标签:表达 always 为什么 背景 com ide web ref color
1.O‘Reilly的《CSS PocketReference》是一本不错的CSS参考小书,记录了常用的元素属性。
2.下面的代码,链接的颜色并没有变成茶红色,还是浏览器默认的紫色样式。
<!doctype html> <html> <head> <title>Head First Lounge</title> <meta charset="utf-8"> <style> p{ color: maroon; } </style> </head> <body> <h1>Welcome to the Head First Lounge</h1> <img src="images/drinks.gif" alt="drinks" width="204" height="100"> <p> Join us any evening for refreshing <a href="beverages/elixir.html" title="elixirs">elixirs</a>, conversation and maybe a game or two of <em>Dance Dance Revolution</em>. Wireless access is always provided; BYOWS (Bring your own web server). </p> <h2>Directions</h2> <p> You‘ll find us right in the center of downtown Webville. If you need help finding us, check out our detailed <a href="about/directions.html" title="directions">directions</a>. Come join us! </p> </body> </html>
为什么会这样?
我们来看这一小段代码:
<p> Join us any evening for refreshing <a href="beverages/elixir.html" title="elixirs">elixirs</a>, conversation and maybe a game or two of <em>Dance Dance Revolution</em>. Wireless access is always provided; BYOWS (Bring your own web server). </p>
