> </ul> </div> <div style="float: left"> <img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" style="width:40px" > </div> <div> <ul class="nav navbar-nav"> <li><a href="{{ url_for(‘tupian‘) }}" onclick="">图片区</a></li> </ul> </div> <div> <input type="text" name="user" id="user" placeholder="请输入内容"> <input type="button" value="搜索" class="btn btn-success" onclick=""> </div> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li><img src="http://www.gzcc.cn/2016/images/footer1-logo.png"></li> <li style="color: bisque;">版权所有@lin</li> </ul> </nav> <center> <script>document.write(Date())</script> </center> {% block denglubody %}{% endblock %} {% block zhucebody %}{% endblock %} {% block tupianbody %}{% endblock %} </body> </html>
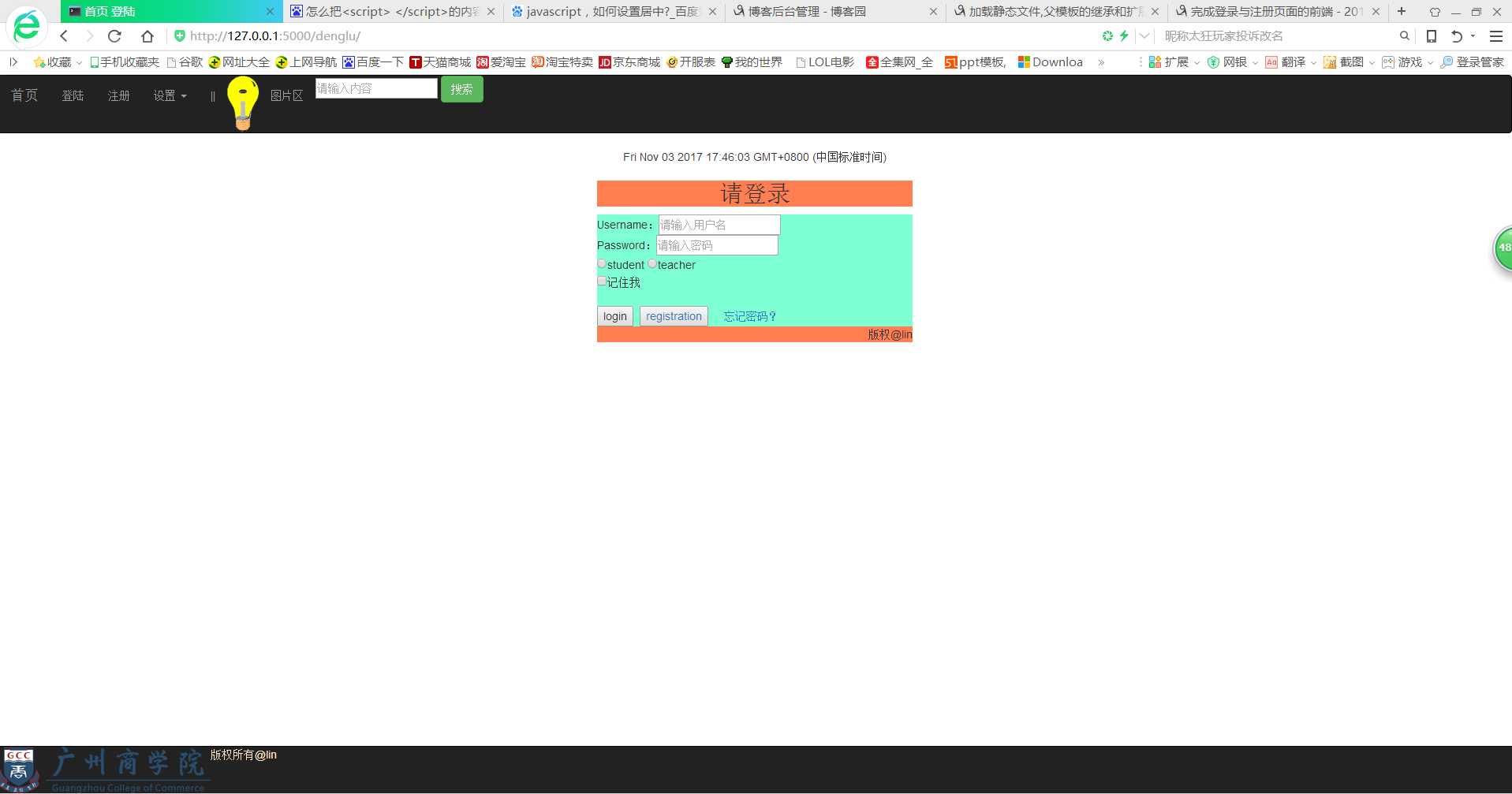
denglu.html:
{% extends ‘daohang.html‘ %} {% block denglutitle %}登陆{% endblock %} {% block dengluhead %} <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/denglu.css‘) }}"> <script src="{{ url_for(‘static‘,filename=‘js/denglu.js‘) }}"></script> {% endblock %} {% block denglubody %} <div id="container" style="margin-left: auto;margin-right: auto"> <div id="header"><h2 align="center">请登录</h2></div> <div id="content"> <form> Username:<input type="text" name="user" id="user" placeholder="请输入用户名"> <br> Password:<input type="password" name="pass" id="pass" placeholder="请输入密码"> <br> <input