标签:flask 设置 www. 注册页面 render 项目 img 使用 反转
py文件代码如下:
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def hello_world(): return render_template(‘ba.html‘) @app.route(‘/zhuce/‘) def zhuce(): return render_template(‘注册页面.html‘) @app.route(‘/denglu/‘) def denglu(): return render_template(‘登录页面.html‘) @app.route(‘/shouye/‘) def shouye(): return render_template(‘春夏秋冬.html‘) if __name__ == ‘__main__‘: app.run()
HTML代码如下:
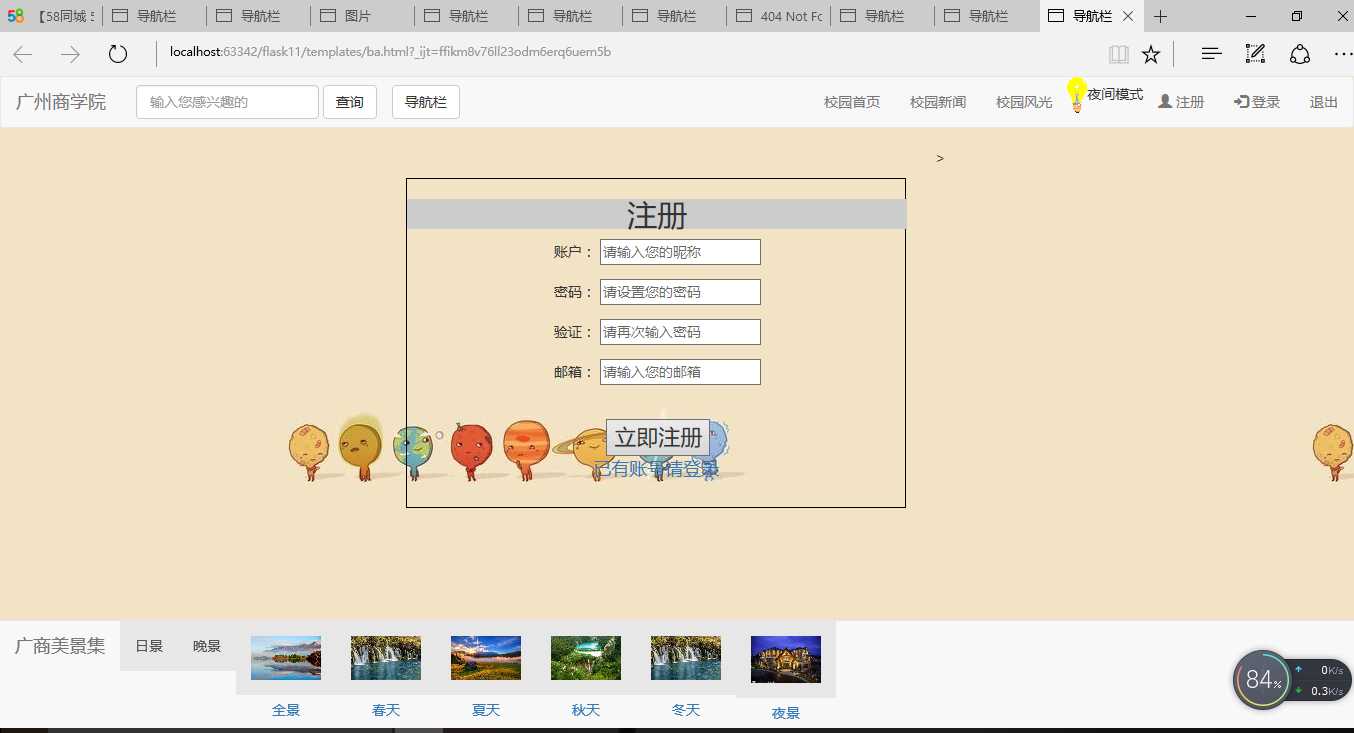
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>导航栏</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/base.js"></script> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广州商学院</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="输入您感兴趣的"> </div> <button type="submit" class="btn btn-default">查询</button> </form> <button type="button" class="btn btn-default navbar-btn">导航栏</button> <ul class="nav navbar-nav navbar-right"id="myBody"> <li><a href="{{ url_for(‘shouye‘) }}">校园首页</a></li> <li><a href="#">校园新闻</a></li> <li><a href="#">校园风光</a></li> <li ><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="20px">夜间模式</li> <li><a href="{{ url_for(‘zhuce‘) }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for(‘denglu‘) }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="#"><span class=""></span> 退出</a></li> </ul> </div> </nav> </head> <body id="myBody" style="background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508944247&di=5c2e3fb3b749fe9135e17459cee48d6f&imgtype=jpg&er=1&src=http%3A%2F%2Fimg1.3lian.com%2F2015%2Fa1%2F47%2Fd%2F103.jpg)"> > <div class="box"> <div id="tittle"><h2 align="center">注册</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的昵称"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请设置您的密码"> </p> <p class="input_box"> 验证: <input id="upass1" type="password" placeholder="请再次输入密码"> </p> <p class="input_box"> 邮箱: <input id="youxiang" type="password" placeholder="请输入您的邮箱"> </p> <div id="error_box"><br></div> <div class="input_button"> <button onclick="foLogin()">立即注册</button> </div> <h4 align="center"><a href="登录页面.html">已有账号请登录</a></h4> </div> <footer> <div class="foot"> <div > <a href="#"> 联系我们</a> · <a href="#"> 加入我们</a> · <a href="#"> 品牌与徽标 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div> <div>?2015-2017 电话:020-66666666</div> <div>?2015-2017 地址0000000</div> <div>?2015-2017 邮箱:020-66666666</div> </div> </footer> </body> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广商美景集</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">日景</a></li> <li class="active"><a href="#">晚景</a></li> <li class="active"><a href=""><img src="http://img17.3lian.com/d/file/201703/03/0840bd7fcb29a3dca53723e66c7d11ee.jpg" style="width: 70px"></a><div class="desc"><a href="">全景</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 70px"></a><div class="desc"><a href="">春天</a></div></li> <li class="active"><a href=""><img src="http://img17.3lian.com/201612/21/6310c81f8385d0e991b5336805695b50.jpg" style="width: 70px"></a><div class="desc"><a href="">夏天</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/136/d/200.jpg" style="width:70px"></a><div class="desc"><a href="">秋天</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 70px"></a><div class="desc"><a href="">冬天</a></div></li> <li class="active"><a href=""><img src="http://f12.baidu.com/it/u=166738647,1428225560&fm=72" style="width: 70px"></a><div class="desc"><a href="">夜景</a></div></li> </ul> </div> </div> </nav> </html>

标签:flask 设置 www. 注册页面 render 项目 img 使用 反转
原文地址:http://www.cnblogs.com/zhuyinyinyin/p/7780528.html