上面代码是这种格式:<p>...<a>..</a>...<em>..</em>..</p>,我们规定p的字体是茶红色,页面效果是除了<a>元素内容是紫色,其她全是茶红色。
由于颜色相近,可能看不出来来,没事,我们只需要把<style>改成:
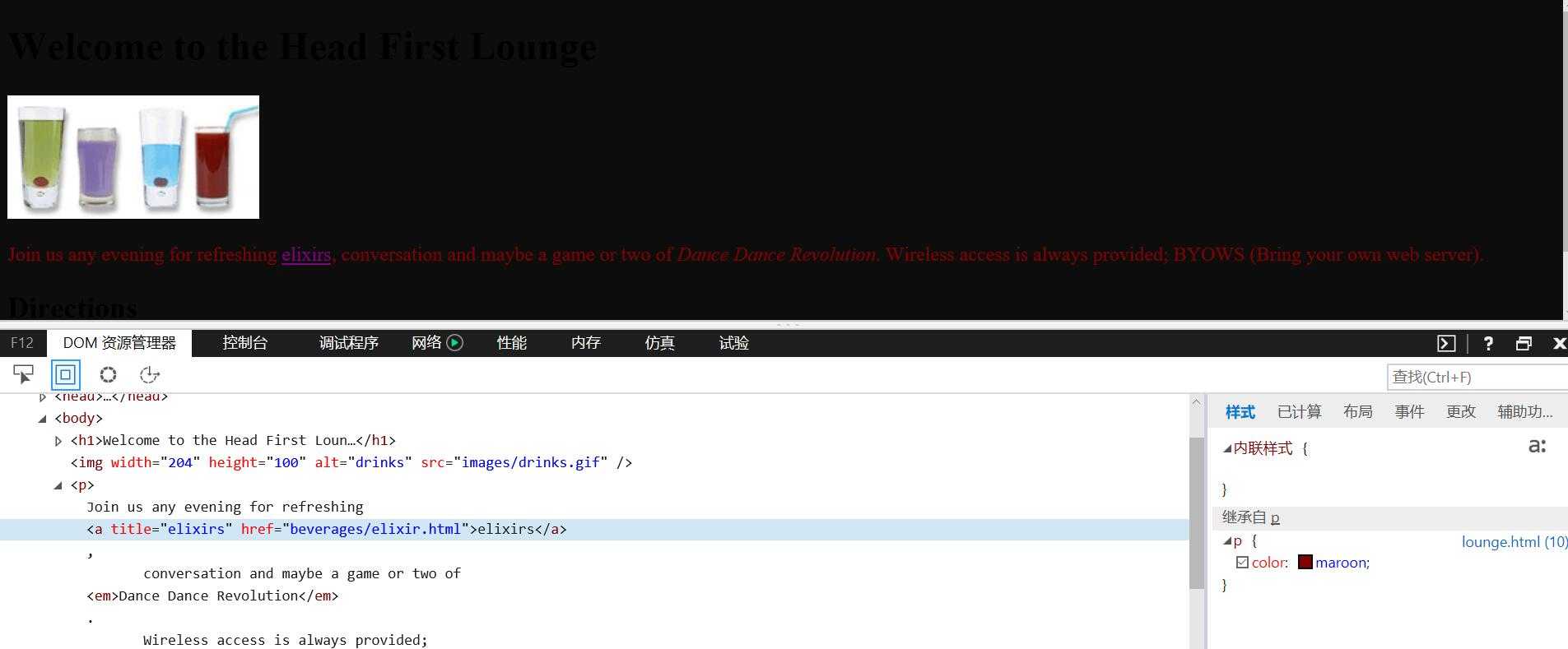
<style> body{ background-color: rgb(14, 13, 13); } p{ color: maroon; } </style>
就可以看到如下的图:

我们可以看到明明右边显示继承了<p>的酒红色,但是<a>元素的字体仍然是紫色。
这说明了<p>内的内嵌元素字体会继承<p>的字体颜色(比如<em>就继承了酒红色。而在未定义<p>的字体颜色时,除了<a>元素字体,所以字体都是无色的,说明除了<a>元素单独定义过颜色,其它的标签没有单独定义过颜色),而对于已经单独定义过字体颜色的<a>元素,就不会继承父辈元素<p>的字体颜色了(注意,这里不会继承的是样式颜色而不是别的样式效果——因为<a>只是单独定义过颜色,没有单独定义别的(相对的说,其实还定义了下划线))。虽然开发者模式下仍然是显示继承了<p>的颜色,但实际上并没有。
我们明明没有在<style>中单独定义<a>的字体颜色,为什么她会这样?因为浏览器有一个默认样式,这个样式是隐藏的,但是却实实在在的影响着元素——所以后期关注主流浏览器的默认样式很重要。我怎么知道这个样式是隐藏的?只需要把<style>改成:
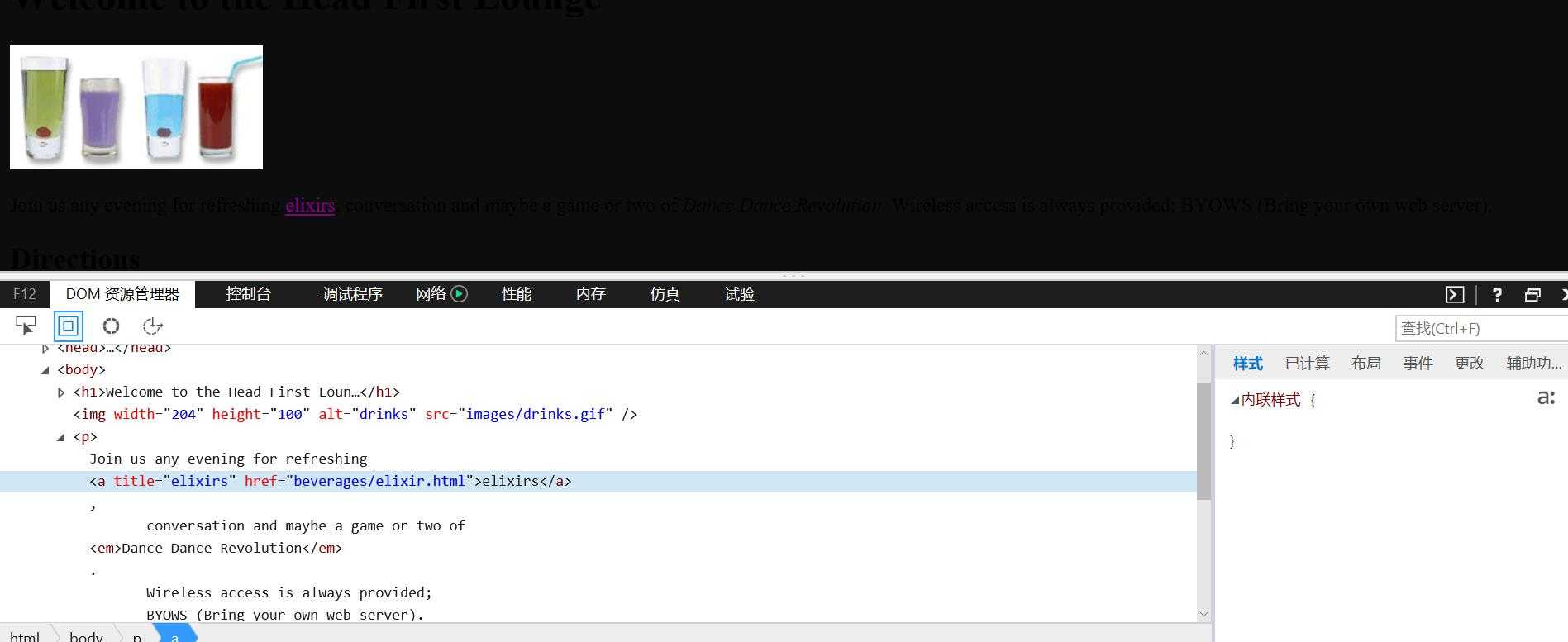
<style> body{ background-color: rgb(14, 13, 13); } </style>
就能看到这个图:

可以看到链接的内联样式是空的,但是字体颜色是紫色,这就说明了有浏览器内置的<a>元素字体颜色样式,而且这是不显示在内联样式中的!这从另一个角度提醒了我,必须要用CSS把握住每一个我想要表达的效果,否则就会被浏览器的默认样式给暗中改了!。
顺便我发现vccode中的预览页面,不会把页面的颜色预览给显示出来(我设body背景色为黑,预览中还是白的)...不知道是不是bug。
(3)《Head First HTML与CSS》学习笔记---CSS入门
标签:表达 always 为什么 背景 com ide web ref color
原文地址:http://www.cnblogs.com/wuduojia/p/7780207.html