type="radio" name="r1" id="r1" value="stu">student <input type="radio" name="r2" id="r2" value="tea">teacher <br> <input type="checkbox" name="c1" id="c1" value="">记住我 <br> <div id="error_box"><br></div> <input type="button" value="login" onclick="fnLogin()">  <button><a href="http://localhost:63342/untitled1/templates/lin2.html?_ijt=trea96c8krh54963ip8s1c8rso">registration</a> </button>     <a href="">忘记密码?</a> </form> </div> <div id="footer"><p align="right">版权@lin</p></div> </div> {% endblock %}
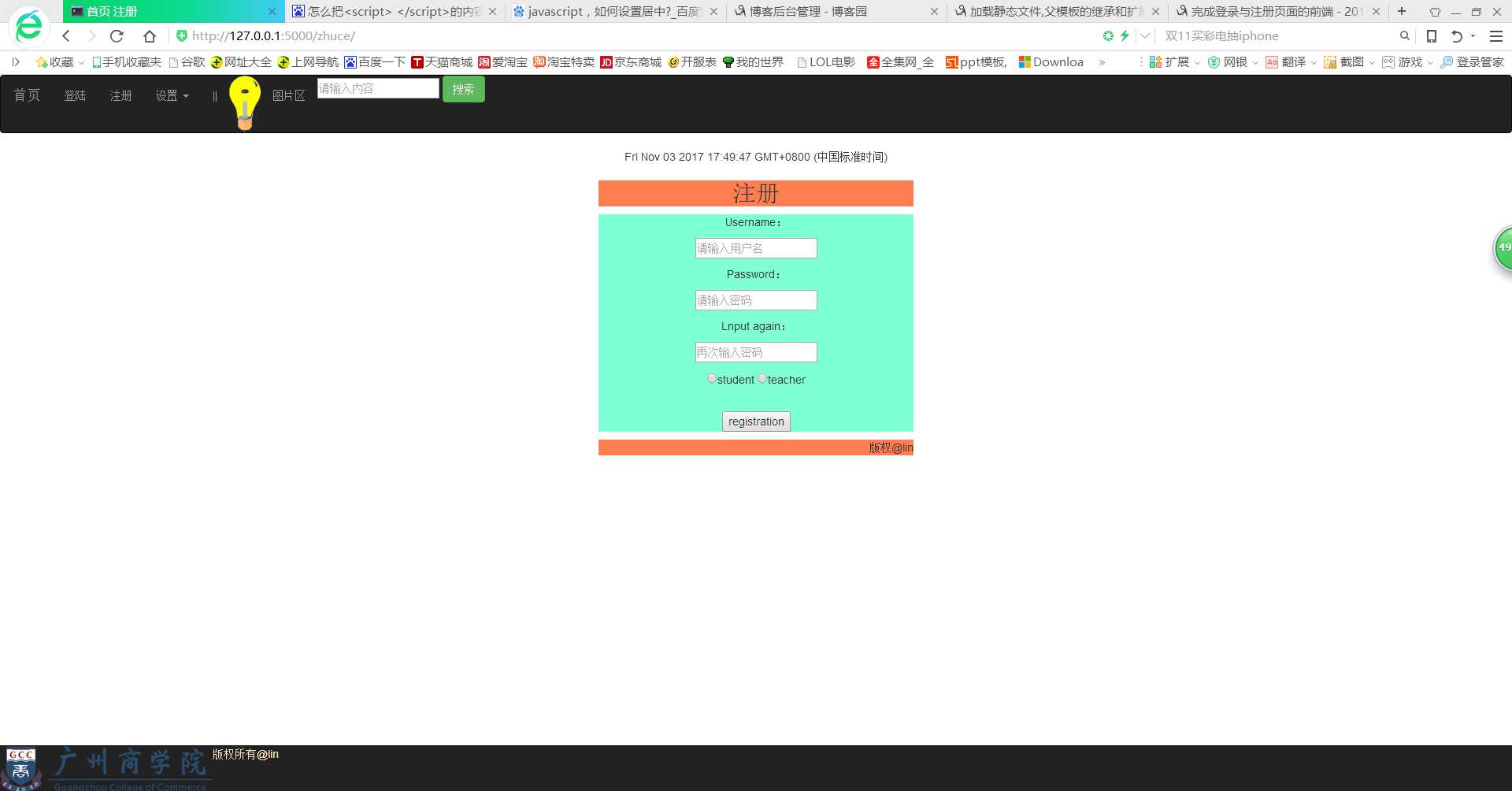
zhuce.html:
{% extends ‘daohang.html‘ %} {% block zhucetitle %}注册{% endblock %} {% block zhucehead %} <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/denglu.css‘) }}"> <script src="{{ url_for(‘static‘,filename=‘js/denglu.js‘) }}"></script> {% endblock %} {% block zhucebody %} <div id="container" style="margin-left: auto;margin-right: auto"> <div id="header"><h2 align="center">注册</h2></div> <div id="content"> <form> <p align="center">Username:</p> <p align="center"> <input type="text" name="user" id="user" placeholder="请输入用户名"> </p> <p align="center">Password:</p> <p align="center"> <input type="password" name="pass" id="pass" placeholder="请输入密码"> </p> <p align="center">Lnput again:</p> <p align="center"> <input type="password" name="again" id="again" placeholder="再次输入密码"> </p> <p align="center"> <input type="radio" name="r1" id="r1" value="stu">student <input type="radio" name="r2" id="r2" value="tea">teacher </p> <div id="error_box"><br></div> <p align="center"> <input type="button" value="registration" onclick="fnRegistration()"> </p> </form> </div> <div id="footer"><p align="right">版权@lin</p></div> </div> {% endblock %}
tupian.html:
{% extends ‘daohang.html‘ %} {% block tupiantitle %}图片{% endblock %} {% block tupianhead %} <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/tupian.css‘) }}"> {% endblock %} {% block tupianbody %} <div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI162IeK07AAY_egKaTWoAAU6qQHhDUcABj-S342.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密1</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI17KIHB_fAAMRJQRdoxQAAU6qQIhsoEAAxE9307.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密2</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI15yIFHF8AANwCMns-CoAAU6qQFNDZMAA3Ag386.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密3</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJ1fI18uIPl4SAAH7nIUWw9wAAU6qQKoXZ4AAfu0026.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密4</a></div> </div> </div> {% endblock %}




标签:搜索 首页 对齐 on() date() 忘记 check UI main
原文地址:http://www.cnblogs.com/lwb9511/p/7779416.html